This is a list of Hypertext Transfer Protocol (HTTP) response status codes. Status codes are issued by a server in response to a client’s request made to the server. It includes codes from IETF Request for Comments (RFCs), other specifications, and some additional codes used in some common applications of the HTTP. The first digit of the status code specifies one of five standard classes of responses. The optional message phrases shown are typical, but any human-readable alternative may be provided, or none at all.
Unless otherwise stated, the status code is part of the HTTP standard (RFC 9110).
All HTTP response status codes are separated into five classes or categories. The first digit of the status code defines the class of response, while the last two digits do not have any classifying or categorization role. There are five classes defined by the standard:
- 1xx informational response – the request was received, continuing process
- 2xx successful – the request was successfully received, understood, and accepted
- 3xx redirection – further action needs to be taken in order to complete the request
- 4xx client error – the request contains bad syntax or cannot be fulfilled
- 5xx server error – the server failed to fulfil an apparently valid request
- 1xx informational response
- 2xx success
- 3xx redirection
- Unofficial codes
- Internet Information Services
- AWS Elastic Load Balancer
- Caching warning codes (obsoleted)
- See also
- В чем разница?
- 301-й редирект
- 301-й редирект и возможные проблемы
- Когда нужно использовать 301-й редирект
- Canonical
- Canonical и типичные проблемы
- Когда использовать тег Canonical
- Какие ответы серверов существуют?
- Ответы серверов, которые встречаются чаще всего
- 301 Moved Permanently
- 302 Found / Moved Temporarily
- 304 Not Modified
- 403 Forbidden
- 404 Not Found
- 410 Gone
- 503 Service Unavailable
- Как проверить коды состояния всех страниц на сайте
- Что такое 301-редирект
- Почему 301-редирект так важен для SEO?
- Когда используют 301-редирект
- Чем 301-редирект отличается от 302?
- Что происходит с индексацией страниц и ссылочными сигналами при 301 и 302 редиректах
- Индексация
- Ссылочные сигналы
1xx informational response
101 Switching Protocols
The requester has asked the server to switch protocols and the server has agreed to do so.
102 Processing (WebDAV; RFC 2518)
103 Early Hints (RFC 8297)
2xx success
Standard response for successful HTTP requests. The actual response will depend on the request method used. In a GET request, the response will contain an entity corresponding to the requested resource. In a POST request, the response will contain an entity describing or containing the result of the action.
The request has been accepted for processing, but the processing has not been completed. The request might or might not be eventually acted upon, and may be disallowed when processing occurs.
203 Non-Authoritative Information (since HTTP/1.1)
204 No Content
The server successfully processed the request, and is not returning any content.
205 Reset Content
The server successfully processed the request, asks that the requester reset its document view, and is not returning any content.
206 Partial Content
The server is delivering only part of the resource (byte serving) due to a range header sent by the client. The range header is used by HTTP clients to enable resuming of interrupted downloads, or split a download into multiple simultaneous streams.
207 Multi-Status (WebDAV; RFC 4918)
208 Already Reported (WebDAV; RFC 5842)
The members of a DAV binding have already been enumerated in a preceding part of the (multistatus) response, and are not being included again.
226 IM Used (RFC 3229)
3xx redirection
300 Multiple Choices
Indicates multiple options for the resource from which the client may choose (via agent-driven content negotiation). For example, this code could be used to present multiple video format options, to list files with different filename extensions, or to suggest word-sense disambiguation.
301 Moved Permanently
This and all future requests should be directed to the given URI.
302 Found (Previously «Moved temporarily»)
303 See Other (since HTTP/1.1)
The response to the request can be found under another URI using the GET method. When received in response to a POST (or PUT/DELETE), the client should presume that the server has received the data and should issue a new GET request to the given URI.
304 Not Modified
Indicates that the resource has not been modified since the version specified by the request headers If-Modified-Since or If-None-Match. In such case, there is no need to retransmit the resource since the client still has a previously-downloaded copy.
305 Use Proxy (since HTTP/1.1)
The requested resource is available only through a proxy, the address for which is provided in the response. For security reasons, many HTTP clients (such as Mozilla Firefox and Internet Explorer) do not obey this status code.
306 Switch Proxy
No longer used. Originally meant «Subsequent requests should use the specified proxy.»
307 Temporary Redirect (since HTTP/1.1)
In this case, the request should be repeated with another URI; however, future requests should still use the original URI. In contrast to how 302 was historically implemented, the request method is not allowed to be changed when reissuing the original request. For example, a POST request should be repeated using another POST request.
308 Permanent Redirect
This and all future requests should be directed to the given URI. 308 parallel the behaviour of 301, but does not allow the HTTP method to change. So, for example, submitting a form to a permanently redirected resource may continue smoothly.
400 Bad Request
The server cannot or will not process the request due to an apparent client error (e.g., malformed request syntax, size too large, invalid request message framing, or deceptive request routing).
402 Payment Required
404 Not Found
The requested resource could not be found but may be available in the future. Subsequent requests by the client are permissible.
405 Method Not Allowed
A request method is not supported for the requested resource; for example, a GET request on a form that requires data to be presented via POST, or a PUT request on a read-only resource.
406 Not Acceptable
The requested resource is capable of generating only content not acceptable according to the Accept headers sent in the request. See Content negotiation.
407 Proxy Authentication Required
The client must first authenticate itself with the proxy.
408 Request Timeout
