Проверка через сервис PageSpeed Insight. Все данные через него. Данные могут быть неточными.
- Запустились ребята в 2015 году.
- Юзабилити и дизайн устаревшие. Пользоваться сложновато. Проверки из США.
Довольно странный сервис. Замеряет скорость сайта на модемах.
- Сделан в Лондоне, запущен 6 ноября 2018 года.
Быстрая проверка скорости сайта от компании «Русоникс».
- Запущен в октябре 2012 года.
- Один сайт = одна проверка + продажа хостинга.
- Проверки из России.
Проверка скорости загрузки и еще несколько проверяльщиков, в том числе HTTP/2. Проверка из 14 стран. Продают услуги.
- Сделан в Швейцарии, запущен 3 апреля 2015 года.
Проверка скорости загрузки из семи стран. Сервис запустил пакистанец — с фирмой в Лондоне. Из функций только проверки.
- Сделан в Лондоне, запущен 28 июля 2014 года.
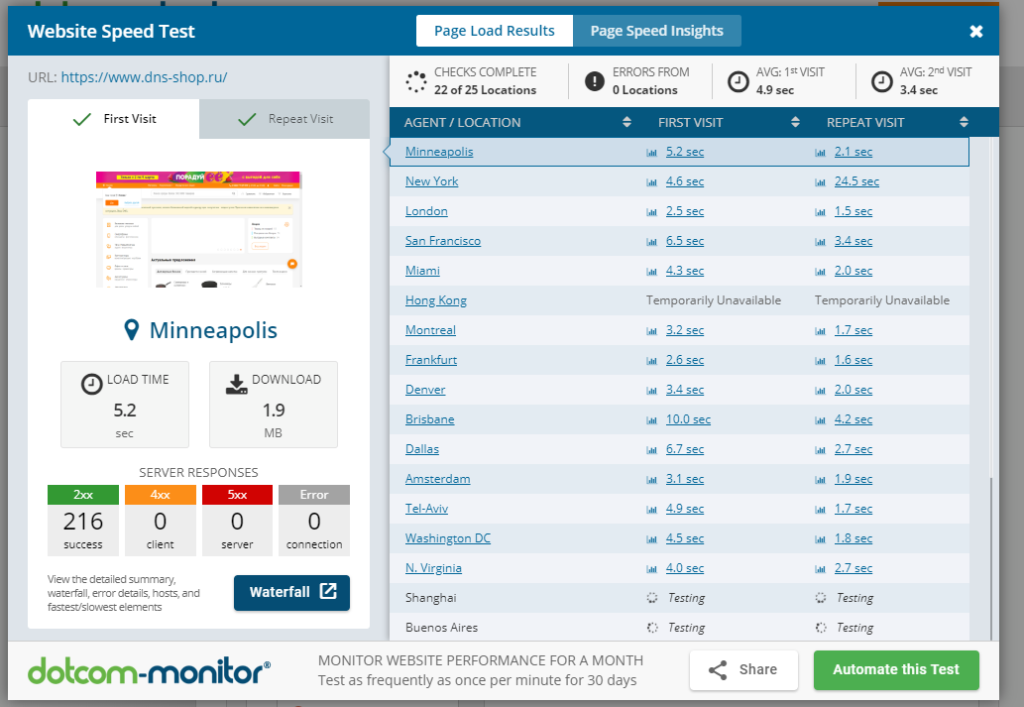
Тест из 25 стран за раз. Тест скорости проходит сразу два раза: без кэша и с ним. Сразу замеряет PageSpeed. Дизайн скромный. Часто зависает при замере скорости из Шанхая.
- Запущен 7 ноября 2014 года.
По неведомым причинам этот сервис пользуется популярностью в России для замера скорости сайта. Сервис платный. Юзабилити хороший.
- Запущен 20 июля 2006 года.
- Проверки из США и Европы.
Годный анализ скорости загрузки. Есть автоматическая перепроверка, платная история. Даёт бесплатно проверить с мобилки и с десктопа.
- Сделан в Нидерландах, запущен 4 декабря 2014 года.
Проверка на SEO, адаптив, скорость загрузки. Некий Patrick Sexton пишет, что сделал этот сервис бесплатным для того, чтобы сделать мир лучше. Класс!
- Сделано на Филиппинах, запущен 14 августа 2015 года.
DDoS-проверка вашего сайта. Как будет меняться время скорости загрузки при резко растущей посещаемости? Проверяйте, это важно понимать.
- Сделан в Швеции, запущен 10 декабря 2008 года.
- 50 тестов бесплатно.
Космический корабль для web-мастеров, SEO-специалистов, копирайтеров и других онлайн-трудяг. Написано скорость сайта, а замеряет скорость ответа сервера.
- Запущен в июле 2016 года.
- Один сайт за проверку.
Хороший сервис. Много функций. Но очень бедное юзабилити. Сделано технарями для технарей. Есть видеоотчеты по загрузке с секундомером. Можно сравнивать несколько сайтов сразу.
- Запущен 2 апреля 2009 года.
- Проверки из США.
Набор сервисов, в том числе проверка скорости загрузки сайта. Выдает не совсем точные данные, возможно, анализ происходит по старому алгоритму PageSpeed Insights от Google.
- Запущен в феврале 2015 года.
- Один сайт за проверку.
Добротный сервис. Создает видео загрузки. Ватерфол. Сканирует скрипты. HTTP/2-готовность. Ошибки браузера. Выдает индекс скорости сайта. Графично, функционально. Молодцы!
- Сделан во Франции, запущен 8 февраля 2014 года.
Проверка скорости из восьми стран. России нет. Сделали 16 бесплатных сервисов для проверки разных свойств, важных для ускорения. Помогают ускорять сайты под ключ. Написали много мини-статей для SEO про ускорение сайтов. Молодцы!
- Сделан в Нидерландах, запущено 7 апреля 2015 года.
Кажется, это единственный сервис, через который можно узнать, сколько будет загружаться сайт через соединение со скоростью интернета в 14,4K. Например, сайт vc.ru на такой скорости будет загружаться 22 минуты.
- Запущен в апреле 2003 года, не обновлялся с 2008 года.
Индия. Сервис компании ZOHO. Проверки есть из Петербурга и Москвы. Показывает первый байт, последний и время ответа. Есть много разных инструментов для проверки различных параметров, косвенно касающихся ускорения сайтов.
- Сделан в Индии, запущен 18 июня 2007 года.
Эти ребята сделали невозможное. Сервис удобен. Задизайнен. Быстр. Замер параметра PageSpeed не обновлен и снимает по старому алгоритму до ноября 2018 года.
Бесплатно сохраняет историю. Снимает видео загрузки. Даёт детальный отчет по времени загрузки каждого запроса.
- Сделан в Канаде, запустился 4 февраля 2010 года.
- Серверов в России нет.
Пожалуй, самый популярный сервис проверки скорости сайта. На него равняются все веб-мастера. Но нельзя использовать только этот сервис. Он искусственно ограничивает скорость замера для усредненных показателей. Использовать его надо вместе с GTmetrix, например.
- Запущен 5 мая 2012 года.
- Проверки с серверов в Европе.
- Версия от 2019 года Think With Google.

