- Как зайти в админку wordpress — пособие для начинающих
- Ручная установка wordpress на хостинг
- Как запомнить страницу входа в wordpress
- Cyr to lat enhanced
- Пользователи и профиль на wordpress
- Создание и настройка страниц в вордпресс
- Настройка пользователей
- Создание и настройка меню в wordpress
- Как сделать рубрики в вордпресс
- Использование неверного пароля
- Использовать темы для панели управления wordpress
- Как настроить wordpress для корректной работы вебсайта
- Часть 2. как зайти в админку вордпресс
- Основы руководства по работе с панелью управления wordpress
- Как добавить форму входа в боковую панель сайта
- Hyper cache
- Как добавить статью в вордпресс
- Настройки
- Установка и настройка плагинов wordpress
- Используйте «запомнить меня», чтобы обойти страницу входа в wordpress
- Как изменить url-адрес для входа в wordpress?
- Находим административную консоль wordpress
- Визуальные настройки
- Доступ к админке через базу данных
- Могу ли я настроить внешний вид панели инструментов wordpress?
- Доступ к админке через хостинг или ftp
- Консоль (приборная панель)
- Как создать нового администратора вордпресс без доступа к админке и базе данных
Как зайти в админку wordpress — пособие для начинающих
После успешной установки движка wordpress – важнейшего шага в создании вашего сайта или блога, встает вопрос, как зайти в админку wordpress.
Админка wordpress – административная консоль системы управления сайтом, где вебмастер может добавлять или изменять контент своего блога, а также проводить различные изменения и усовершенствования по дизайну и функциям сайта.
Доступ в админ панель WordPress закрыт паролем, поэтому кроме владельца блога никто не сможет зайти в административную консоль.
Вот так выглядит вход в админку wordpress, которая располагается по адресу http://доменное имя/wp-admin:
После успешного ввода логина и пароля администратора, вебмастер попадает в саму административную панель:
Так выглядит главная страница админки WordPress. В правом верхнем углу есть кнопка «Настройки экрана». С ее помощью можно настроить все, что должно отображаться на странице.
Из перечисленного списка можно выбрать свежие комментарии, плагины, входящие ссылки, быструю публикацию, свежие черновики, блог, другие новости WordPress.
Рядом с кнопкой «Настройки экрана» находится более важная для новичков кнопка: «Помощь». Нажав на нее, можно получить справку по функциям административной панели.
Слева на главной странице админки WordPress расположено вертикальное меню основных функций, которыми может воспользоваться вебмастер, его можно свернуть или развернуть.
К примеру, чтобы добавить запись, нужно перейти в раздел «Записи». В разделе «Внешний вид» устанавливается дизайн сайта, виджеты, меню, а также располагается редактор HTML. Не менее важны разделы «Плагины», «Инструменты» и «Параметры».
Настройки в админ панели wordpress, находятся в разделе «Параметры» — это самый важный раздел, в котором следует разобраться в первую очередь.
При нажатии на «Параметры» открывается выпадающее меню, которое содержит следующие группы настроек:
- Общие;
- Написание;
- Чтение;
- Обсуждение;
- Медиафайлы;
- Постоянные ссылки.
В данном разделе вебмастер может задать название блога и его описание, которые будут находиться на основной странице сайта, а также использоваться в выдаче поисковых систем.
Следующий пункт в разделе «Общие» это адрес сайта и адрес WordPress. Рекомендуется указать одинаковый адрес, идентичный URL, чтобы в дальнейшем это не вызвало путаницы.
После этого в соответствующем поле вебмастер может указать свой действующий e-mail адрес, куда будут приходить все уведомления от WordPress, будь то свежие комментарии или обновленные настройки.
Затем следует очень интересный пункт под названием «Членство». Ставя под ним галочку, вебмастер разрешает регистрацию пользователей на своем ресурсе, но если смотреть объективно, данная функция бывает полезна владельцам блогов довольно редко.
В завершении общих настроек можно выбрать необходимый часовой пояс, формат даты и времени.
В разделе «Написание» вебмастер может настроить отложенную публикацию и публикацию через e-mail адрес.
Здесь лучше оставить все как есть, потому, что большинству пользователей данная функция не пригодится.