The server timed out waiting for the request. According to HTTP specifications: «The client did not produce a request within the time that the server was prepared to wait. The client MAY repeat the request without modifications at any later time.»
Indicates that the request could not be processed because of conflict in the current state of the resource, such as an edit conflict between multiple simultaneous updates.
Indicates that the resource requested was previously in use but is no longer available and will not be available again. This should be used when a resource has been intentionally removed and the resource should be purged. Upon receiving a 410 status code, the client should not request the resource in the future. Clients such as search engines should remove the resource from their indices. Most use cases do not require clients and search engines to purge the resource, and a «404 Not Found» may be used instead.
411 Length Required
The request did not specify the length of its content, which is required by the requested resource.
412 Precondition Failed
The server does not meet one of the preconditions that the requester put on the request header fields.
413 Payload Too Large
414 URI Too Long
415 Unsupported Media Type
The request entity has a media type which the server or resource does not support. For example, the client uploads an image as image/svg+xml, but the server requires that images use a different format.
416 Range Not Satisfiable
417 Expectation Failed
418 I’m a teapot (RFC 2324, RFC 7168)
421 Misdirected Request
The request was directed at a server that is not able to produce a response (for example because of connection reuse).
422 Unprocessable Entity
423 Locked (WebDAV; RFC 4918)
424 Failed Dependency (WebDAV; RFC 4918)
425 Too Early (RFC 8470)
Indicates that the server is unwilling to risk processing a request that might be replayed.
426 Upgrade Required
The client should switch to a different protocol such as TLS/1.3, given in the Upgrade header field.
428 Precondition Required (RFC 6585)
429 Too Many Requests (RFC 6585)
431 Request Header Fields Too Large (RFC 6585)
451 Unavailable For Legal Reasons (RFC 7725)
The server failed to fulfil a request.
500 Internal Server Error
A generic error message, given when an unexpected condition was encountered and no more specific message is suitable.
501 Not Implemented
The server either does not recognize the request method, or it lacks the ability to fulfil the request. Usually this implies future availability (e.g., a new feature of a web-service API).
502 Bad Gateway
The server was acting as a gateway or proxy and received an invalid response from the upstream server.
503 Service Unavailable
504 Gateway Timeout
The server was acting as a gateway or proxy and did not receive a timely response from the upstream server.
505 HTTP Version Not Supported
The server does not support the HTTP version used in the request.
506 Variant Also Negotiates (RFC 2295)
507 Insufficient Storage (WebDAV; RFC 4918)
508 Loop Detected (WebDAV; RFC 5842)
The server detected an infinite loop while processing the request (sent instead of 208 Already Reported).
510 Not Extended (RFC 2774)
511 Network Authentication Required (RFC 6585)
Unofficial codes
419 Page Expired (Laravel Framework)
Used by the Laravel Framework when a CSRF Token is missing or expired.
420 Method Failure (Spring Framework)
430 Request Header Fields Too Large (Shopify)
498 Invalid Token (Esri)
499 Token Required (Esri)
509 Bandwidth Limit Exceeded (Apache Web Server/cPanel)
529 Site is overloaded
530 Site is frozen
598 (Informal convention) Network read timeout error
599 Network Connect Timeout Error
An error used by some HTTP proxies to signal a network connect timeout behind the proxy to a client in front of the proxy.
Internet Information Services
Microsoft’s Internet Information Services (IIS) web server expands the 4xx error space to signal errors with the client’s request.
440 Login Time-out
449 Retry With
444 No Response
494 Request header too large
Client sent too large request or too long header line.
495 SSL Certificate Error
An expansion of the 400 Bad Request response code, used when the client has provided an invalid client certificate.
496 SSL Certificate Required
An expansion of the 400 Bad Request response code, used when a client certificate is required but not provided.
497 HTTP Request Sent to HTTPS Port
An expansion of the 400 Bad Request response code, used when the client has made a HTTP request to a port listening for HTTPS requests.
499 Client Closed Request
520 Web Server Returned an Unknown Error
521 Web Server Is Down
523 Origin Is Unreachable
524 A Timeout Occurred
525 SSL Handshake Failed
526 Invalid SSL Certificate
527 Railgun Error
AWS Elastic Load Balancer
Amazon’s Elastic Load Balancing adds a few custom return codes
Caching warning codes (obsoleted)
110 Response is Stale
The response provided by a cache is stale (the content’s age exceeds a maximum age set by a Cache-Control header or heuristically chosen lifetime).
111 Revalidation Failed
The cache was unable to validate the response, due to an inability to reach the origin server.
112 Disconnected Operation
The cache is intentionally disconnected from the rest of the network.
113 Heuristic Expiration
The cache heuristically chose a freshness lifetime greater than 24 hours and the response’s age is greater than 24 hours.
199 Miscellaneous Warning
214 Transformation Applied
Added by a proxy if it applies any transformation to the representation, such as changing the content encoding, media type or the like.
299 Miscellaneous Persistent Warning
Same as 199, but indicating a persistent warning.
See also
- «RFC 9110: HTTP Semantics and Content, Section 15 «Status Codes»».
- Hypertext Transfer Protocol (HTTP) Status Code Registry at the Internet Assigned Numbers Authority
- MDN status code reference at mozilla.org
301-м редиректом и атрибутом rel=»canonical» пользуются уже многие годы, но до сих пор возникает путаница и ведутся споры о том, что же лучше. Этот пост о двух главных способах переадресации и о том, как избежать дублирования контента и улучшить позиции сайта в поисковой выдаче.
В чем разница?
Google подготовил руководство пользователя, в котором учит правильно использовать переадресацию. Если кратко, то каждый из нас сообщает Google и другим поисковикам следующее:
— 301: Привет, Поисковики! Моя страница здесь больше не существует, она переехала на новый адрес. Пожалуйста, проиндексируйте новую страницу и удалите старую. — Canonical: Привет, Поисковики! У меня есть несколько версий одной страницы. Пожалуйста, индексируйте только эту версию и сделайте ее основной. Остальные версии будут видны читателям, но не подлежат индексации.