Я руковожу платформой Loading.Express. Наш сервис проверяет скорость загрузки сайта и помогает ускорять медленные сайты. Мы любим быстрый интернет и хотим сделать мир лучше. Поэтому я протестировал 20 похожих сервисов.
Медленный сайт — убийца продаж!
79% клиентов, кто был недоволен работой сайта, говорят, что они реже покупают с того же сайта снова, по данным компании Skilled.co.
64% ожидают, что страницы будут загружаться меньше четырёх секунд.
Однасекундная задержка загрузки сайта может снижать конверсию на 7%.
В статье рассказывается:
- Почему нужно делать замеры скорости загрузки сайта
- Как повысить скорость загрузки сайта
- 22 сервиса для анализа скорости загрузки сайта
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Скорость загрузки сайта входит в перечень наиболее важных параметров интернет-ресурса. Этот показатель влияет на его ранжирование в рейтинге поисковой выдачи. От него во многом зависит конверсия продаж. Необходимо регулярно проводить проверку скорости загрузки страниц сайта, используя специальные инструменты, и осуществлять мероприятия по улучшению этого показателя.
В статье рассказывается:
- Зачем проверять скорость сервера
- Какие показатели скорости сервера нужно оценивать
- Нормальное время ответа сервера – сколько
- Сервисы для проверки
- Как увеличить скорость ответа сервера
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Для повышения позиции сайта в рейтинге выдачи поисковых систем особое внимание следует уделить таким факторам, как скорость ответа сервера, время загрузки контента, размер кода и его качественные характеристики. Эти моменты с точки зрения успешного продвижения интернет-ресурса идут на втором месте после качества и уникальности тексов, а также наличия необходимой ссылочной массы. Чтобы ваш сайт продвинулся на верхние позиции в поисковой выдаче, следует ответственно подойти к вопросу оптимизации скорости ответа сервера.
- Почему важно замерять скорость загрузки сайта
- Проверка ответа сервера Яндекса
- Как получить доступ к этой опции?
- Как использовать этот инструмент проверки ответа сервера
- Навигация по записям
- Какие показатели скорости сервера нужно оценить
- TTFB
- Дозагрузка страницы
- Из чего складывается время ответа сайта
- Дополнительно возможности увеличения скорости загрузки сайта.
- Как ускорить загрузку сайта
- Оптимизируйте HTML-код и CSS-, JS-файлы
- Уберите лишние HTTP-запросы
- Расположите JavaScript и CSS в нужном порядке
- Уменьшите число внешних скриптов
- Задействуйте функцию flush
- Кэшируйте страницы
- Пользуйтесь CDN
- Оптимизируйте графику и видео
- Сменить хостинг
- Сайты для проверки ответа сервера
- Задание данных для проведения проверки ответа сервера в Яндекс Вебмастере
- Зачем проверять скорость сервера
- Как увеличить скорость загрузки сайта
- Нормальное время ответа сервера – сколько
- Проверка скорости по отчетам из веб-аналитики
- Проверка скорости через сервис Яндекс.Метрика
- Проверка скорости через сервис Google Analytics
- Как открыть Инструмент «Проверка ответа сервера» в Яндекс Вебмастере
- Что важно измерять и какие инструменты для этого нужны
- Сервисы из других стран
- Сервисы для проверки
- Яндекс.Вебмастер
- Яндекс.Метрика
- Bitcatcha
- WEBO Pulsar
- GTmetrix
- Как использовать полученную информацию и как увеличить скорость загрузки сайта?
- Время ответа сервера
- Кеширование
- Картинки
- Скрипты и CSS
- Зачем увеличивать скорость сайта?
- Как уменьшить время ответа сайта
- Коды ответа сервера для поисковых систем
- Страница «Проверка ответа сервера» Яндекс Вебмастера
- Сервисы из США
- Как проверить ответ сервера
- Резюме
- Зачем ускорять скорость загрузки сайтов
- Как проверить время ответа сайта
- На что влияет скорость ответа
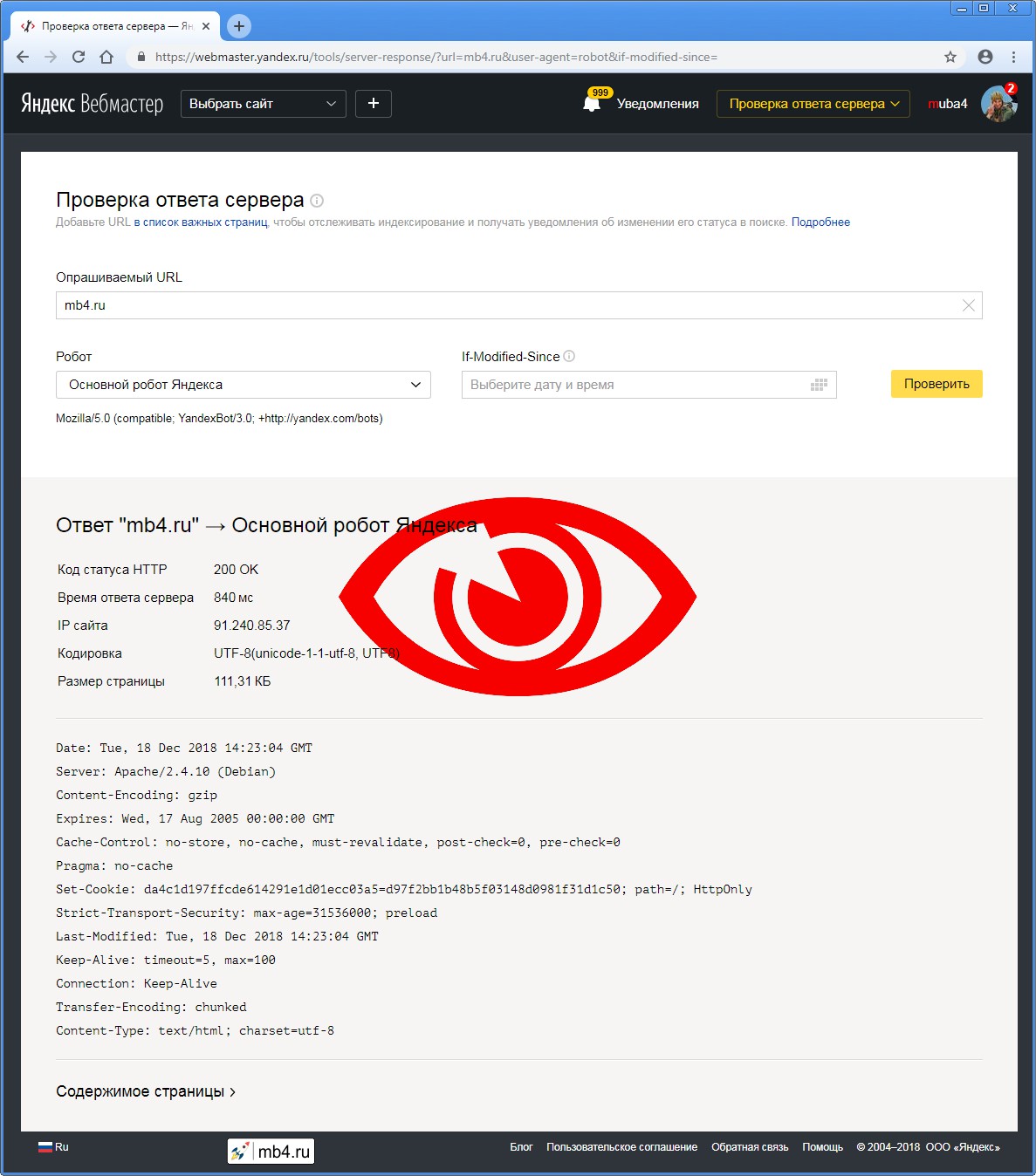
- Результаты проверки ответа сервера Яндекс Вебмастером
- Итог
Почему важно замерять скорость загрузки сайта
Google считает, если страница сайта загружается более 5 секунд, существенно возрастает вероятность ухода пользователя на другой ресурс. В этом есть логика, поскольку в этом случае у посетителя возникает сомнение, стоит ли изучать интернет ресурс, если он не способен дать быстрый ответ. Высокая скорость загрузки сайта дает возможность:
- Привлечь больше клиентов. Этот момент особенно ощутим для мобильных версий страниц. По статистике, все больше посетителей сайтов используют для просмотра информации в интернете мобильные телефоны. Учитывая это обстоятельство, следует особое внимание уделить скорости загрузки для адаптивной версии.
- Повысить удобство работы пользователей. Это момент также имеет прямое отношение к привлечению потребителей. К примеру, разработчики сайта с продуманным дизайном, понятным интерфейсом и полезным контентом считают, что такой ресурс может обеспечить хорошую конверсию. И это может соответствовать действительности, но только в том случае, если все компоненты страниц будут загружаться достаточно быстро.
- Увеличить конверсию. Показатели конверсии растут с повышением скорости загрузки сайта. Это обеспечивается за счет «нетерпеливых» посетителей, которые не покидают ресурс после просмотра начальной страницы.
Таким образом, следует принять к вниманию, что все сайты, разработанные для продажи услуг или товаров, должны обеспечивать высокую скорость загрузки страниц и их стабильную работу.
Проверка ответа сервера Яндекса
Яндекс предлагает функцию «Проверка ответа сервера», аналогичную Просмотреть как Google для помощи веб-мастерам в устранении ошибок на страницах, которые не индексируются ЯндексБотом при поиске. Чтобы использовать эту функцию, вы должны иметь добавил и подтвердил ваш сайт в Яндексе для веб-мастеров.
Как получить доступ к этой опции?
Ссылка на инструмент доступна в нескольких местах:
- После того, как вы войдете в свою учетную запись Яндекс. Инструменты для веб-мастеров, вы увидите список параметров, доступных в правой части раздела «Мои сайты», включая ссылку «Проверка ответа сервера».
- Параметр «Коды HTTP» доступен в разделе «Индексирование».
- «»В разделе« Индексирование ».
Проверка ответа сервера в разделе «Мои сайты»

Проверка ответа сервера под HTTP-кодами
Как использовать этот инструмент проверки ответа сервера
Цель этого инструмента — просмотреть ответ, полученный ЯндексБотом, чтобы веб-мастера могли использовать результаты для исправления ошибки. Щелкните ссылку «Проверка ответа сервера», и вы увидите страницу, как показано ниже:

Проверка ответа сервера в Яндексе для веб-мастеров
- Введите URL-адрес вашей веб-страницы, на которой вы хотите устранить неполадки. URL-адреса с ошибками можно увидеть в разделе «» раздел. Не забудьте ввести правильный URL с WWW или без, иначе вы получите совершенно другой ответ.
- Выберите тип робота-индексатора Яндекса, для доступа в Интернет выберите из списка вариант «Главный робот-индексатор Яндекса».
- Щелкните по кнопке «Проверить».
- Вы увидите результаты вместе с кодом ответа. Код ответа поможет вам проанализировать ошибку и соответствующим образом устранить неполадки.
- Щелкните ссылку «содержимое страницы», чтобы увидеть содержимое вашей страницы, которое видит ЯндексБот. В случае сайтов, зараженных вредоносным ПО, контент, который видят поисковые системы, будет отличаться от контента, который вы видите в браузере. Эта опция содержимого страницы поможет вам проверить, какой именно контент просматривает ЯндексБот, и предпринять необходимые действия.
Какие показатели скорости сервера нужно оценить
Чтобы проанализировать скорость ответа сервера можно воспользоваться двумя вариантами:
TTFB
Название этого метода происходит от фразы «Время до получения первого байта» (Time-to-first-byte). Другими словами, речь идет о временном отрезке от начального обращения посетителя к серверу, до получения ответа и отправки первых данных. Такой показатель можно рассматривать, как время наступления стадии, на которой интернет ресурс начинает отправку информации браузеру относительно разметки и контента страницы.
Полученная величина демонстрирует скорость ответа сервера. При более низком ее значении посетитель быстрее получит отклик на свой запрос. Нормальный показатель не должен превышать 400 мс, но в идеале его следует снизить до 100 мс.
Дозагрузка страницы
В данном случае подразумевается загрузка данных, которые находятся на сервере. Для измерения показателя нужно измерить время с момента подключения, до этапа получения всего объема нужной информации со страницы.
Существуют специальные ресурсы, позволяющие сделать оценку скорости загрузки всех компонентов интернет-страницы и проверить наличие модулей, которые снижают производительность.
Получив эту информацию, можно провести переработку кода с целью оптимизации базы данных.
Стоит учитывать, что скорость ответа сервера зависит от ряда субъективных факторов, включая местонахождение хостинга, скорость интернет подключения, вид используемого устройства и ОС, а также версии веб-браузера. В связи с этим, отметит бесполезность процедур по ее измерению со своего телефона или ПК.
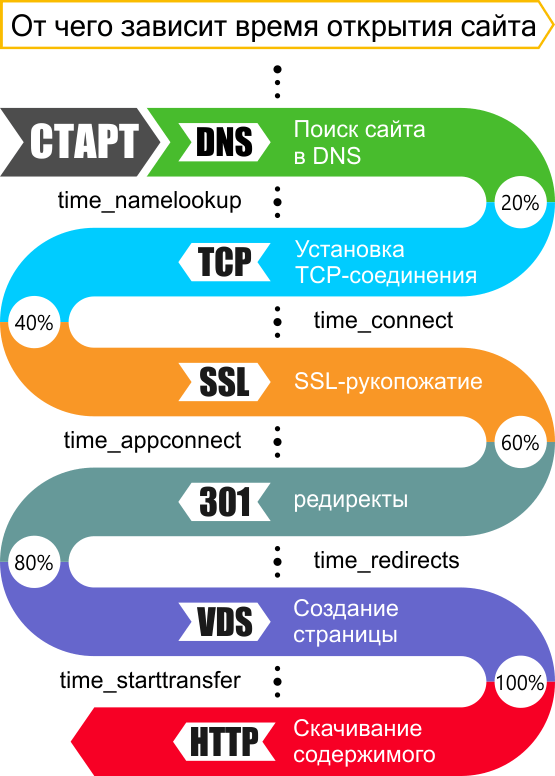
Из чего складывается время ответа сайта
Что происходит после того, как посетитель щелкает по ссылке в поиске, или переходит на сайт из закладок?
В это время запускается целая цепочка событий, из которых складывается общее время ответа страницы.
Не вдаваясь глубоко в детали, рассмотрим, какие тайминги доступны через сетевую утилиту cURL, на базе которой построен наш инструмент:
Из всех перечисленных метрик реально важными являются:
- промежуток между
time_pretransferиtime_starttransfer, в который происходит работа CMS и создается страница time_redirect— редиректы, которые важно сократить, особенно для мобильного трафика
На остальные показатели либо практически вообще невозможно влиять, либо реальная польза наступает только при коллосальном трафике.