В разделе «Чтение» владелец сайта может настроить страницу, которая будет главной. Это может быть статическая страница или последние записи на блоге. В роли статической главной страницы может выступать домашняя страница или любая другая, в том числе и специально созданная автором блога.
В данном разделе можно настроить, количество записей, которые будут отображаться на одной странице. А также настроить количество элементов, которые будут отображаться в RSS записях.
Последним пунктом в разделе является «Видимость для поисковых систем». Галочку здесь ставить не нужно, иначе сайт не будет проиндексирован.
В разделе «Обсуждение» настраивается все, что так или иначе связано с комментариями. Это настройки по умолчанию, другие настройки комментариев, настройки отправления письма, модерация комментариев.
В разделе «Медиафайлы» владелец блога может задать необходимую ширину и высоту миниатюры изображений, а также максимальную ширину и высоту для изображений средних и крупных размеров.
«Постоянные ссылки» — один из самых важных разделов админки wordpress. Здесь вебмастер имеет возможность настроить вид отображаемой ссылки, который больше всего для него подходит.
Ссылка может иметь название по умолчанию, может быть в виде даты и названия записи, месяца и названия записи, в виде цифр, названия или иметь произвольный формат.
Самым оптимальным вариантом является ссылка в виде одного названия. Так, владелец сайта может давать название ссылки идентичное названию статьи, только латинскими символами.
Это дает блогу огромное преимущество в поисковой выдаче, к тому же ссылки в виде названий статьи более приятны для посетителей сайта.
Как видите войти в административную панель вордпресс и разобраться в ее основных функциональных возможностях довольно просто. Удачи Вам!
Ручная установка wordpress на хостинг
Лет 15 назад об автоматической загрузке могли только мечтать, но и сейчас встречаются хостинги, которые пренебрегают функцией легкой установки вордпресса. Честно скажу, я бы не стал связываться с такими организациями, но ручную загрузку разберем по шагам также на хостинге Beget.
Сначала создадим базу данных, в панели управления заходим в раздел MySQL.
Для создания новой базы данных понадобиться четыре параметра:
- Имя базы
- Имя пользователя
- Пароль
- Название сервера
В Бегете имя базы и пользователя совпадают по умолчанию, а название сервера всегда localhost. В итоге в верхней части экрана нужно ввести только пароль, имя базы и нажать кнопку добавить.
Отлично, данные записали в отдельный файл, теперь идём на ru.wordpress.org и скачиваем свежую актуальную версию движка.
Загрузится файл в формате zip, распакуйте архив в любую папку на компьютере. Я например создал папку движок, открыл загруженный архив через программу WinRar, и простым перетаскиванием извлек файлы.
Теперь переходим в файловый менеджер, либо подключаемся к серверу через FTP соединение. Я покажу на примере стандартного менеджера на самом Бегете, находим его в панели хостинга.
Находим папку с названием домена, нажимаем на неё.
Находим папку public_html, заходим, в ней находятся стандартные файлы хостинга, их оставим в покое.
Открыв папку public_html нажимаем на свободном месте правой кнопкой мыши и выбираем Загрузить Файлы.
Откроется диалоговое окно в котором переходим в папку Движок (которую ранее создавали и извлекали файлы из архива), выделяем все элементы и нажимаем загрузить. Начнется процесс загрузки, подождем немного пока напротив всех строк будет 100%.
Обязательно проверьте чтобы все папки и файлы загрузились на сервер, сравните визуально их количество с тем что распаковывали на компьютер.
Теперь после загрузки файлов открываем браузер и заходим на сайт. Если все прошло удачно, то увидите такой экран, ознакомьтесь с текстом и нажимаем Вперед.
В следующем окне заполняем информацию о базе данных, которую создавали ранее. Как помним имя базы и пользователя совпадают, а сервер прописываем как localhost, префикс оставляем без изменения. После заполнения нажимаем Отправить.
Если в порядке, то система поздравит и предложит продолжить, нажимаем Запустить установку.
На следующей странице заполняем поля, имя и пароль вводим английскими буквами. Прописываем действующую почту, потому что именно с помощью ее сможете впоследствии восстановить доступ к ресурсу и получать новости, нажимаем Установить WordPress.