А теперь о деталях.
301-й редирект
Код состояния 301 протокола http всегда считался стандартным для поддержки окончательной и постоянной переадресации со страницы. Используя эту команду, вы получаете высокую авторитетность ссылок для большинства исходных страниц, а также высокую релевантность и степень ранжирования для страницы, на которую настроена переадресация.
301-й редирект сообщает и пользователям, и поисковикам о том, что исходная страница больше не доступна, а найти наиболее подходящую, обновленную информацию можно по другой ссылке.
301-й редирект и возможные проблемы
Во-первых, настройка кода состояния http может оказаться невозможной, если у вас нет доступа к FTP или серверу.
Еще один минус 301-го редиректа заключается в том, что поисковикам может потребоваться значительное время для индексации новой страницы вместо исходной. Время зависит от того, насколько часто поисковик заходит на ваш сайт и данную исходную страницу. Поэтому вам не стоит рассчитывать на моментальный успех 301-го редиректа и использовать его в кампаниях, требующих быстрого результата.
Проблемы могут возникнуть и в результате неправильной настройки 301-го редиректа. Например, когда вебмастер создает новый сайт, а затем делает переадресацию со всех страниц исходного сайта на главную страницу нового. В результате трафик идет на нерелевантный контент, что провоцирует множество отказов.
Когда нужно использовать 301-й редирект
- По умолчанию это наиболее предпочтительный метод переадресации;
- Для страниц, которые были постоянно удалены или замещены;
- Для доменов, которые переехали (после ребрендинга и т.д.);
- Для страниц с 404-й ошибкой и удаленным контентом (предполагается, что новый контент или страница существуют).
Canonical
Часто атрибут rel=»canonical» используют как альтернативу 301-му редиректу, однако он представляет собой нечто иное. В отличие от 301-редиректа, который физически направляет пользователя на новую страницу, тег Canonical отдает сигнал исключительно поисковику. Проиллюстрируем примером.
Бывает, что на сайте существует несколько страниц с очень похожим или идентичным контентом. Например, страницы со списками продукции: на одной продукты приведены в алфавитном порядке, на другой – отсортированы по цене. Эти страницы содержат один и тот же контент, но разные URL. Поисковик проиндексирует обе, но вам важно решить, какая из страниц более релевантна и будет участвовать в поисковой выдаче.
Canonical и типичные проблемы
Во-первых, несмотря на то, что большинство поисковиков заявляют, что учитывают атрибут rel=”canonical”, фактически они не обязаны следовать этой рекомендации. Это объясняет ту ситуацию, когда в поиске можно видеть страницу-копию выше приоритетной.
Вторая ошибка – использование атрибута rel=”canonical” для страниц с малым процентом похожего содержания. Если на страницах нет значительного количества идентичной информации, Canonical для них использовать не нужно.
Еще одна ошибка – настройка Canonical для страниц с большим числом зависимых страниц. Например, вы написали длинный пост и разбили его на пять частей, каждая из которых – на отдельной странице со своим собственным URL. Так вот с них не нужно ссылаться на первую страницу в серии публикаций, в противном случае вы исключаете возможность их появления в поисковой выдаче, даже если они наполнены релевантным и полезным контентом. В этом случае для правильной пагинации нужно использовать атрибуты и . Подробно об этом можно прочесть в статье о постраничной разбивке.
Когда использовать тег Canonical
- Если нельзя настроить 301-й редирект, или же его настройка займет слишком много времени;
- Если вы хотите сохранить обе страницы с дублированным контентом;
- Когда происходит динамическое изменение URL для одной и той же страницы (например, при использовании функционала фильтров);
- Если нужно настроить переадресацию в рамках одного сайта со страниц типа на эту же страницу с адресом ;
- Если нужно сохранить идентичный контент на двух сайтах с разными доменами (актуально для десктопной и мобильной версий сайта).
Настройка редиректа может стать настоящей головной болью для новичка. Чтобы лучше освоить теорию и правильно применить знания на практике, вы можете опираться на инструкцию по устранению дублей из этой публикации. Но если вам нужна консультация специалиста, напишите в нашу службу «Персональный менеджер»: мы проанализируем ситуацию с дублями на вашем сайте и поможем от них избавиться правильными методами.
Каждый раз, когда мы кликаем на какую-то ссылку или на наш сайт заходят поисковые роботы, происходит один из диалогов примерно такого содержания:
— Привет, сервер! Я поисковый робот. Могу я просканировать эту страницу?
— Привет! Конечно, заходи.
— А если вот эту страницу?
— А вот здесь пока ведутся ремонтные работы, приходи позже.
Язык ответов HTTP понимают и браузеры, и поисковые роботы, и SEO-специалисты, которым он нужен при работе с сайтом.
Если вы до сих пор путаете 301 с 302, и не знаете, зачем нужен 410 ответ — вам просто необходимо разобраться в кодах ответов HTTP, которые встречаются чаще всего. О них я и расскажу в этой статье. А еще мы узнаем, какую роль они отыграют в SEO и как не допустить ошибок в их использовании.
Какие ответы серверов существуют?
Начнем с того, что все коды ответов (состояния) серверов делятся на 5 классов, каждый из которых несет определенный смысл:
- 1XX. Эти информационные коды говорят о том, что запрос был понят, принят сервером и уже обрабатывается. Такие временные ответы обычно не отображаются на экране пользователей, но служат внутренними кодами для браузеров.
- 2XX. Обозначают успешную обработку полученного запроса. Они используются браузерами для подтверждения того, что запрос был принят, обработан и отражают его текущий статус.
- 3XX. Это коды перенаправления. Говорят о том, что серверу нужно выполнить дополнительные действия — например, перейти по редиректу на новый адрес.
- 4XX. Говорят об ошибке на стороне пользователя. Чаще всего появляются, если время ожидания браузера истекло или запрос был введен неправильно.
- 5XX. Говорят об ошибке сервера. Это значит, что вы запрашиваете специфический ресурс и он найден, но сервер не может дать вам к нему доступ. В конечном счете, запрос не может быть обработан.
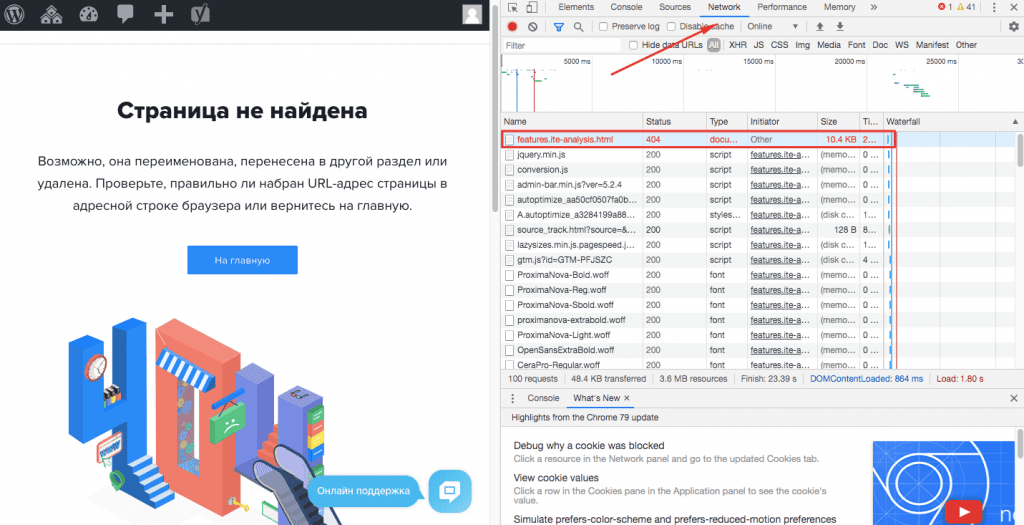
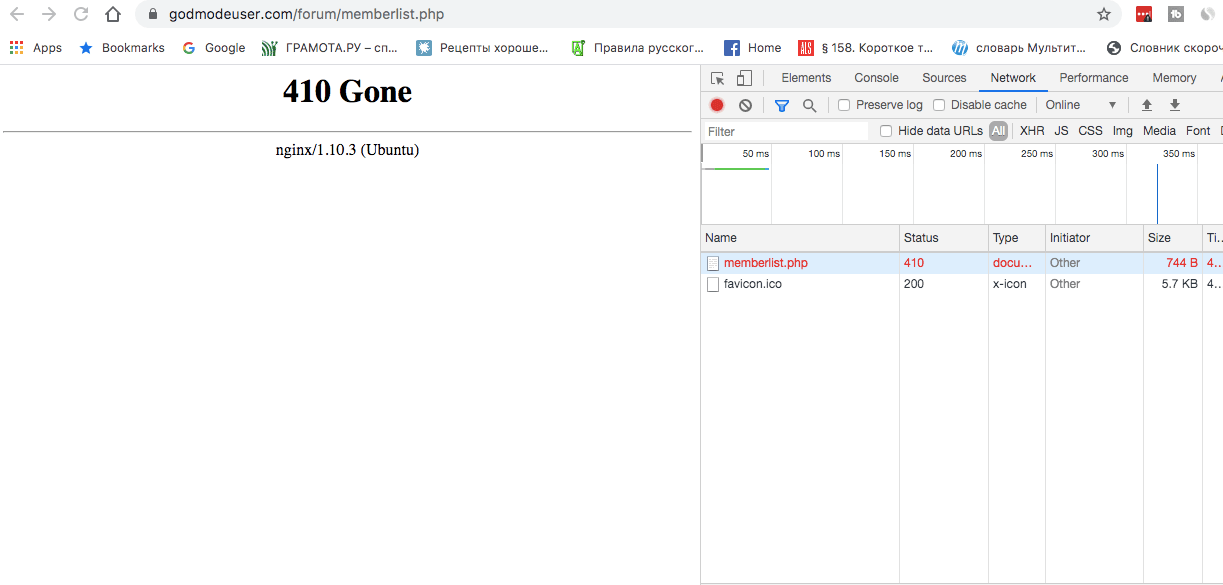
Не все ответы сервера можно увидеть прямо на экране, большинство так и остаются внутренними кодами для браузеров и поисковых роботов. Чтобы быстро узнать статус любой страницы, откройте инструменты разработчика в браузере Chrome (нажмите F12). Перейдите на вкладку Network, обновите страницу и получите список статусов каждого элемента, включая саму страницу:

Именно в этих трех цифрах в колонке Status зашифрованы данные о состоянии страницы: можно ли ее сканировать, находится ли она по этому адресу, загружается ли все ее содержимое и т. д.
Какие же коды ответов сервера встречаются чаще всего? И что они значат для оптимизации сайта? Давайте внимательно рассмотрим самые полезные для SEO ответы и способы их обработки.
Ответы серверов, которые встречаются чаще всего
На самом деле существует более 70 различных кодов состояния сервера, но, скорее всего, вы никогда не столкнетесь с большей половиной из них. Однако знать самые распространенные коды состояния HTTP очень важно, потому что ответы сервера напрямую влияют на индексацию вашего сайта, краулинговый бюджет и продвижение ресурса в поисковых системах.
301 Moved Permanently
Говорит о том, что URL был навсегда перенесен на новое место. Браузеры самостоятельно переходят по 301 переадресации — никакого действия от пользователя не требуется.

301 код ответа обычно используют при переводе сайта с HTTP на HTTPS, склейке зеркал (страниц с www и без www), настройке слеша в конце URL, а также при переносе части сайта или всех страниц на новый домен. Этот редирект идеально подходит, если вы хотите передать ссылочный вес старой страницы на новую и сохранить результаты SEO-продвижения.
Совет: Старайтесь не перенаправлять пользователей с удаленного URL на главную страницу сайта. Например, в вашем интернет-магазине есть карточка с неактуальным товаром, но с неплохой ссылочной массой. Вы хотите сохранить этот вес и ставите 301 редирект на главную. Здесь и кроется ошибка! Такой редирект воспринимается Google как 404 Soft, а это означает, что поисковик не будет передавать сигналы со старого URL на новый. В такой ситуации всегда перенаправляйте страницу на максимально похожую (или 404, если аналогичная страница отсутствует).