Дополнительно возможности увеличения скорости загрузки сайта.
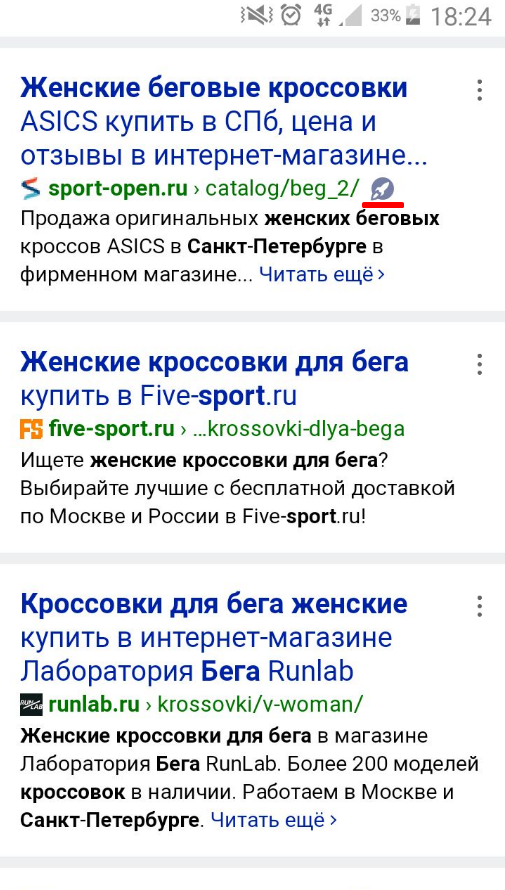
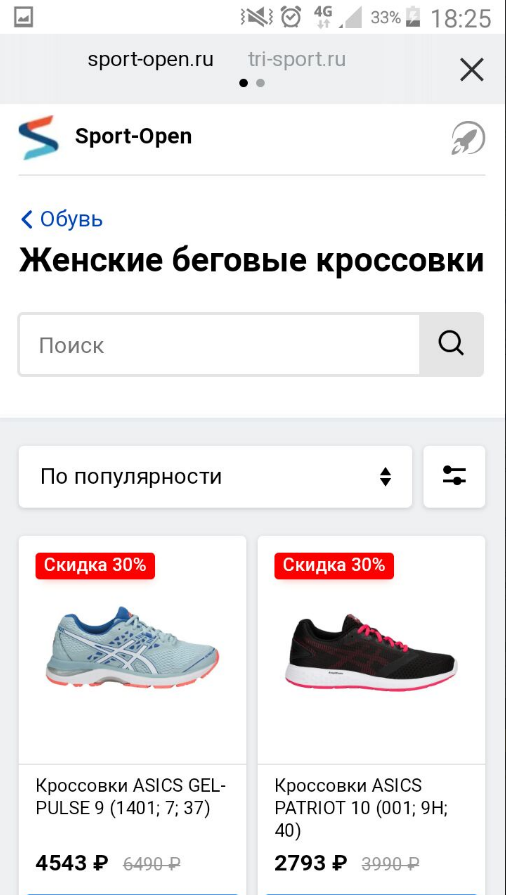
Вы можете добавить турбо-страницы. Такая технология уменьшает скорость загрузки с мобильных устройств для пользователей из поисковой выдачи Яндекса, улучшает ранжирование в ПС Яндекс, а значит и число пользователей из этого источника.
Для информационных сайтов возрастет трафик, но часто падает прибыли с платной рекламы, так-как на турбо-страницах возможно размещать рекламу только РСЯ.
Использование турбо-страниц на коммерческих сайтах может привести к снижению конверсии, так как функционал этой технологии ограничен, и пользователи не увидят дизайн как у вашего сайта, форм захвата и т.д.
Чтобы понять выгодно это для вас или нет рекомендуем проводить тестирование. Подключить турбо страницы достаточно просто — через функционал Яндекс Вебмастер.
На позиции в Google использование турбо-страниц никак не влияет.

Значок отображает турбо страницу

Пример турбо для интернет-магазина
С AMP страницами немного другая картина. Технология AMP создана независимыми разработчиками и активно продвигается в Гугле. Эта технология улучшит скорость загрузки и ранжирование страниц именно в Google. Для некоторых CMS (например WordPress) есть плагины, которые могут автоматически формировать AMP страницы в других случаях придется прибегнуть к помощи разработчиков.
Как ускорить загрузку сайта
Низкая скорость загрузки сайта часто является причиной ухода посетителей. Потери страниц из-за этого недостатка могут быть очень существенными. Как было отмечено ранее, особенно важна скорость загрузки для пользователей, посещающих интернет-ресурсы со смартфонов.

Далее мы представим простые рекомендации, позволяющие минимизировать потери клиентов из-за медленной загрузки страниц. Чтобы реализовать такие советы вам не потребуются специальные знания и опыт работы в области продвижения ресурсов.
Оптимизируйте HTML-код и CSS-, JS-файлы
Прежде всего, следует позаботиться о «чистоте» кода, который передается браузеру посетителя интернет-ресурса. Без этого невозможна эффективная оптимизация скорости загрузки сайта. Длинный код существенно замедляет открытие страниц, поэтому нужно поработать над сокращением количества символов в нем.
Как минимизировать код для ускорения загрузки сайта:
- Уберите из кода лишние знаки, теги и элементы разметки. Для автоматизации загрузки страниц могут вставляться небольшие элементы в начале и конце HTML-кода сайта. Этот метод обеспечивает PHP буферизацию и является достаточно эффективным с точки зрения скорости загрузки. Нужно учитывать, что такое решение может увеличить нагрузку на оперативную память.
- Собрать в группы однотипные CSS и JS файлы одного типа. Сделать это можно, используя бесплатные PHP-приложения (к примеру, JCH Optimize, Cloudflare или Minify). Такие программы устанавливают в отдельную директорию, после чего, через них пропускают все файлы HTML-кода сайта.
Уберите лишние HTTP-запросы
Огромная часть мощностей системы приходится на загрузку элементов интернет-страниц. Сильно снижают производительность ресурса HTTP-запросы к JavaScript, картинки, CSS- и флэш-файлам.
Сокращение количества элементов страницы позволит уйти от «лишних» обращений к серверу и повысит скорость загрузки сайта.
Сделать это можно несколькими способами:
- Объединить часть картинок в один графический файл (CSS-спрайт).
- Применять встроенные (Inline) картинки, собранные в таблице стилей онлайн-страницы.
- Собрать в одном файле ряд однотипных CSS-файлов или скриптов.
- Уменьшить количество используемых скриптов и программных модулей.
Расположите JavaScript и CSS в нужном порядке
Специалисты советуют размещать файлы CSS в верхней части кода страницы, а JavaScript в нижней. В результате такой оптимизации загрузится статичная информация, а только после этого динамические элементы графики.

Анимационные элементы дизайна страницы, которым нужно больше мощностей для загрузки, не будут открываться в первую очередь и создавать неправильное представление у пользователя о сайте с первых мгновений. Таким образом, будет обеспечено плавное открытие контента страницы и повысится ее визуальная привлекательность.
Уменьшите число внешних скриптов
Внешними скриптами называют элементы кода, активирующиеся по ссылке на другие ресурсы. Переходы на сторонние сайты формируют дополнительные запросы к многочисленным серверам, замедляя загрузку страницы. Предотвратить такое замедление загрузки можно, используя, в большей мере, локальные скрипты, которые встроены в структуру первоначального кода сайта.
Безусловно, такая оптимизация несколько ограничивает возможности дизайна и функциональность ресурса, но выгода в виде высокой скорости загрузки с лихвой компенсирует эти недостатки.
Задействуйте функцию flush
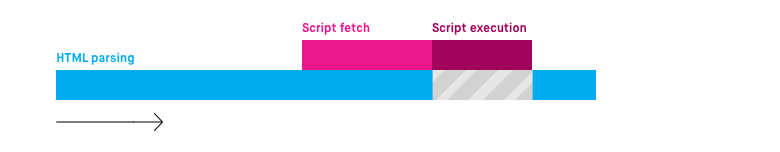
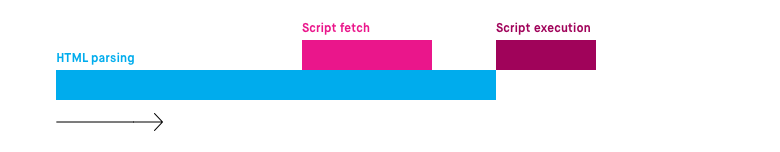
Этот PHP-инструмент очищает буфер ввода. Функция flush дает возможность не ждать, пока сервер посетителя выполнит загрузку всего контента со страницы сайта, а выводить информацию по частям. При этом окно, открытое перед пользователем, не будет оставаться пустым, пока данные с сервера передаются браузеру. Оно будет постепенно заполняться загружаемым контентом. Такаю оптимизацию следует рекомендовать сайтам с высокой посещаемостью и сложным дизайном страниц.
Рекомендуем устанавливать функцию flush в начале исходного кода, сразу после head. Контент быстрее откроется из заголовка, а параллельно можно активировать загрузку элементов CSS и JavaScript.
Кэшируйте страницы
В результате кэширования обеспечивается хранение графики, JavaScript, CSS и других данных интернет-страницы в браузере посетителя. Таким образом, при повторном заходе часть файлов быстро загружается непосредственно из браузера, что значительно ускоряет процесс открытия сайта.
Для подключения функции кэширование в код заголовка можно добавлять запись expires. Для кеширования ресурсов, созданных на движке Вордпресс, могут использоваться плагины, имеющие бесплатные или частично платные функции, к примеру, W3 Total Cache, Cache Enabler или Zen Cach.

Отметим, что использовать кэширование стоит только для тех сайтов, которые уже полностью готовы к работе. При включении этой функции на этапе разработки ресурса, вносимые вебмастерами изменения, могут привести к неправильному отображению страниц в браузере.
Пользуйтесь CDN
Для сокращения времени передачи содержимого интернет ресурсов пользователям, была разработана сеть Content Delivery Network, которая состоит из дата-центров, расположенных в разных точках мира. В зависимости от удаленности устройства посетителя сайта от CDN-серверов, меняется время, затрачиваемое на передачу данных по содержанию страницы сайта.
Сеть CDN обеспечивает доступность информации для людей из разных уголков мира.
Особенно полезна сеть доставки контента для информационных порталов, перегруженных данными, пользователи которых находятся далеко от места расположения серверов. Благодаря Content Delivery Network снижается время загрузки иностранных ресурсов, что обеспечивает повышение их рейтинга в поисковой выдаче. Это происходит потому, что загрузка данных осуществляется с сервера, который находится в стране пользователя максимально близко к нему.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда

Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
Уже скачали 20544
На сегодняшний день популярны следующие CDN (сети доставки контента):
- Google Cloud Content Delivery Network
- Amazon CloudFront
- Microsoft Azure Content Delivery Network
- Swarmify
- Akamai
- Limelight
- CloudFlare
- Rackspace Content Delivery Network.
Оптимизируйте графику и видео
Нужно подобрать верный формат для видеороликов и графики, потому что параметры файлов оказывают прямое влияние на скорость показа контента пользователям сайта.
Рекомендуемые форматы под разный веб-контент:
- SVG – для векторных картинок и простых деталей пользовательского интерфейса;
- PNG – для таблиц и невекторных картинок;
- JPG – для фотографий и других изображений;
- MPEG4 – для анимированных элементов и видеофайлов.
Для видеороликов и анимации будет доступен недавно созданный формат WEBM. Он поддерживает минимальный объем видео при сохранении такого же качества. Но WEBM не всегда поддерживается интернет браузерами (к примеру, отсутствует поддержка на платформах MacOS или Safari).
В связи с эти можно рекомендовать в основном использовать видео в формате WEBM, а в качестве альтернативы установить MPEG4. Если совместное использование таких форматов невозможно, рекомендуем остановиться на MPEG4.
Только до 1.05
 Тест на определение компетенций
Тест на определение компетенций
 Чек-лист «Как избежать обмана при трудоустройстве»
Чек-лист «Как избежать обмана при трудоустройстве»
 Инструкция по выходу из выгорания
Инструкция по выходу из выгорания
Чтобы получить файл, укажите e-mail:
Подтвердите, что вы не робот,
указав номер телефона:

Уже скачали 7503
Стоит подчеркнуть, что векторный формат (SVG) дает возможность масштабировать изображения без потери качества.
Этапы оптимизации изображений:
- Масштабирование картинки
- Перед загрузкой на сайт сжать файл.
Сменить хостинг
Наиболее кардинальный способ повышения скорости загрузки может быть связан со сменой хостера. Желание сэкономить на хостинге часто приводит к существенному снижению качества предоставляемых услуг, что может окончательно помешать ускорению сайта.
Если все мероприятия с наполнением сайта, плагинами и кодом не принесли положительных результатов, то это причина задуматься о том, чтобы подобрать другой сервер для размещения интернет ресурса. Сотрудничество с надежной хостинговой компанией, предоставляющей профессиональную техподдержку, даст вашему сайту новые ресурсы для ускорения загрузки. Изменения в работе ресурса будут отмечены вашей аудиторией.
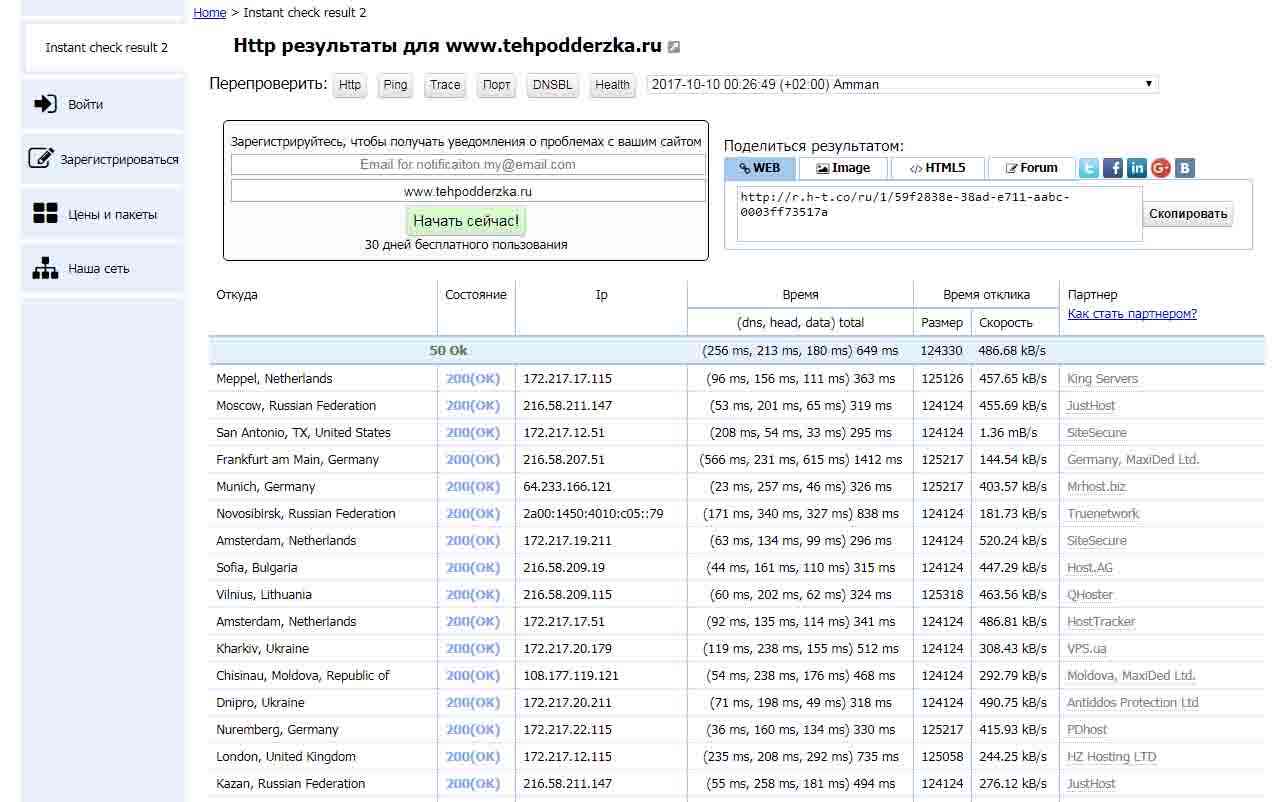
Сайты для проверки ответа сервера
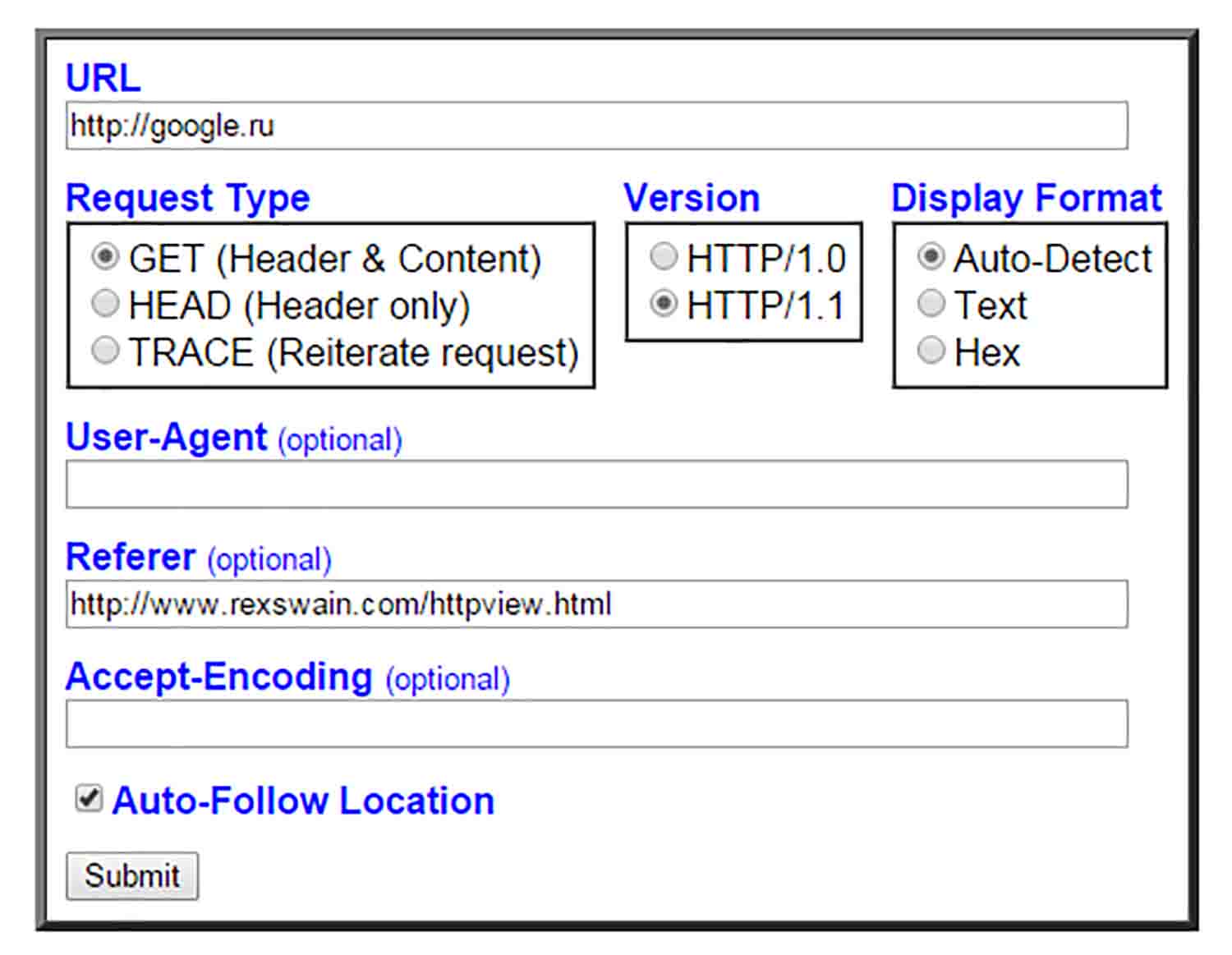
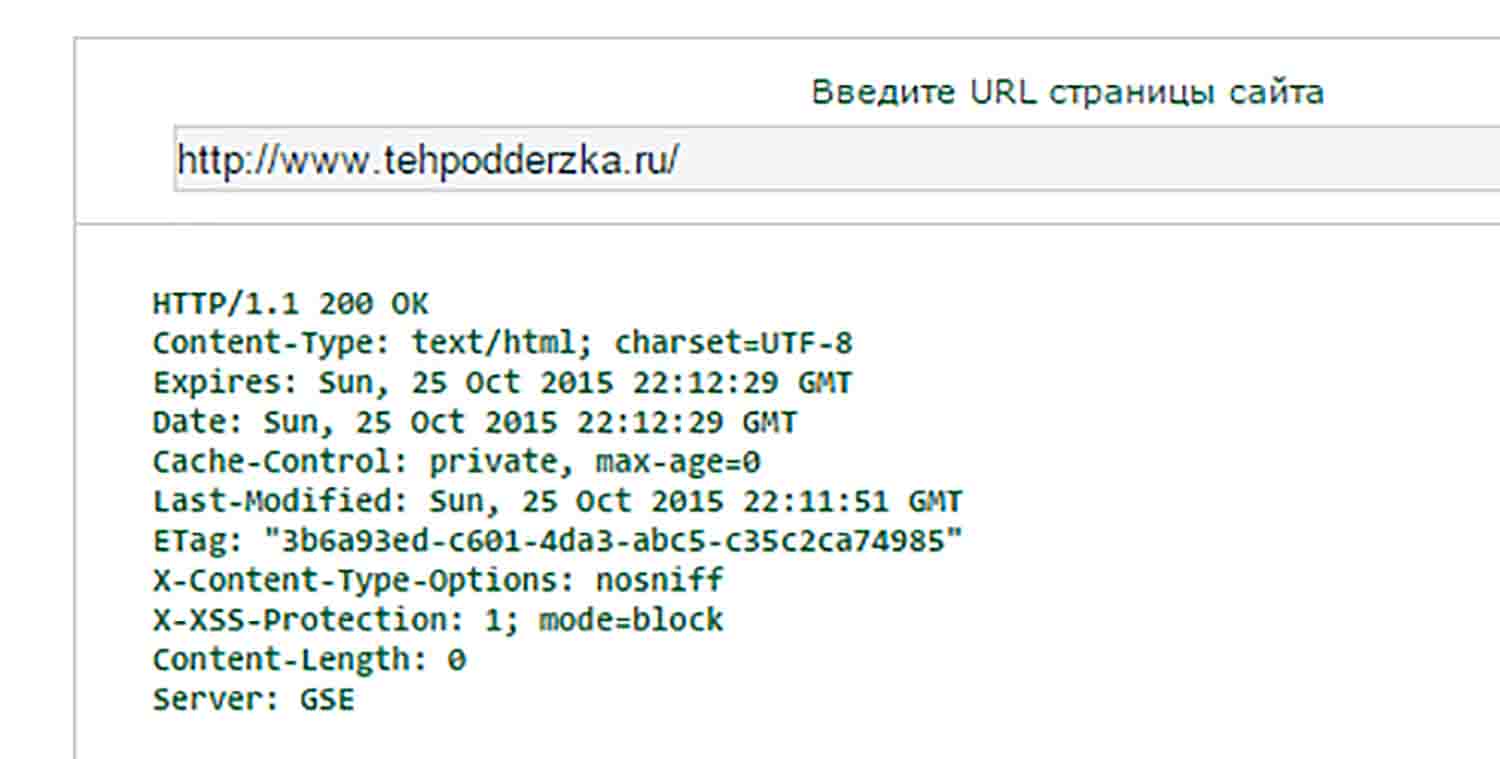
1. Rex Swain’s HTTP Viewer — показывает код ответа сервера с возможностью выбора различных параметров. Делает запрос из США.