Не забываем записывать все введенные данные в отдельный файл.
В следующем окне система поздравит вас и можете нажать Войти.
Как запомнить страницу входа в wordpress
Если вам сложно запомнить свою ссылку для входа в WordPress, я рекомендую добавить закладку вашего зайта в панель закладок вашего браузера. Кроме того, вы можете добавить ссылку для входа в админку WordPress в подвале вашего сайта, боковую панель или в меню. Есть два очень простых способа сделать это.
Первый вариант — добавление ссылки в меню для входа в админку WordPress. Просто войдите в свою область администрирования WordPress и перейдите в меню «Внешний вид».
Затем нажмите вкладку «Меню», чтобы развернуть ее и добавить ссылку для входа в WordPress и текст для отображения. Когда вы закончите, нажмите кнопку «Добавить в меню», чтобы добавить эту ссылку в свое меню. Также не забудьте нажать кнопку «Сохранить меню».

Второй вариант — использовать виджет по умолчанию, который называемый «Meta». Этот виджет добавляет ссылку на страницу входа, ссылки на RSS-каналы вашего сайта и ссылку на сайт WordPress.org.
Начните с перехода на «Внешний вид — Виджеты» и перетащите виджет «Мета» на боковую панель веб-сайта или в зону, в которой присутствует виджет. Если вы не хотите использовать виджет «Meta», вы также можете использовать виджет «Menu».
Вы можете добавить ссылку для входа WordPress в подвале своего сайта, боковую панель или, в основном, любую другую область, содержащую виджеты в вашей темы.

Cyr to lat enhanced
Плагин Cyr to Lat enhanced – нужен для преобразования в ссылках кириллических букв (русских) в латинские. Тем самым создавая удобные для чтения URL-адреса, или как их еще обозначают ЧПУ – человекопонятные урлы. Вот пример: Написали статью с названием «Как активировать плагин» Без этого плагина ссылка будет выглядеть так:
И если мы скопируем данную ссылку из браузера Google Chrome и поделимся ей в интернете, то она будет выглядеть так:
Как видите, пользователям будет непонятно что это за статья. А после установки плагина ссылка везде будет отображаться так:
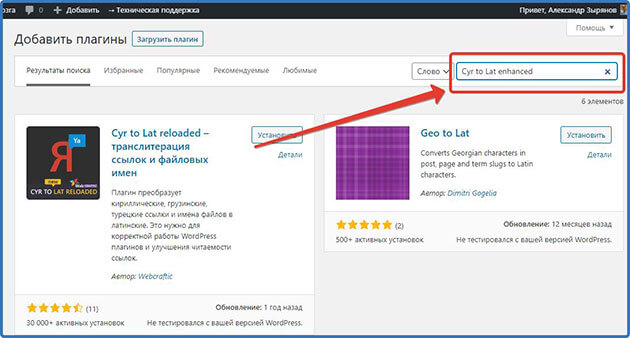
Такой вариант будет более удобен для пользователей и лучше воспринимается поисковыми системами Яндекса и Google. Приступим к установке. Вставляем в поле поиска название.

И как видим, он находится не на первом месте как я вам и говорил. Нажимаем «Установить».
После установки появиться кнопка «Активировать» нажимаем и ждем активации плагина.
После активации нас перенаправит в раздел «Установленные». Здесь будут отображаться все активные и неактивные плагины.
Настройку этого плагина производить ненужно. После установки при написании статей он будет автоматически преобразовывать кирилические URL-адреса в латиницу.
Пользователи и профиль на wordpress
Функционал WordPress позволяет вам как владельцу добавлять новых пользователей через админку и определять их роль в работе проекта (в качестве подписчика, участника, редактора, автора, администратора). Кроме того, можно в любое время изменять их статус либо вовсе удалять. Все эти действия можно осуществлять в разделе «Пользователи»:
Здесь же можно просматривать и редактировать информацию по своему профилю, в том числе персональные настройки:
Например, можно отключить визуальный редактор, который используется при написании статей:
Он вызывает, на мой взгляд, много вопросов, поскольку часто из-за него некорректно отображается информация на странице. Именно по этой причине я в свое время полностью перешел в HTML вкладку (Текст) и не жалею об этом. Возможно, сейчас разработчики устранили все недостатки по визуальному редактору и вы сможете спокойно пользоваться им.