Через несколько лет можете смело удалять 301, чтобы уменьшить нагрузку на сервер.
302 Found / Moved Temporarily
В отличие от постоянного 301 редиректа, этот — временный. Он говорит о том, что страница найдена, но пока размещена по другому адресу.
Обычно его путали с 301, а после того, как Google объявил, что все 3хx редиректы передают ссылочный вес, — ситуация усугубилась. По факту, его нужно ставить, если вы точно уверены, что будете использовать старый URL снова. Как раз об этом вы и сообщаете поисковику с помощью 302 сигнала, а он в ответ оставляет весь ссылочный вес за старой страницей.

Если вы будете использовать 302 редирект на постоянной основе, Google в конечном итоге воспримет его как 301 со всеми вытекающими последствиями. Также проверьте, нет ли на вашем сайте 302 редиректов, которые на самом деле должны быть 301 — такая ошибка встречается очень часто.
304 Not Modified
Сервер отдает 304 Not Modified ответ, когда страница остается неизменной со времени последнего посещения.
Все браузеры хранят в своем кэше данные заголовка Last-Modified. В свою очередь, это позволяет им точно знать, когда страница была в последний раз изменена. И когда поисковые роботы заходят на страницу и видят, что значение заголовка совпадает с уже сохраненным в кэше, сервер возвращает 304 ответ.

Этот код можно использовать для ускорения индексации сайта. Ведь получив такой ответ, поисковый робот не будет загружать страницу, а значит, успеет проиндексировать больше других страниц.
Лучший ответ сервера для оптимизатора ― 200 ОК. Он означает, что запрос успешно обработан. Но 304 несет ту же нагрузку. Как правило, на новые страницы и первое посещение должен выдаваться ответ 200, на все последующие, если не произошло изменений — 304.
403 Forbidden
Этот код ответа говорит о том, что пользователю запрещен доступ к странице.

Кроме того, когда вы переносите сайт на HTTPS, то 403 ответ появится, когда DNS-кэш ещё не успел обновиться, а вы уже что-то от него хотите. Лучше подождите, или, если это вопрос жизни и смерти, обновите кэш принудительно.
Совет: страницы с 403 кодом ответа в конечном итоге будут удалены из индекса, поэтому Google рекомендует использовать 404 ответ вместо 403.
404 Not Found
Самая «любимая» ошибка в SEO. Говорит о том, что сервер ничего не нашел по указанному адресу, хотя соединение между сервером и клиентом прошло успешно.

Не стоит переживать, если вы увидите много 404 страниц в своей Google Search Console. Поисковик просто сообщает вам, какие страницы удалены, а вам уже решать, нужно ли их проверять. Но что стоит точно сделать — убрать все ссылки на удаленные страницы, чтобы не путать посетителей при навигации по вашему сайту.
Обычно мы видим этот код ошибки, когда вводим неправильный URL в браузер и, как следствие, пытаемся получить доступ к несуществующей странице. Или, например, владелец сайта удалил страницу без редиректа URL по новому адресу. Как результат — 404 ошибка. Чтобы решить проблему, посетителю нужно перепроверить написание URL или попробовать найти информацию на сайте самостоятельно через поиск, а владельцу ресурса ― исправить «битые» ссылки на рабочие.
404 страница не индексируется и не передает вес. Поэтому некоторые оптимизаторы грешат «мягкой 404», выдавая стандартную страницу с ответом 200 вместо 404. Но это считается плохой практикой, потому что 200 код говорит Google, что по этому URL есть реальная страница. В конечном счете, страница оказывается в индексе, и поисковик продолжает свои попытки сканировать несуществующие URL-адреса вместо сканирования ваших реальных страниц.
Как настроить 404 страницу для своего сайта
Если раньше после перехода на несуществующую страницу пользователь видел перед собой только цифру 404, то сейчас — просто море креатива. Но не стоит забывать, что он пришел с конкретным запросом и ваша задача — дать решение, а не развлечь его. Поэтому не забудьте оптимизировать 404 страницу — добавьте навигацию своего сайта или контактную форму, особенно если на 404 страницы идет трафик.

Если ваша CMS (система управления контентом) не создала 404 страницу, вы можете создать ее самостоятельно.
С помощью htaccess
В результате у вас должно получиться что-то вроде этого:

Вы можете использовать функцию заголовка и менять контент 404 страницы в зависимости от разных сценариев (например, юзер сделал ошибку в URL самостоятельно или уже перешел по «битой» ссылке с какого-то ресурса).
Детальнее — в этой инструкции.
У вас есть несколько вариантов:
- Отредактируйте существующую страницу 404, которая уже есть в вашей теме.
- Добавьте свою 404 страницу, если ваша тема ее не предлагает по умолчанию.
- Используйте плагин для 404 страницы.
Подробности можно узнать здесь.
410 Gone
Этот ответ говорит о том, что страница или документ не доступны по указанному адресу и новый адрес неизвестен.
Более того, инструмент проверки URL в Google Search Console обозначает 410 ответы как 404, что приводит к еще большему количеству 404 ошибок, обнаруженных в консоли.

410 ответ чаще всего встречается на страницах с низким трастом, без ссылок или тех, что удалены безвозвратно. Например, с товаром, которого больше не будет в продаже.
Поскольку Google все-таки относится к 404 и 410 ошибкам по-разному, нужно использовать 410 код только тогда, когда вы точно знаете, что страница удалена и больше не вернется. Такой ответ по умолчанию кэшируется, поисковый робот больше не заходит на страницу, а она в свою очередь удаляется из индекса.

Совет: подумайте дважды, прежде чем удалять страницу навсегда. Если вы сомневаетесь, лучше поставить редирект на похожую страницу и получить хотя бы часть текущего трафика. Если же удаления страницы не избежать, обязательно проверьте ссылки, которые на нее ведут — как только страница будет удалена, магия ссылок закончится тоже.
503 Service Unavailable
Этот статус говорит поисковым роботам и пользователям, что в данный момент страница недоступна и, следовательно, сервер не может обработать входящий запрос.