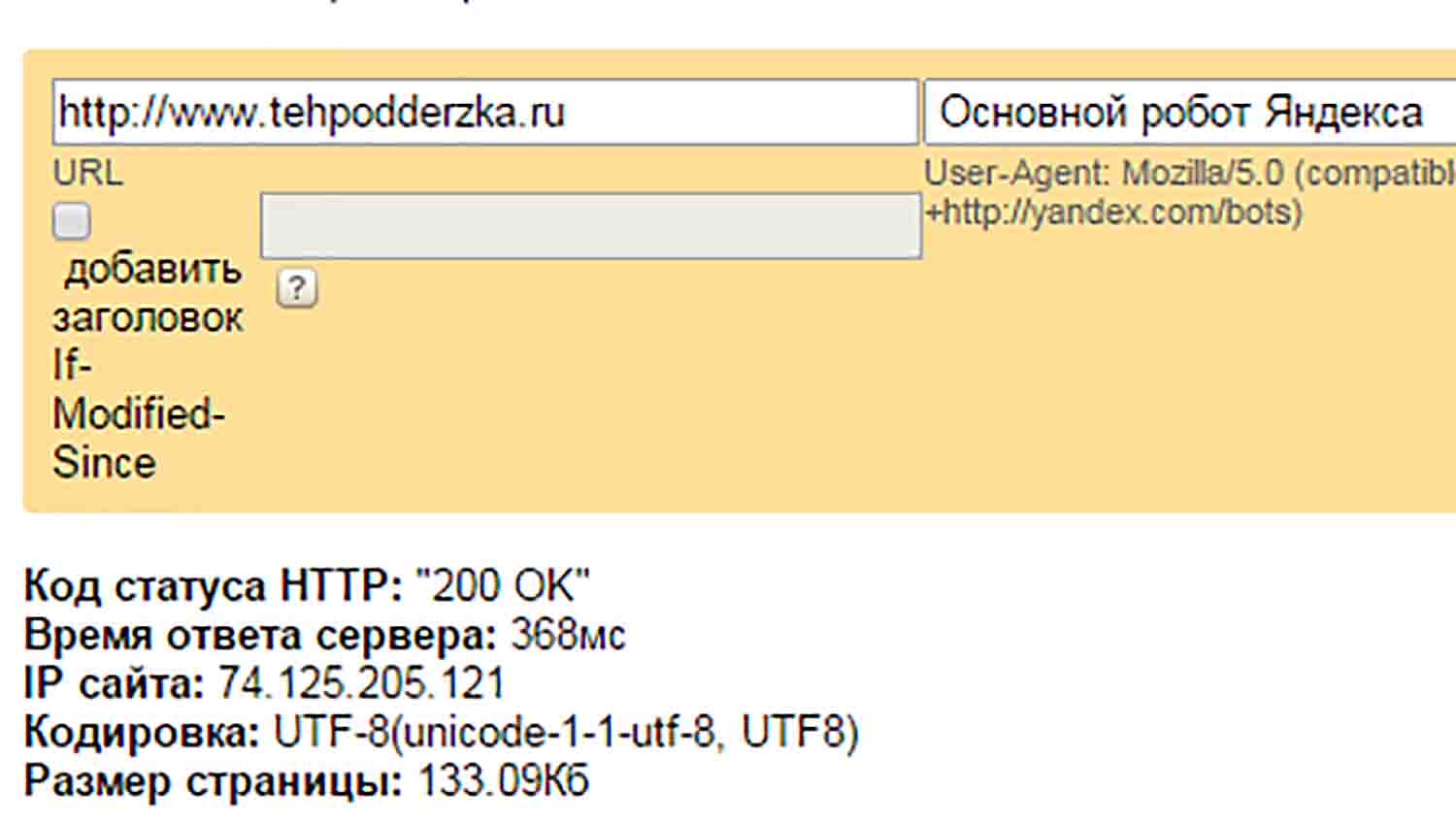
3. Проверка ответа сервера от Яндекс — показывает код ответа сервера для Яндекса. Есть возможность выбора различных сканирующих роботов (картинки, видео, мобильные и т.д.). Только для владельцев сайтов с подтверждёнными в Вебмастере правами на сайт.

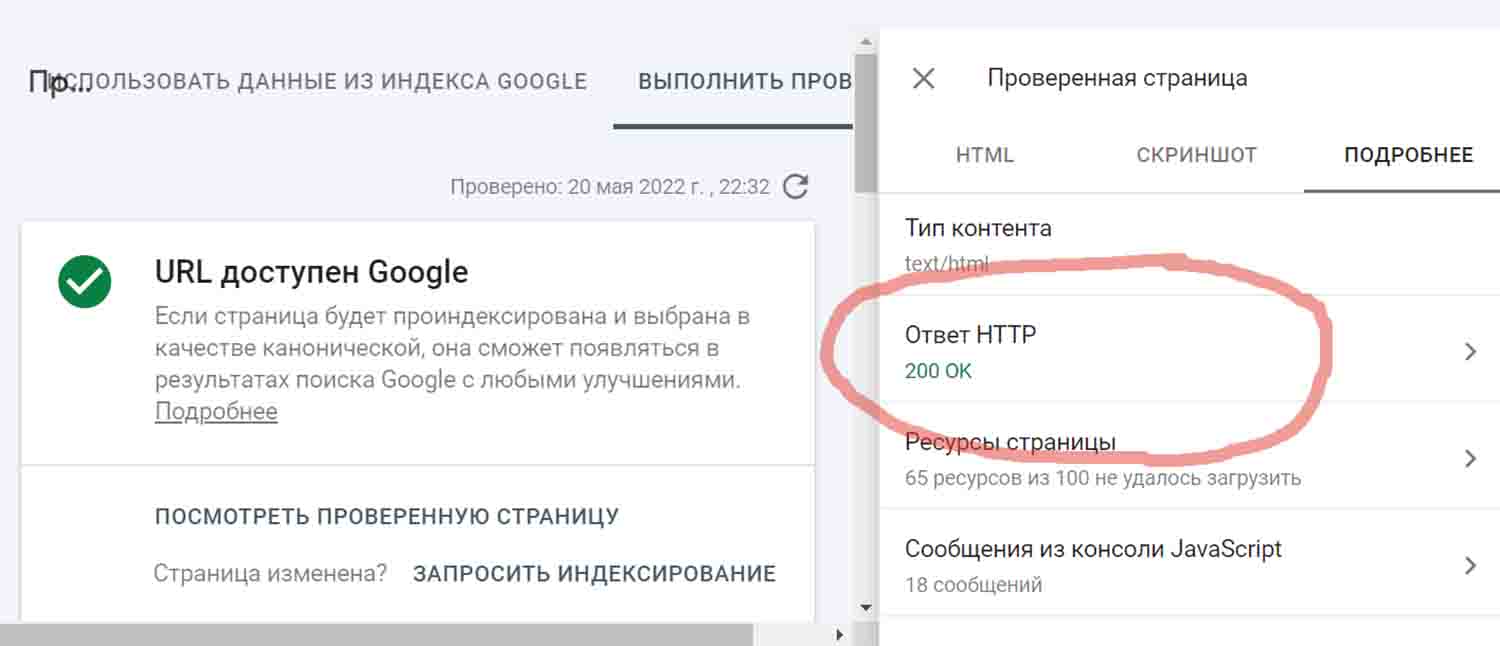
4. Search Console — Инструмент проверки URL — показывает код ответа сервера для Google (в Посмотреть проверенную страницу -> Подробнее).