Ежели это не так, вы в любой момент можете перейти во вкладку «Текст» и писать посты сразу в HTML-формате. Конечно, на первых порах будет несколько неудобно, но человеку свойственно привыкать ко всему. В дальнейшем можно отметить чекбокс и отключить визуальный редактор за ненадобностью, чтобы не мозолил глаза.
Далее вы сможете отрегулировать цветовую схему интерфейса админки, начать использовать горячие клавиши для проверки комментариев, отключить показ верхней панели при просмотре сайта, когда вы авторизованы (на мой взгляд, это не совсем удобно при работе в админ панели).
Создание и настройка страниц в вордпресс
Раньше для создания страниц нужно было работать непосредственно с кодом. Сейчас все поменялась и на создание страниц уходят считанные минуты. Но для начала, нужно определиться, какие именно нужны на сайте. Здесь может быть несколько вариантов:
- Главная – она может быть двух видов статическая может быть любая страница сайта и последние записи в большинстве случаях используют для блога. Но для начала нужно, чтобы были созданы как минимум две страницы.
- Об авторе – располагается информация об авторе.
- Карта сайта (html карты сайта) – на ней расположен ссылочный список всех статей сайта (блога). Вот пример на моем блоге страница с названием «Все статьи».
- Контакты – содержит контакты для связи или форму обратной связи.
- Политика конфиденциальности – нужна для информирования пользователей о том, что вы не разглашаете третьим лицам информацию, собираемую с помощью сайта (формы подписки).
Ну и вообще можно создать страницу с любой информацией, которой вы хотели бы поделиться со своими читателями. Ну а теперь к делу. Переходим в консоль управления сайтом, переходим в раздел «Страницы», «Добавить новую».
Вписываем заголовок, текст и оформляем его с помощью классического редактора и после того когда все готово нажимаем «Опубликовать».
Таким способом мы создаем в основном все страницы. Но есть исключения, на которых мы остановимся подробно.
Настройка пользователей
В ВордПресс можно добавить пользователей исполняющих разные роли. Вот их список:
- Администратор
- Редактор
- Автор
- Участник
- Подписчик
Администратор – роль администратора является самой главной. Создается он вовремя установки ВордПресс на хостинг и наделяется полным контролем над настройками и управлением сайтом. В последствие можно назначить нескольких администраторов все зависит от величины проекта.
Редактор – пользователь, наделенный этой ролью, осуществляет контроль над записями не только своими, но и других пользователей. Ему доступно, редактирование, добавление, публикация и удаление записей. А также частичное редактирование своего профиля.
Автор – имеет доступ к управлению только своими записями и может частично редактировать свой профиль
Участник – ему доступно управление своими записями без доступа публикаций. Может частично отредактировать свой профиль.
Подписчик – имеет право только на частичное редактирование своего профиля. Благодаря ролям вы можете организовать ведение блога в автоматическом режиме. Для этого вам нужно пригласить к сотрудничеству специалистов распределив между ними роли.
Дальше заполняем все поля, выбираем роль и жмем «Добавить нового пользователя».
Создание и настройка меню в wordpress
Меню сайта – это сгруппированные ссылки упрощающие поиск нужной информации на сайте путем быстрого доступа к страницам и рубрикам. Шаблон Root позволяет всего за пару кликов создавать несколько видов меню по месту его расположения:
- В шапке
- Под шапкой
- В подвале
Я создам все три:
- В шапке будет располагаться меню со ссылками на страницы.
- Под шапкой расположу меню, состоящее из рубрик блога.
- В подвале (footer) будет располагаться такое же меню что и в шапке состоящие из страниц.
Переходим в настройки внешнего вида «Меню».
Вписываем название «Основное» и создаем меню.
Далее добавляем в него элементы. Выбираем «Страницы» отмечаем нужные и добавляем их в меню.