В большинстве случаев 503 появляется, если сервер перегружен, например, превышено ограничение на число входящих запросов или сервер проходит техническое обслуживание.
Могут быть ещё такие причины:
- DDOS-атака на сайт.
- Использование большого количества скриптов и других элементов с внешних ресурсов: виджеты, картинки.
- Запросы к базе данных и извлечение оттуда информации занимают слишком много времени.
- Чрезмерное количество обращений к сайту от поисковиков, пользователей или сервисов по парсингу сайта.
Совет: в идеале в сообщении с 503 ошибкой обязательно нужно указать, что пользователю нужно вернуться на сайт через Х времени. К сожалению, так очень редко делают — обычно просят попытать удачу позже.
И последнее, но не менее важное: код состояния 503 не позволяет поисковым системам индексировать сайт. Кроме того, он сообщает, что сайт плохо обслуживается, потому что пользователи не могут попасть, куда хотели. Поэтому важно, чтобы неполадки были устранены как можно быстрее — иначе это скажется на позициях сайта.
Как настроить 503 страницу для своего сайта через PHP
Вот как выглядит код состояния 503 в PHP:
Больше подробностей можно почитать в этой инструкции.
Как проверить коды состояния всех страниц на сайте
Чтобы быть в курсе всего, что происходит на вашем сайте, нужно мониторить коды состояния всех ваших страниц. Конечно, для этого можно использовать расширение Live HTTP Headers для Chrome или отчет «Покрытие» в Google Search Console, но лучше, если вы проанализируете ответы до того, как до них доберутся поисковые роботы.
Если вы хотите быстро проверить коды состояния всех страниц вашего сайта одним кликом, обязательно попробуйте наш инструмент «Аудит сайта».
Инструмент не просто проверит все страницы на вашем сайте и проанализирует ключевые параметры оптимизации, но и выполнит SEO-аудит всего ресурса по важным техническим параметрам, найдет ошибки и даже подскажет методы их решения.

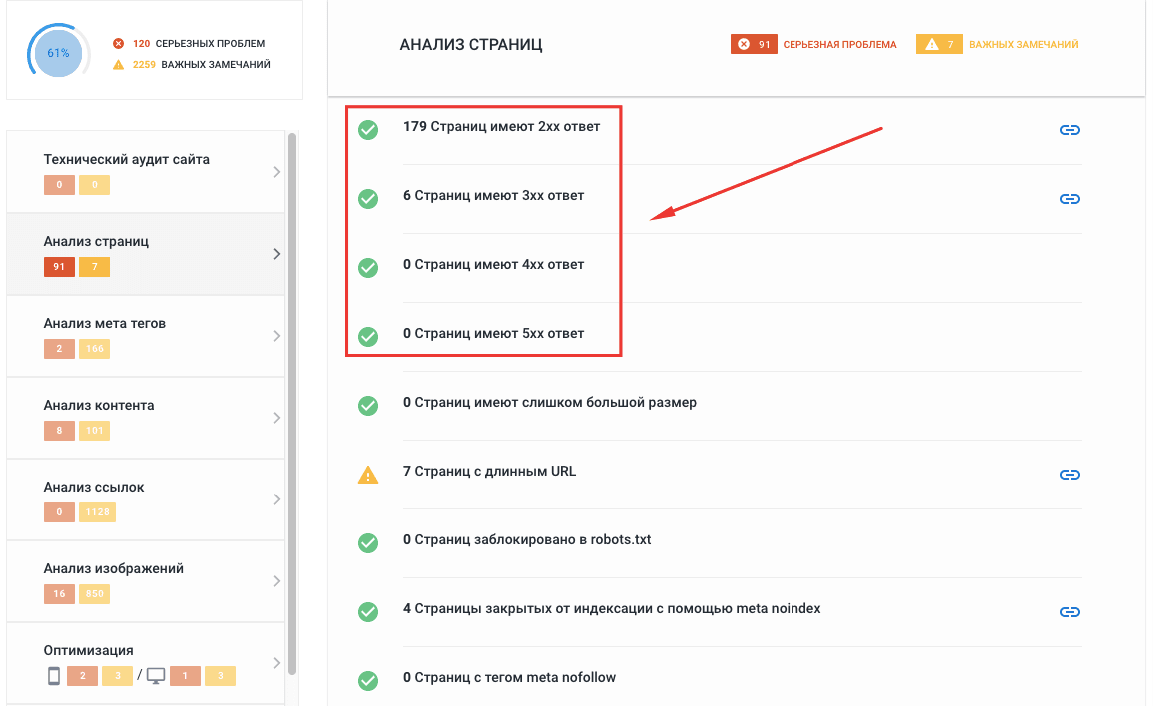
Все статусы страниц вы увидите в основном отчете, в котором проанализированы технические параметры, страницы, мета-теги, ссылки и контент.
Кстати, вы можете воспользоваться бесплатной пробной версией, чтобы протестировать все основные функции аудита.
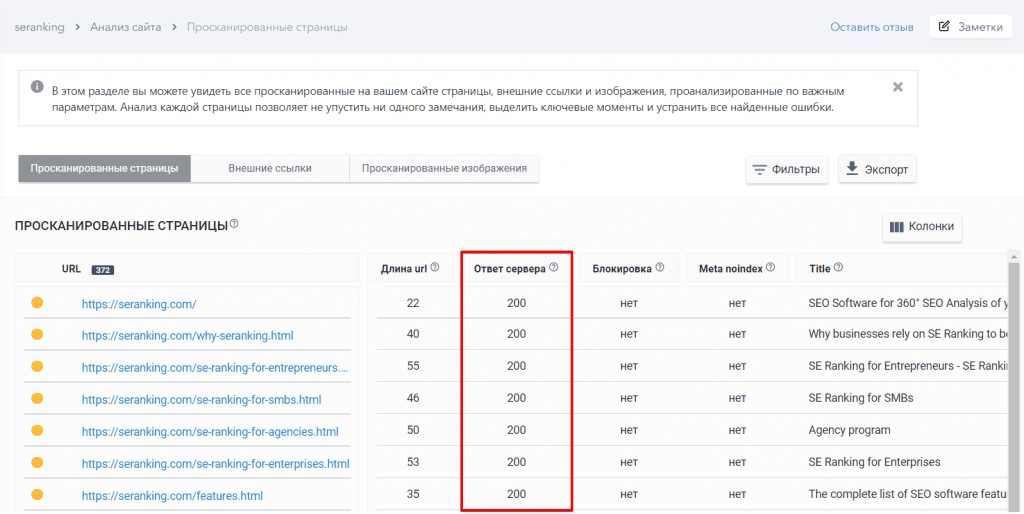
Если же вас интересуют только коды состояния всех страниц, просто перейдите на вкладку «Сканированные страницы». Все данные можно экспортировать в формате XLS для подробного изучения:

Безусловно, найти ошибки в кодах ответов это только полдела. Решать проблемы, связанные с ошибками сервера, вам все равно придется самостоятельно, но сам поиск ошибок у вас теперь будет занимать считанные минуты. Оптимизировав коды состояния своих страниц, не забудьте отправить их на повторную индексацию.
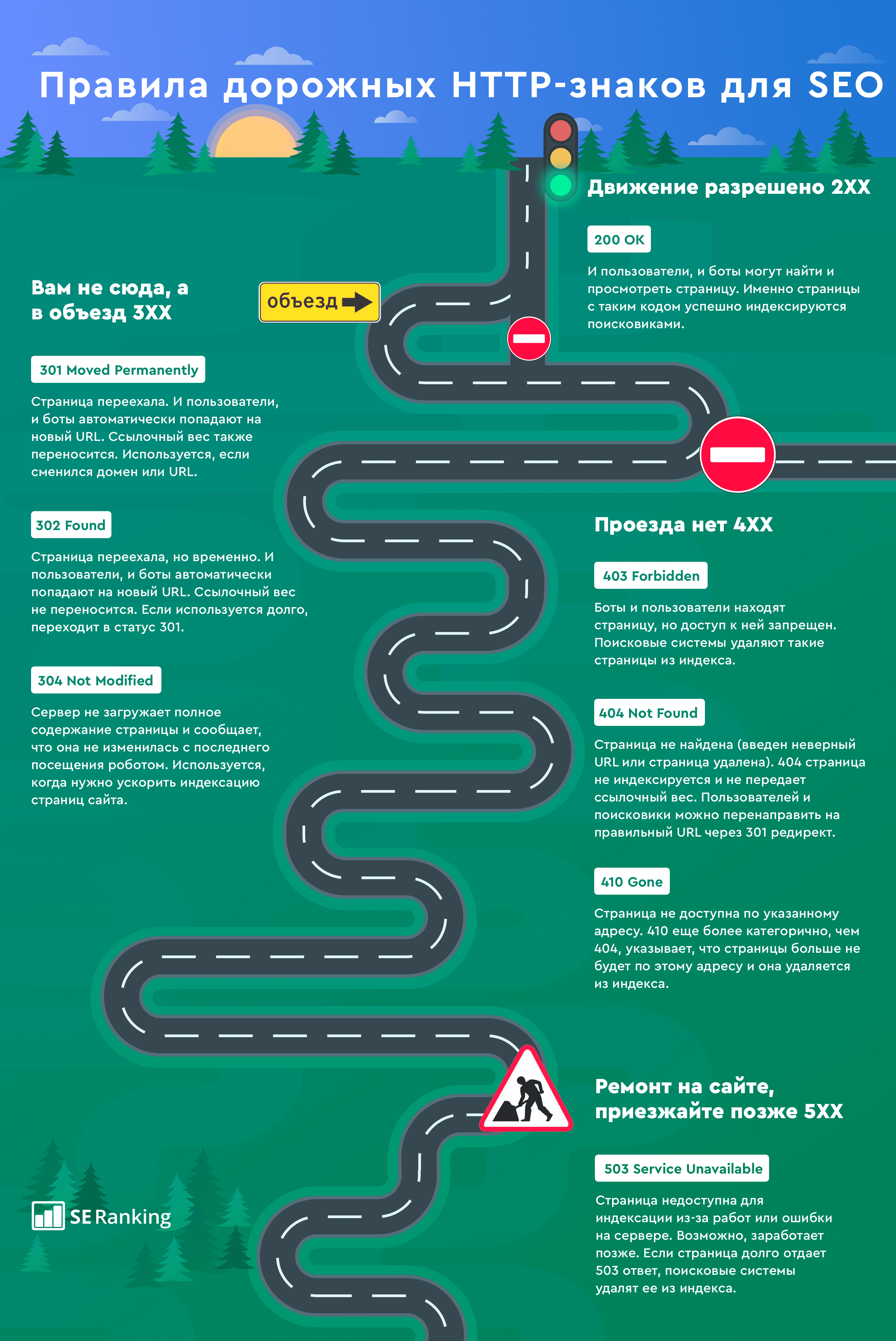
Чтобы сдать этот экзамен на отлично, мы подготовили для вас шпаргалку по правилам HTTP-знаков с лучшими SEO-советами. Теперь какой бы знак не встретился у вас на пути, вы будете знать, что делать.