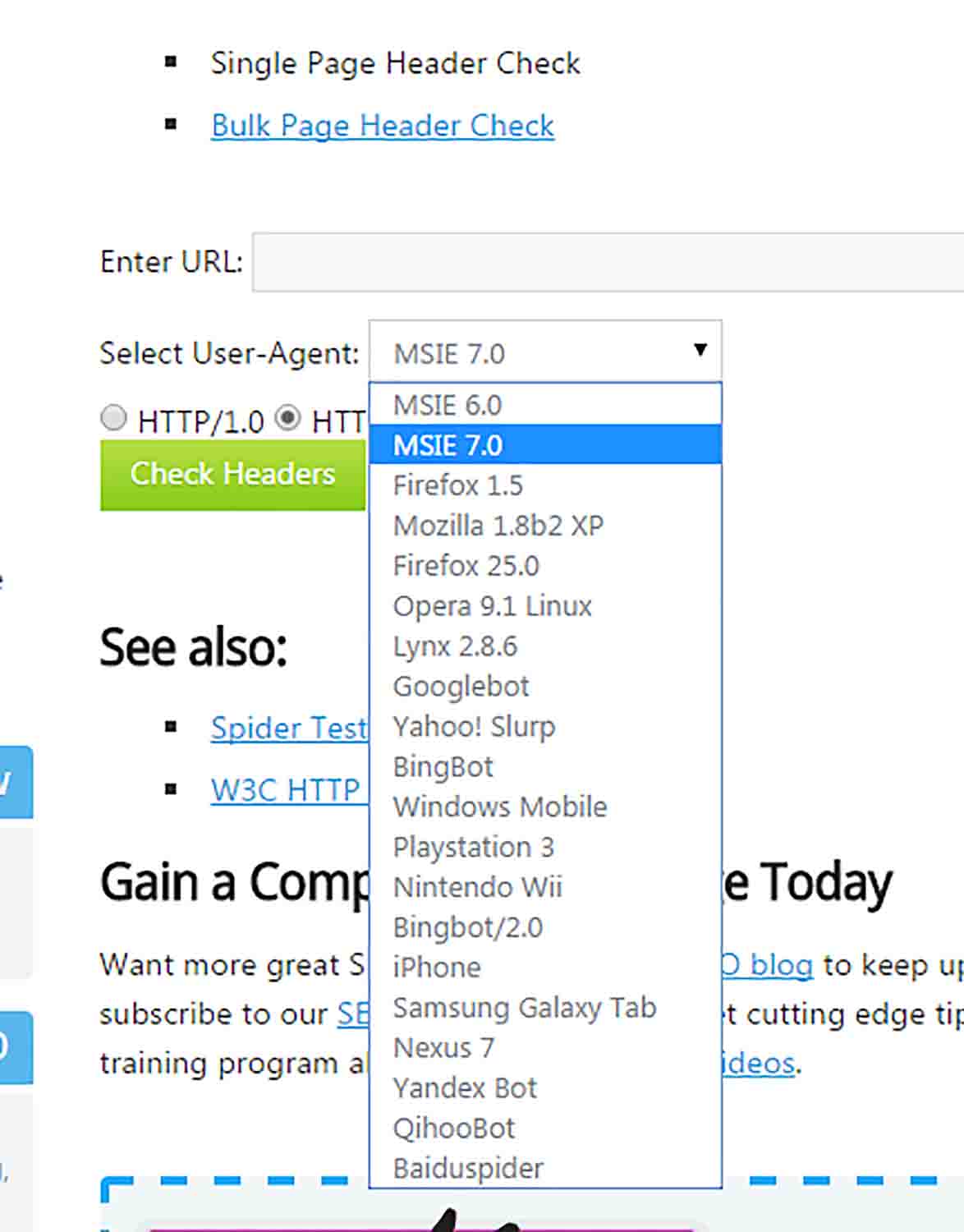
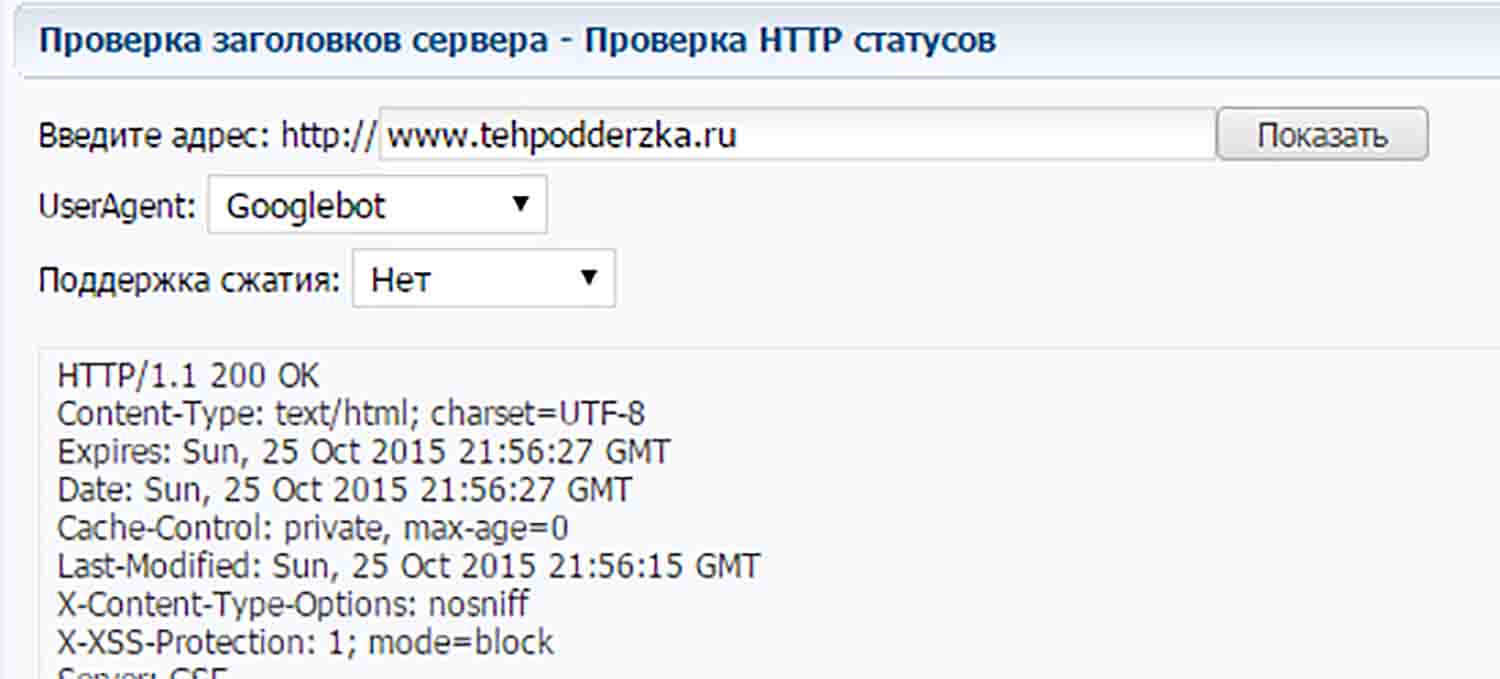
5. Проверка заголовков сервера — Проверка HTTP статусов — online инструмент проверки кода ответа сервера на русском, делает запросы предположительно из Англии. Есть возможность выбора различных юзер-агентов.

6. Mainspy — онлайн инструмент на русском, предположительно делает запрос из Нидерландов.

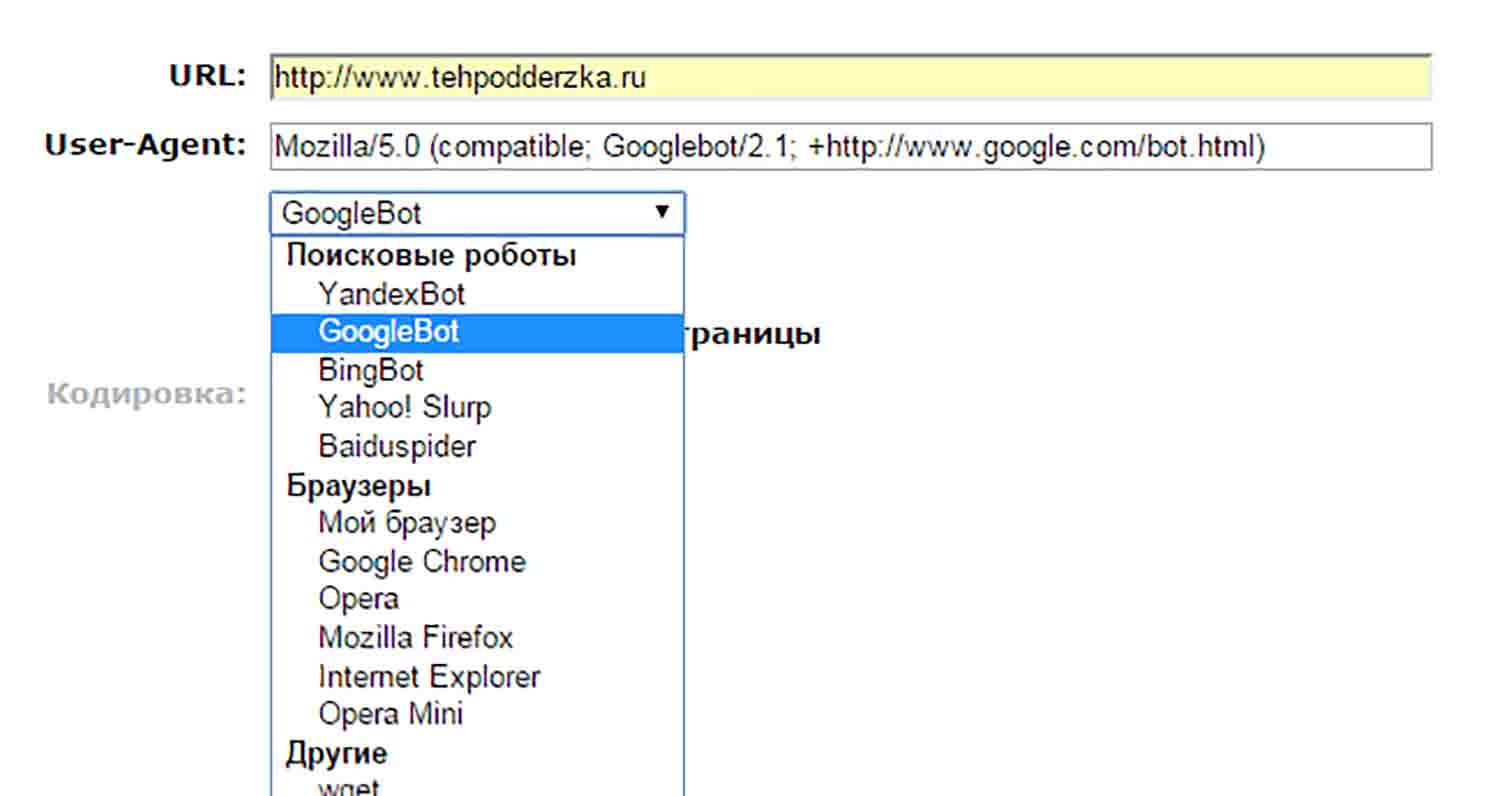
7. Проверка HTTP заголовков сайта — российский инструмент проверки серверных заголовков (код ответа сервера), есть возможность выбора юзер-агентов, делает запросы из России:

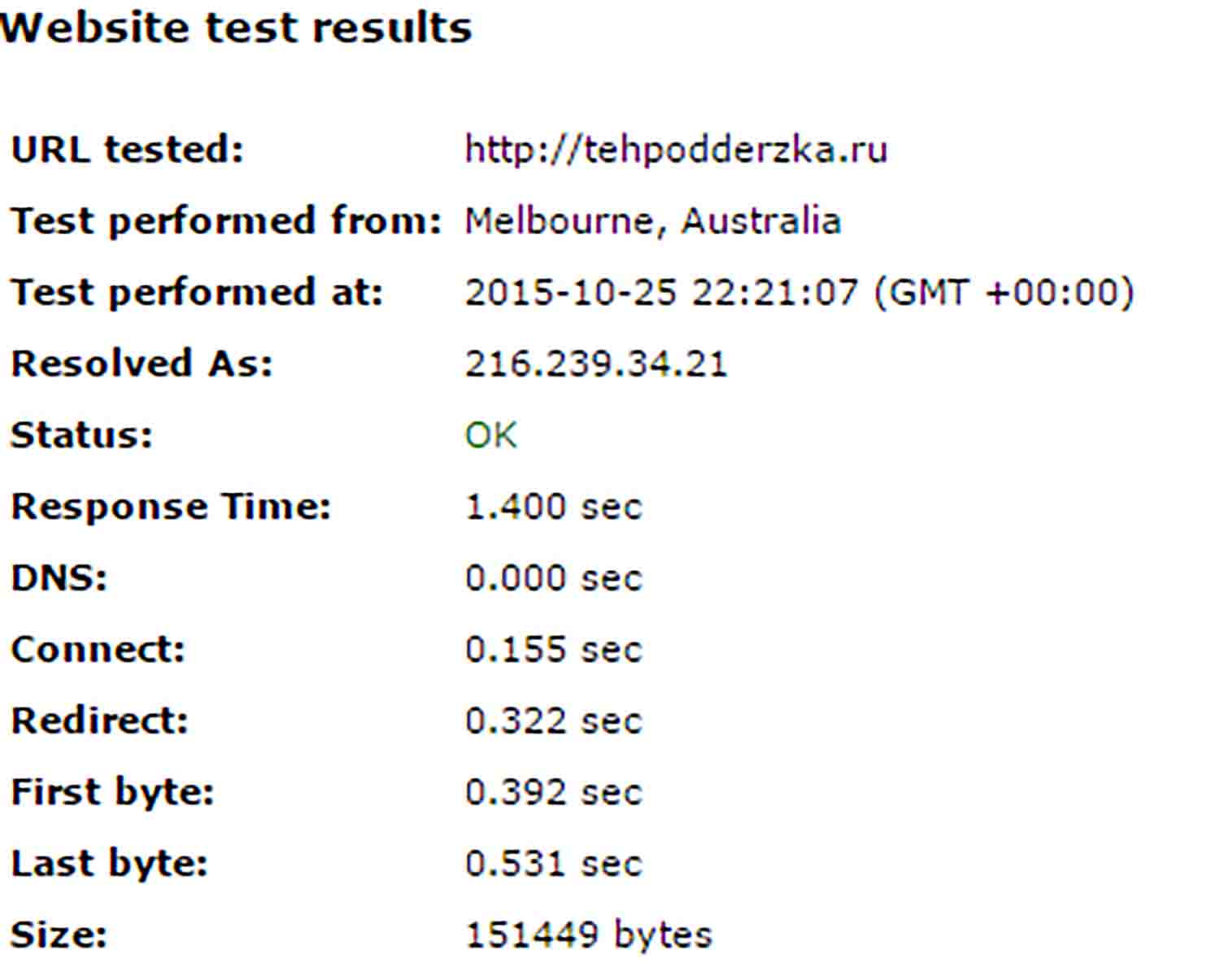
8. Web-site test — онлайн-инструмент проверки кода ответа сервера из трёх локаций: США, Германия и Австралия.