Еще в это меню добавлю ссылку на главную страницу. Для этого выбираем элемент «Произвольная ссылка». Вставляем ссылку на главную страницу сайта и вписываем название. Я назвал «Главная». Добавляем, в меню.
Таким образом, можно добавить ссылку на любую страницу. На следующем шаге выбираем, где оно будет располагаться. Я выбрал в шапке и подвале. Так же здесь простым перетаскиванием можно поменять порядок расположения элементов. После всех действий нажимаем «Сохранить меню».
Нам осталось создать третье меню под шапкой. Для этого жмем на «создать новое меню», вводим название и кликаем на «Создать меню».
Добавляем элементы «Рубрики».
Ну а дальше выбираем месторасположение и сохраняем.
Как сделать рубрики в вордпресс
Рубрики – это категории, по которым распределяются статьи на сайте. Они значительно улучшают навигацию по сайту для читателей. К примеру, для создаваемого сайта я могу сделать следующие рубрики:
- Развитие памяти
- Развитие внимания
А потом писать и располагать статьи по развитию памяти в соответствующую рубрику. Теперь давайте их создадим. Для этого в консоли управления переходим в раздел «Записи» «Рубрики».
Как видим, у нас есть одна рубрика, созданная по умолчанию «Без рубрики».
Давайте для начала ее переименуем. Для этого открываем ее. Меняем название на «Развитие памяти» и меняем ярлык. И внизу страницы нажимаем кнопку «Обновить» сохраняя изменения.
Для перевода русских букв в латинские воспользуемся сервисом «Транслит онлайн переводчик». Выбираем режим «Транслитерация для поисковиков Яндекс и Google» вводим наше название рубрики и жмем «Перевести». Копируем результат.
Теперь создадим еще одну рубрику с нуля. Для этого в консоли переходим в рубрики и в разделе «Новые рубрики» вписываем название, и ярлык по той же схеме что описана выше. И кликаем на «Добавить новую рубрику».
Не рекомендую создавать сразу много рубрик, делать это лучше по мере написания статей.
Написали статью, создали рубрику и в ней опубликовали эту статью.
Использование неверного пароля
Если вы не можете вспомнить учётные данные и продолжаете вводить неверный пароль, просто нажмите на ссылку «Забыли пароль?» находящуюся под формой для входа. Введите своё имя пользователя или email и вам будет отправлена ссылка для смены пароля.
Использовать темы для панели управления wordpress
Но это не все!
Если вы хотите поднять настройку панели администратора WordPress на более высокий уровень.
Затем вы можете использовать плагины для панели управления WordPress, например:
Просто имейте в виду, что с этими темами панели администратора WordPress может быть немного сложно найти нужные параметры.
Особенно, если следовать чужому руководству, поскольку ваша панель управления больше не будет выглядеть так же.
Вы даже можете попробовать немного другие типы плагинов для создания настраиваемой панели управления WordPress.
Например как «WP Dashboard Notes», который позволяет добавлять заметки в «Консоль — Главная».
Эти небольшие заметки можно использовать, чтобы записывать идеи, составлять контрольные списки или что-то еще, что вы можете придумать.
И хотя это не связано строго с панелью управления, вы также можете добавлять заметки к отдельным сообщениям и страницам с помощью таких плагинов, как «WP NoteUp» или «Peter’s Post Notes».
Это может быть полезно для хранения заметок о СЕО под рукой в самом сообщении.
Или для заметок о правках при возвращении к обновлению контента.
Как настроить wordpress для корректной работы вебсайта
А теперь рассмотрим, что нужно сделать в первую очередь для того, чтобы обеспечить правильное функционирование вашего сайта и успешное его продвижение в дальнейшем. Рассмотреть абсолютно все нюансы в рамках одной публикации не представляется возможным, но основные моменты мы разберем обязательно.
После входа в админку вы попадаете на главную консоль, где слева на черном фоне расположено меню со ссылками в различные разделы, а вверху увидите ряд блоков в раскрывающейся вкладке «Настройки экрана», видимость которых можете сразу настроить, проставив или сняв напротив них галочки:
Эти блоки позволяют отслеживать, так сказать, в «одном флаконе» информацию о количестве опубликованных записей и статических страниц, комментариев, в том числе спамных, которые выявил и изолировал плагин Akismet (к слову, на некоторых своих ресурсах я до сих пор использую данное расширение, хотя есть вполне эффективные альтернативные варианты), входящий в комплект первоначального функционала WordPress:
Часть 2. как зайти в админку вордпресс
Если вы не можете зайти в админку, попробуйте восстановить пароль через е-мейл.