Юлия — контент-маркетолог c 10-летним опытом работы в журналистике, копирайтинге, рекламе и PR.
Своим опытом и знаниями она делится, создавая полезные статьи про SEO и диджитал-маркетинг для блога SE Ranking и популярных медиа.
Когда Юлия не пишет статьи, она осваивает новые асаны, путешествует и помогает волонтерской организации YWCA.
Редиректы – это просто. Их используют для автоматического перенаправления пользователей с одного URL-адреса на другой. Но это, если смотреть на редиректы глазами тех, кто не утруждает себя вопросами поисковой оптимизации. С точки зрения SEO все сложнее. Редиректы напрямую соотносятся с продвижением в поиске и могут привести к множеству проблем, которые ухудшат представление сайта в Google и Яндексе. При этом от 301-редиректов никуда не деться: для каждого оптимизатора рано или поздно наступает момент, когда его настройка на сайте становится обязательной. Разбираем главные SEO-вопросы по этой теме в нашем FAQ.
Что такое 301-редирект
Это код ответа сервера, сообщающий, что исходная ссылка получила новый URL-адрес. Другими словами, код 301 указывает браузеру, что неактуальная страница (или весь сайт) перемещены в новое место. Перейдя по ссылке, с настроенным редиректом, или введя ее в браузерную строку – пользователь автоматически перенаправится на другой URL-адрес.
Почему 301-редирект так важен для SEO?
Каждая страница сайта имеет свой поисковый рейтинг, который определяет ее ранжирование, т. е. позиции в выдаче и количество трафика из поиска. Перенаправление через 301-редирект позволяет исключить из поискового индекса неактуальный URL и перенаправить поисковый вес старой страницы на новую. Таким образом, актуальная версия URL-адреса сохранит в выдаче позиции прежней страницы и тот же объем поискового трафика. Если не заморачиваться с редиректом и просто создать новую страницу, ее рейтинг в Google и Яндексе придется прокачивать с нуля.
Резюмируя: 301-редиректы – это в первую очередь о сохранении SEO-потенциала сайта при замене старых URL-адресов, а не о простом автоматическом перенаправлении для удобства пользователей (хотя это тоже бывает важно).
Когда используют 301-редирект
Мы описали общую логику работы редиректов. Теперь – когда их используют на практике.
Навсегда меняют URL-страницы
Это может быть актуально при смене CMS или переезде на самописный сайт; при изменении структуры ресурса или просто массовом обновлении URL-адресов, например, при переходе на систему ЧПУ.
✓ Переезд на новый домен
Бренд поменял название, возникла необходимость в смене доменной зоны или просто захотелось более звучный нейминг.
✓ Установка сертификата безопасности SSL
Переход с HTTP на защищенный протокол HTTPS влечет фактическое изменение адреса сайта и всех его страниц. Все запросы к старым версиям URL должны быть корректно перенаправлены на версии с HTTPS.
✓ Склейка страниц без WWW и WWW-версий
Страницы с одинаковым содержимым, но разной структурой URL-адреса (с WWW и без WWW) воспринимаются поисковыми роботами как дублированный контент. Это серьезная проблема для SEO, и ее решают через объединение двух страниц посредством 301-редиректа.
✓ Редиректы с безслешевых версий URL на слешевые
✓ Склейка двух и более страниц с похожим содержимым
В этом случае речь идет не о фактических дублях, а просто о похожих страницах. Например, такое делают, когда хотят аккумулировать трафик с двух-трех слабых или неактуальных статей на один качественный материал.
Это лишь самые распространенные сценарии использования 301-редиректа, о которых знает каждый опытный сеошник. Ниже мы еще поговорим и о менее очевидных примерах использования переадресации для увеличения поискового трафика на сайт.
Чем 301-редирект отличается от 302?
Существует несколько видов редиректов. Для нужд SEO применяют главным образом два: 301 и 302. Здесь все просто: если контент перенаправляют на новый URL навсегда – ставят 301 редирект. Для временного перемещения используют возможности 302 редиректа.
Выше мы рассмотрели типичные ситуации под 301-перенаправление. Теперь – коротко, когда используют 302 редирект.
Перенаправление пользователей на актуальную для них версию сайта (с учетом ГЕО или языка).
Проведение A/B-тестирования и получение обратной связи о новой (тестируемой) странице без ущерба для позиций старой.
Временное перенаправление аудитории, например, на страницу с акционным предложением.
Это лишь часть примеров, которые помогают понять логику использования 302-редиректа — его ставят, когда планируют через какое-то время восстановить старую версию страницы.
Что происходит с индексацией страниц и ссылочными сигналами при 301 и 302 редиректах
Обычный пользователь не заметит разницы при перенаправлении через 301 и 302-редиректы, но для поисковиков эти отличия принципиальны. Алгоритмы по-разному обрабатывают 301-е и 302-перенаправления. Речь идет о вопросах индексирования страниц и перераспределении между ними ссылочных сигналов. Эти особенности в обработке 301 и 302 редиректов нужно знать, чтобы не навредить позициям страниц в поиске.
Индексация
Когда происходит перенаправление с одного URL-адреса на другой, в поисковом индексе остается лишь один
При 301-редиректе в индекс попадает новая (конечная) страница, на которую стоит перенаправление
При 302-редиректе в индексе остается первоначальный URL, с которого стоит перенаправление
Касательно индексации страниц с 302-редиректом есть ряд нюансов. Поисковая система какое-то время воспринимает старые версии страниц как основные, но со временем начинает учитывать 302-редирект как постоянный. По крайней мере, так работает Google. Обычно это занимает несколько недель или месяцев, после чего страница, на которую стоит 302-редирект, залетает в индекс , а старая версия – удаляется. В исключительных случаях Google сразу индексирует 302-редиректы как 301.
Ссылочные сигналы
С точки зрения SEO-оптимизации куда важнее вопрос, что происходит с перераспределением ссылочного веса между страницами, связанными 301 и 302 редиректами.
В Google редиректы раньше «съедали» приблизительно 15-20% PageRank (цифры очень условные) при каждом перенаправлении. То есть, если вы делали перенаправление со старой страницы, например, с PageRank 50, то новый URL получал только 40 PR.
С 2016 Google прекратил официальное обновление PageRank (хотя сам принцип определения «ценности» страниц в том или ином виде продолжает работать и сейчас), и в этом же году Google пересмотрел свою позицию касательно обработки редиректов.

Таким образом, сейчас при использовании редиректов происходит полная консолидация всех сигналов — ссылочный вес между страницами перераспределяется без потерь.
Но здесь очень важно понять один момент: разные типы редиректов отличаются направлением передачи
Для 301-редиректов ссылочные переносятся «вперед»
(то есть, вес от всех ссылок, проставленных на старую страницу, перетекает на новый URL)
Для 302-редиректов ссылочный вес перераспределяется «назад»
(эффект от всех ссылок на новый URL-адрес будет усиливать рейтинг старой версии страницы)
Важно! Для эффективного перераспределения ссылочных сигналов большое значение имеет релевантность двух страниц. Если редиректить URL сайта на тематически НЕблизкую страницу, то последняя не только не получит ссылочных сигналов, но и, вероятнее всего, будет учитываться как ложная ошибка (soft 404). Поэтому и 301, и 302 редиректы всегда должны связывать максимально релевантные документы.