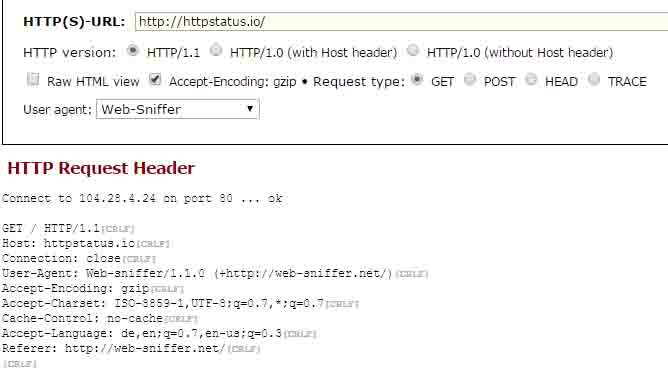
9. View HTTP Request and Response Header — онлайн инструмент проверки заголовков сервера с возможностью выбора по юзер-агентам. Делает запросы из Германии.

10. host-tracker.com — многопрофильный сервис. Помимо проверки http, он еще умеет выполнять трассировку, делать пинги, смотреть порты и т.д.
Проверяем ответ сервера для разных стран:

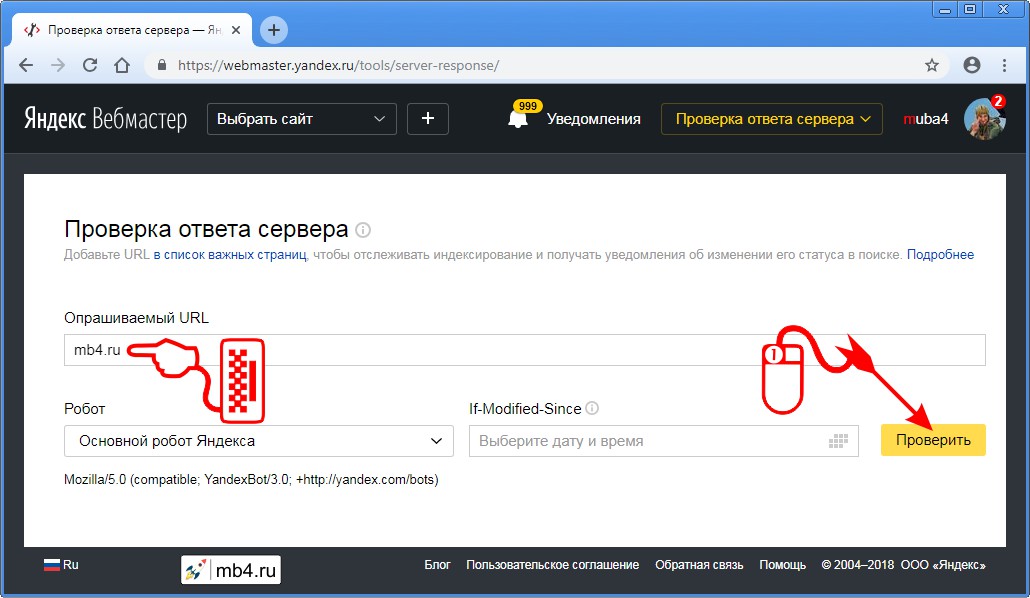
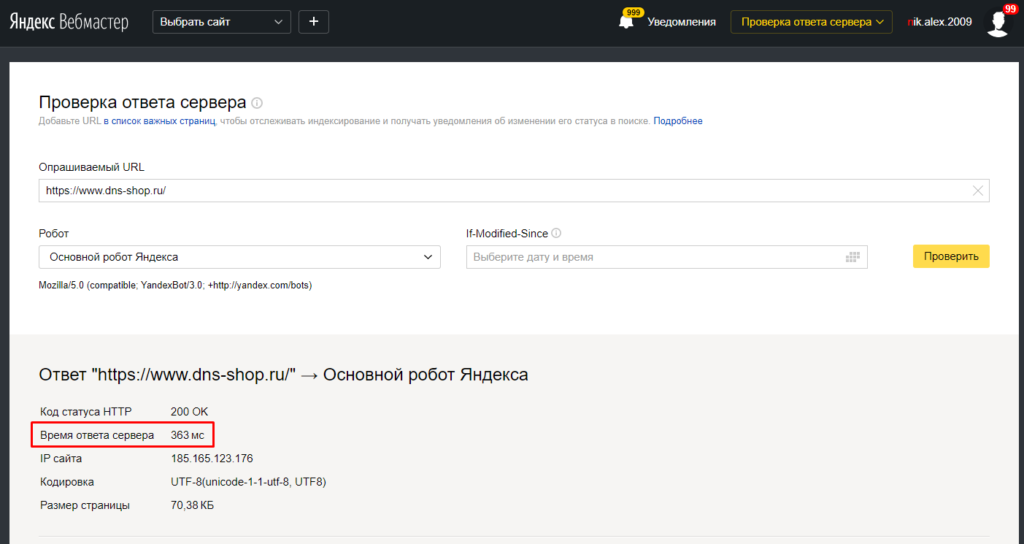
Задание данных для проведения проверки ответа сервера в Яндекс Вебмастере
Для того, чтобы проверить ответ сервера с помощью Яндекс Вебмастера, нужно ввести в поле «Опрашиваемый URL» адрес сайта (или страницы сайта). Можно ввести просто доменное имя. А можно указать протокол (и даже порт) для того, чтобы Яндекс понял, какой конкретно запрос отправлять на сервер. После ввода URL можно нажать на кнопку «Проверить»:

Зачем проверять скорость сервера
В зависимости от того, как долго загружается контент интернет-страницы, посетитель принимает решение, будет ли он просматривать его или перейдет на сайт конкурентов, где более высокая скорость загрузки сайта.
Приведем простой пример для двух интернет-магазинов, ориентированных на продажу бытовых пылесосов. Один из них (сайт А) открывается для пользователя 400 мс, а второй (сайт В) 5 секунд. Есть высокая вероятность, что потенциальный покупатель, зайдя на сайт В, из-за своей нетерпеливости не будет ждать, пока загрузится страница интернет-магазина А. Этот пример показывает, что низкая скорость ответа сервера становится причиной существенной потери прибыли.

В результате исследования, которое проводила компания Skilled.co, было выяснено, что 4 из 5 посетителей медленных сайтов больше не возвращались на такие ресурсы. Причиной этого выступала низкая скорость загрузки.
Как увеличить скорость загрузки сайта
[object Object]
Нормальное время ответа сервера – сколько
Чем меньше ждать, тем лучше.
- Ответ до трехсот миллисекунд считается отличным результатом. Можно быть спокойным.
- Ответ сервера от трехсот до семисот миллисекунд тоже неплохой результат, не стоит беспокоиться.
- В случае, если время ответа сервера около секунды или более, нужно работать над повышением скорости загрузки сайта.
Рекомендую проверить скорость ответа сервера вашего интернет-ресурса, если вы этого еще не сделали. Результат может вас удивить. Анализ скорости ответа сервера должен проводиться на регулярной основе. Специально для таких случаев мы разработали тестер с возможностью хранить все предыдущие проверки. Достаточно всего лишь раз сохранить те страницы, за которыми вы хотите наблюдать, и проверять их в дальнейшем в один щелчок мышки.
Стоит отметить, что скорость ответа сервера будет влиять не только на то, как пользователи воспринимают ваш сайт. Задержки с загрузкой страниц всегда вызывают раздражение посетителей, но и поисковые системы будут понижать такой ресурс в рейтинге выдачи.
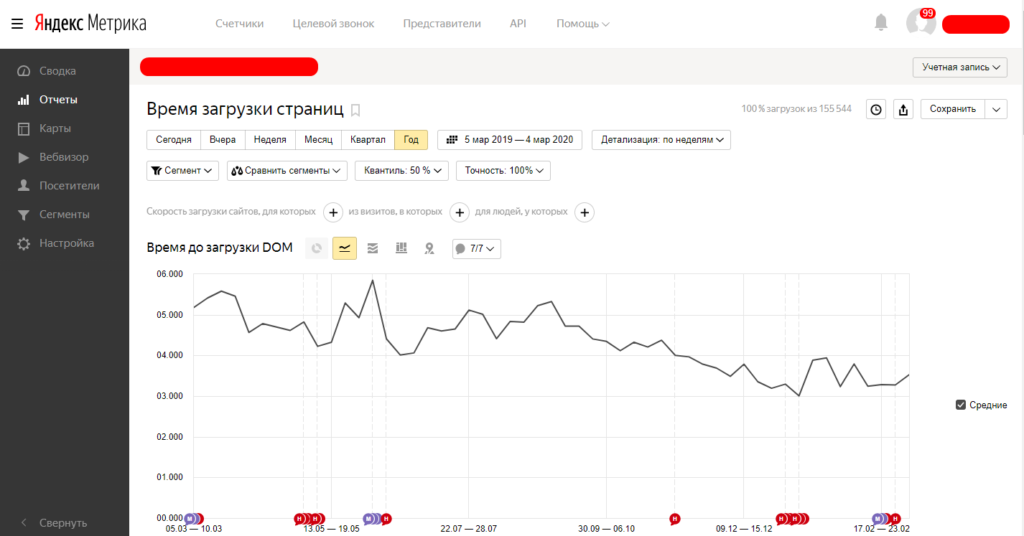
Проверка скорости по отчетам из веб-аналитики
Чтобы увидеть статистику скорости загрузки с выборкой по большому числу пользователей, а также посмотреть динамику изменения скорости загрузки за длительный период можно воспользоваться сервисами Яндекс.Метрика и Google Analytics .
Проверка скорости через сервис Яндекс.Метрика
Для этого нужно:
- Зайти в Метрику
- Выбрать интересующий сайт
- Нажать: Отчёты — Стандартные отчёты — Мониторинг — Время загрузки страниц.
Какую полезную статистику можно получить из этих данных?
Можно увидеть, какая скорость загрузки сайта у реальных пользователей, найти наиболее медленные страницы на сайте, понять, из каких регионов сайт загружается быстрее.