Если письмо не приходит на почтовый ящик, проверьте в папке Спам. Проблема может быть в том, что ваш почтовый сервис не пропускает письмо с подозрительного адреса. Или в том, что ваш сайт взломан.
Если восстановление пароля через е-мейл не работает, то попробуйте эти способы по порядку:
- Измените пароль администратора в базе данных
- Измените е-мейл администратора в базе данных
- Как изменить пароль администратора Вордпресс без доступа к базе данных
- Как создать нового администратора Вордпресс без доступа к админке и базе данных
Для восстановления доступа вам нужно как минимум иметь доступ к сайту по FTP или через хостинг.
Основы руководства по работе с панелью управления wordpress
Вот и все!
Мы рассмотрели все меню и настройки по умолчанию на панели администратора WordPress.
Это вы увидите, когда впервые войдете в WordPress.
Как видите, в этом руководстве по панели инструментов WordPress можно изменить множество различных настроек и параметров.
Но мы коснулись только поверхности панели управления WordPress с помощью этого базового вводного руководства по WordPress.
Что вам нужно сделать дальше, так это самому пройти все эти настройки и параметры в своем блоге WordPress.
Изучите WordPress и настройте его так, как вы хотите.
Как «лучший способ учиться — это начинать делать!»
Вы всегда можете вернуться к этому руководству по панели инструментов WordPress в качестве справки, если вы потеряете представление о том, где должны быть определенные параметры!
Если вы нашли этот пост в блоге полезным, подумайте о том, чтобы выделить несколько секунд, чтобы поделиться им в своей любимой социальной сети!
А у меня на этом все — буду заканчивать.
До скорых встреч и берегите себя!
Статья была обновлена: 02 июня 2021 года
Как добавить форму входа в боковую панель сайта

Если у вас несколько пользователей на вашем сайте WordPress, тогда имеет смысл добавить форму входа в боковую панель.
Я рекомендуем использовать плагин Sidebar Login, который добавляет пользовательскую форму входа WordPress в вашу боковую панель.
Я надеюсь, что эта статья поможет вам узнать, как войти в админку WordPress.
На этом буду прощаться с вами. В следующей статье я продолжу писать о фрилансе, а именно о зарубежной бирже фриланса Upwork, на которой я тоже работаю. И расскажу вам как получить больше заказов на этой бирже.
Hyper cache
Плагин Hyper Cache ускоряет загрузку сайта путем создания и сохранения кешерованых страниц, которые весят гораздо меньше обычных. И когда пользователь обращается к сайту, плагин открывает ему сохраненную в кеше страницу, миную базу данных. Устанавливаем плагин.
И активируем его.
Для настройки переходим в «Настройки» «Hyper Cache» Как видим, вверху высветилось сообщение, что для нормальной работы нужно в файл wp-config.php надо добавить код: define («WP_CACHE», true);
А файл этот находится в корневой папке сайта на хостинге. Для коректировки входим в панель управления хостингом Макхост и нажимаем «Сайты».
Далее переходим в «Файловый менеджер».
В открывшейся директории находим файл wp-config.php и нажимаем редактировать.
И вставляем код и сохраняем изменения.
Переходим в консоль управления сайтом и обновляем страницу. Как видим, ошибка исчезла.
Дальше устанавливаем следующие настройки. Вкладка General.
Вкладка Bypasses.
После этого нажимаем «Save» сохраняя изменения.
На этом настройка завершена.
Как добавить статью в вордпресс
Я подготовил несколько статей для того чтобы показать вам как публиковать их. Рекомендую вам тоже подготовить пару статей и опубликовать их это нужно для того чтобы визуально смотреть изменения на блоге когда мы будем настраивать шрифты текста, цвета и много других мелочей. В консоли управления переходим в раздел «Записи» «Добавить новую».
Нам откроется редактор записей.
Вставляем заголовок. Копируем наш текст и в режиме «Текст» вставляем в область для контента.
Нужно это для того чтобы произвести удаление форматирования текста. После этого переводим в режим «Визуально».
А дальше с помощью редактора оформляем текст. Делим текст на абзацы, выделяем заголовки, вставляем картинки. Публикуем статью. Редактор в теме Root немного отличается от редакторов в стандартных шаблонах ВордПресс. В нем добавлены следующие элементы:
- Блоки внимания
- Добавление и оформление кнопок
- Установка спойлера
- Возможность замаскировать любую ссылку (Сделать неиндексируемой)
Настройки
Последний пункт меню навигации по умолчанию на панели администратора WordPress.
Есть несколько параметров настроек:
- Общие — здесь вы найдете настройки заголовка сайта, описания сайта, URL-адреса блога, времени, формата даты и т. д.,
- Написание — позволяет вам установить такие аспекты, как категория публикации по умолчанию, публикации через электронную почту и другие редко используемые параметры,
- Чтение — настройте параметры своей домашней страницы, предварительный просмотр сообщений, видимость в поисковых системах, отображение количества элементов на страницах блога и многое другое.
- Обсуждение — включает настройки комментирования, аватары пользователей и многое другое.
- Медиа-файлы — устанавливает размеры миниатюр по умолчанию и настройки библиотеки мультимедиа.
- Постоянные ссылки — это жизненно важные настройки, которые вам нужно настроить, прежде чем вы сделаете свой блог живым.
Установка и настройка плагинов wordpress
Плагины помогают вебмастеру технически оптимизировать сайт для успешного его продвижения в поисковых системах. Я для себя подобрал список обязательных к установке:
- Cyr to Lat enhanced
- Google XML Sitemaps
- Hyper Cache
- WPBruiser
- Yoast SEO
- Table of Contents Plus
- WordPress Database Backup
- Clearfy
- Classic Editor
- ВП Типограф Лайт
- Login LockDown
Для установки переходим в раздел «Плагины» «Добавить новый».
Откроется раздел «Добавить плагин», где нужно в поле поиск плагинов вставить или вписать название плагина.
Система сама произведет поиск и нам откроется список плагинов с похожими названиями и функционалом. Среди которых надо выбрать именно тот, который нужен.
Будьте внимательны! Необязательно искомый плагин будет находиться на первом месте, это может быть и 10 место.
Используйте «запомнить меня», чтобы обойти страницу входа в wordpress
На странице входа в WordPress есть флажок «Запомнить меня». Когда вы установите этот флажок перед входом в систему, он позволит вам напрямую получить доступ к области администрирования без входа в ваши последующие посещения в течение нескольких дней (в зависимости от настроек вашего файла cookie).

Если вы не забыли проверить параметр «Запомнить меня» во время входа в систему, вы можете установить плагин Always Remember Me. Он будет автоматически проверять флажок «Запомнить меня» каждый раз, когда вы входите в WordPress.
Как изменить url-адрес для входа в wordpress?
Один из главных недостатков того, как легко найти URL-адрес входа администратора WordPress.
Это может сделать ваш блог уязвимым для атак методом перебора паролей со стороны вредоносных ботов.
Из-за этого вам следует подумать об изменении URL-адреса для входа в систему администратора WordPress.
Это повысит безопасность вашего блога, так как его будет сложнее взломать.
Хотя изменение этого URL-адреса может показаться сложным.
На самом деле это может быть очень просто с использованием плагина WordPress.
Фактически, самый простой способ — использовать плагин WordPress «WPS Hide Login».
Следуйте настройкам на экране и установите свой собственный URL-адрес.
Очень важно записать новый URL-адрес, иначе вы не сможете войти в систему!
Вы должны сделать пометку, чтобы добавить URL-адрес новой страницы во все плагины кеширования, которые вы установите позже.
Находим административную консоль wordpress
Прежде чем мы пойдём дальше, хотим обратить ваше внимание, что учётные данные администратора WordPress задаются во время установки WordPress. Таким образом, это не тот же пароль, что и от вашей панели управления хостингом.
Обычно WordPress устанавливается в корне вашего домена (каталог public_html вашей учётной записи хостинга). Таким образом, попасть на страницу входа в админку WordPress вы можете по одной из этих ссылок:
Если по какой-либо причине ни один из указанных выше URL не работает, попробуйте этот:
Если авторизация пройдёт успешно, вы попадёте на вашу панель управления сайтом, она же админка WordPress. После успешного входа в систему вы будете перенаправлены на панель управления WordPress.
Визуальные настройки
Выбираем «Внешний вид» «Настройки».
Нам откроется сайт, но с левой стороны будет располагаться панель с помощью, которой мы сможем завершить настройку внешнего вида.
Очень удобный функционал. Изменив что то сразу можно посмотреть изменения с права и если все нормально сохранить их нажав вверху «Опубликовать». Для каждого шаблона функционал этой панели разный. В установленном у меня шаблоне рут настроить можно практически все кроме изменений в самом шаблоне. И так панель состоит из следующих блоков:
- Структура
- Блоки
- Модули
- Коды
- Типографика
- Свойства сайта
- Цвета
- Фоновое изображение
- Меню
- Виджеты
- Настройка главной страницы
- Дополнительные стили
- Расширенные настройки
- Партнерская программа
Доступ к админке через базу данных
В базе данных находятся аккаунты всех пользователей сайта. Если хакер попадет в базу данных, он может изменить запись администратора, или добавить новую.
В базу данных можно попасть из панели хостинга или через FTP. Для подключения к базе данных нужны данные из файла wp-config.php:
Запись define(‘DB_HOST’, ‘localhost’); означает, что подключиться к базе данных можно только с локального сервера.
Перенесите wp-config.php на один уровень вверх и дайте ему права доступа 400 или 440, в зависимости от настроек сервера.
Могу ли я настроить внешний вид панели инструментов wordpress?
Знаете ли вы, что вы можете настроить внешний вид панели инструментов WordPress?
Это может иметь несколько положительных эффектов в зависимости от того, кто видит эти изменения.
Например, настройка панели инструментов может улучшить производительность, помогая вам находить то, что вам нужно, быстрее и проще.
Если вы настроите панель управления WordPress для конкретных пользователей, она может иметь преимущества в плане безопасности, ограничивая параметры, которые они могут изменять.
Или вы могли бы использовать его для улучшения клиентского опыта и брендинга, если бы вы были разработчиком WordPress, управляющим множеством сайтов для разных клиентов.
Доступ к админке через хостинг или ftp
На хостинге есть доступ к файлам сайта через менеджер файлов. С помощью добавления скриптов в файлы хакер может зайти на сайт. Это называется бэкдор.
Кроме доступа к файлам на хостинге есть доступ к базе данных. В базе данных хакер может изменить пароль администратора и зайти на сайт.
Читайте в следующем разделе как отредактировать запись администратора, чтобы вернуть контроль над аккаунтом администратора.
Всегда используйте сложные пароли для хостинга и FTP.
Консоль (приборная панель)
Эта страница позволяет перейти к обзорному экрану.
Обычно вы проводите большую часть своего времени на других экранах.
Но этот экран может быть полезен просто потому, что дает вам краткую сводку вашего блога.
Вы также можете настроить его для отображения наиболее важных для вас виджетов.
Также как и спрятать те, которые вы не хотите видеть.
Виджеты по умолчанию:
В пункте меню «Консоль» вы также можете найти подменю «Обновления».
Но вы действительно заметите это, только когда рядом с ним будет маленький оранжевый номер, чтобы вы знали, что у вас есть обновления, которые нужно установить.
Как создать нового администратора вордпресс без доступа к админке и базе данных
Если у вас нет доступа к базе данных и ни один из предыдущих способов вам не помог, попробуйте добавить скрипт в файл functions.php.
Этот скрипт создаст еще один аккаунт администратора. Вы зайдете на сайт в аккаунт нового администратора, и удалите другой аккаунт администратора.
Второй способ создать администратора без доступа к админке и базе данных — добавить скрипт в папку /wp-content/mu-plugins/.
Зайдите на сайт и удалите старый аккаунт/ы администратора.