Проверка скорости через сервис Google Analytics
- Зайти в Analytics
- Выбрать нужный сайт
- Нажать Отчеты — Поведение — Скорость загрузки сайта
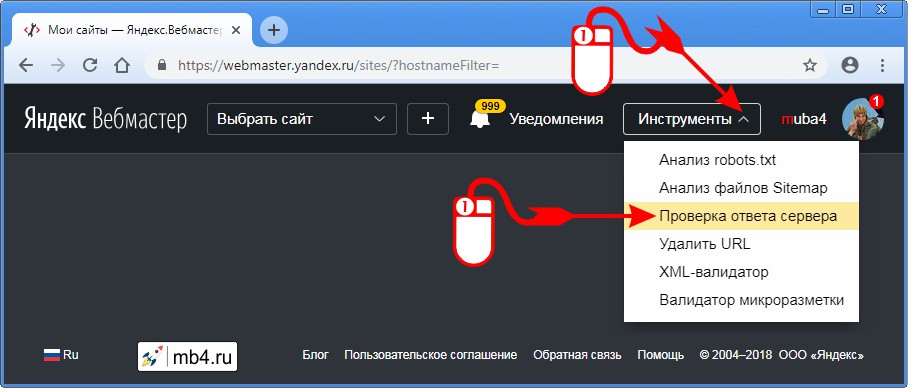
Как открыть Инструмент «Проверка ответа сервера» в Яндекс Вебмастере
Для того, чтобы открыть Инструмент «Проверка ответа сервера» в Яндекс Вебмастере нужно первым кликом левой кнопкой мышки открыть выпадающий список «Инструменты» в верхней панели, а вторым кликом выбрать пункт «Проверка ответа сервера»:

Что важно измерять и какие инструменты для этого нужны
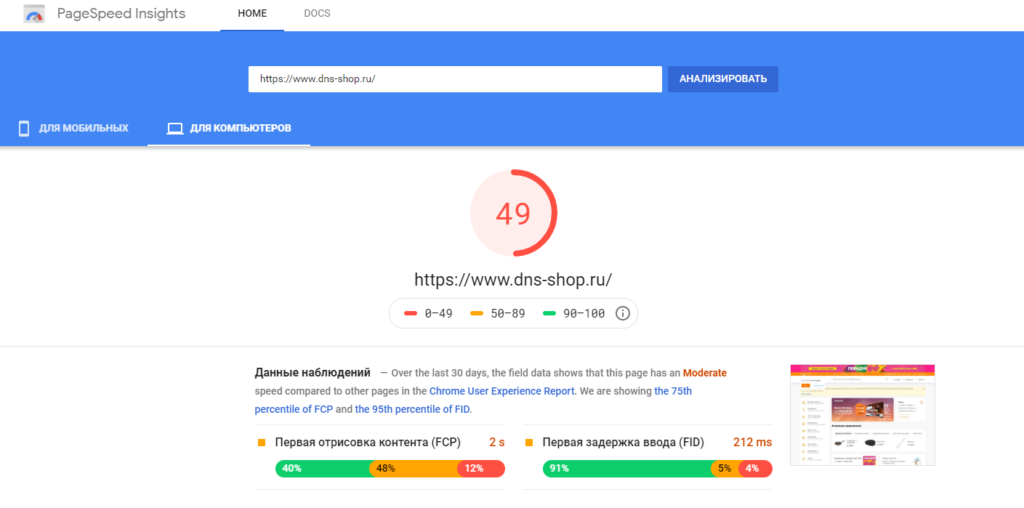
Оценка от Google — формальный параметр оценки скорости загрузки сайта в пожалуй самом популярном сервисе PageSpeed Insights. Многие другие сервисы работают по тому же принципу и мало чем друг от друга отличаются, например: Seolik.ru, Pr-cy.ru, Uptrends, Pingdom Tools. Наиболее информативным из всех на наш взгляд является Gtmetrix. Все эти сервисы дают советы и рекомендации по улучшению сайта, чтобы он загружался быстрее.

Время ответа сервера — это время, которое проходит между отправкой запроса серверу и получением первой информации от него.
Для проверки времени ответа сервера можно использовать панель вебмастера Яндекс.
Порядок работы через Яндекс.Вебмастер:
- Заходим в систему https://webmaster.yandex.ru/
- Нажимаем “Инструменты” в правом верхнем углу
- Переходим “Проверка ответа сервера” https://webmaster.yandex.ru/tools/server-response/
- Проверяем время ответа сервера в миллисекундах

Хорошим ответом является менее 1000 мс, что равнозначно 1 сек.
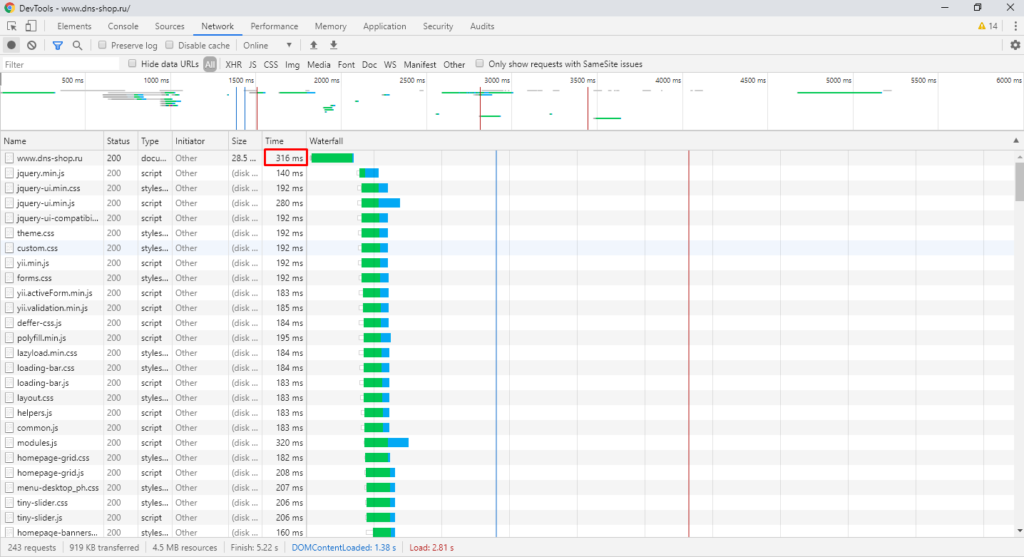
Порядок работы через Google Chrome
- Заходим в браузер
- Переходим на страницу, на которой хотим измерить скорость ответа сервера
- Нажимаем правой кнопкой мыши
- Выбираем пункт “Посмотреть код”
- В открывшемся окне выбираем вкладку “Network”
- Нажимаем кнопку Ctrl+F5
- Chrome показывает на диаграмме Ганта, как загружаются все части сайта.

Такой проверкой можно понять, что загружается медленно.
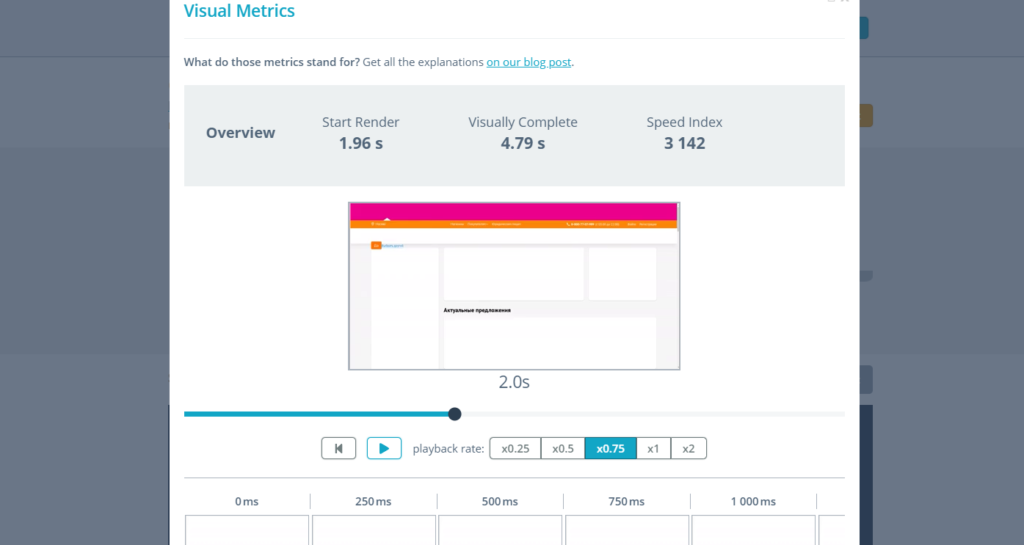
Время до отрисовки — это время от перехода на страницу до начала появления страницы в браузере. Именно этот параметр воспринимается пользователями, как скорость сайта. Есть сервисы, которые могут показать отрисовку сайта по секундам, например: WebPagetest, Dareboost.

Такая проверка очень удобна для демонстрации клиентам.
Время полной загрузки (время до загрузки DOM) — это время, за которое загрузился весь контент страницы — картинки, скрипты, CSS, и т. п.
Для больших международных сайтов важна скорость загрузки из разных точек мира, а не одной локальной страны. Для этого можно воспользоваться следующими сервисами: Sitespeed.me — 7 точек, GiftofSpeed — 8 точек, Dotcom-Monitor — 25 точек (тестирует скорость загрузки при первом визите и при повторном).

Также для больших проектов важно понимать, как будет меняться скорость загрузки с увеличением нагрузки на сервер для этого есть сервис Load Impact.
Сервисы из других стран
Сервисы проверки скорости загрузки сайта из разных уголков мира. Где только не создают эти инструменты!
Сервисы для проверки
Существует несколько сервисов, работающих в онлайн-режиме, способных проверить скорость ответа сервера.
Яндекс.Вебмастер
Основные данные о производительности сайта предоставляет сервис Яндекс. Вебмастер. Регистрация для этого не требуется. Нужно лишь вставить в нужную строку ссылку для проверки, и бот Яндекс-системы определит скорость ответа сервера.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда

Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
Уже скачали 20544
- Вставляем ссылку в поисковой строке на основной странице.
- Нажимаем «Проверить».

Система предоставит все основные данные о сервере. Основное на что следует обратить внимание – скорость ответа.
Яндекс.Метрика
Сервис Яндекс.Метрика представляет развернутый отчет по анализу скорости ответа сервера. При этом все данные достаточно достоверны, потому что система учитывает местоположение пользователей и используемые ими устройства.

Читайте также
Что нужно сделать, чтобы проверить скорость ответа сервера?
- Открываем Яндекс. Метрику и находим свой сайт.
- Ищем раздел «Отчеты».
- Находим подпункт «Стандартный отчет».
- Переходим в «Мониторинг».
- Заходим в раздел «Время загрузки страниц».
- Определяем период времени, в котором нам нужно узнать данные.
- Выбираем вид трафика.
- Затем листаем немного ниже и определяем нужные показатели, по которым будет сформирован отчет. К примеру, это может быть пункт «Ответ сервера».
Bitcatcha
Этот ресурс более простой. Он определяет скорость ответа сервера в разных странах. Регистрироваться, подключать плагины и переживать по поводу других заморочек вам точно не стоит. От вас требуется вставить ссылку на свой сайт в нужное поле и нажать на значок «Лупа». Система предоставит вам всю информацию о времени ожидания в различных уголках земного шара.
WEBO Pulsar
Представляет собой очередной бесплатный портал, функционал которого довольно прост в использовании. Этот сервис чем-то напоминает Bitcatcha, однако предоставляет намного больше полезных данных о работе сайта. Это отличный вариант для тех, кто хочет получить полный отчет.
- На этом портале можно наблюдать за скоростью ответа к серверу одновременно с нескольких стран.
- Узнать время, которое было потрачено на формирование зашифрованного соединения.
- Время, когда сервер отвечает на запрос клиента. (TTFB). Чем оно ниже, тем качественнее будет работа сервера.
- Количество информации, которую ресурс передал изначально.
Только до 1.05
Скачай подборку тестов, чтобы определить свои самые конкурентные скиллы
Список документов:
 Тест на определение компетенций
Тест на определение компетенций
 Чек-лист «Как избежать обмана при трудоустройстве»
Чек-лист «Как избежать обмана при трудоустройстве»
 Инструкция по выходу из выгорания
Инструкция по выходу из выгорания
Чтобы получить файл, укажите e-mail:
Подтвердите, что вы не робот,
указав номер телефона:

Уже скачали 7503
GTmetrix
Сейчас этот софт также популярен в России, хотя на нем не наблюдается ни единого узла для проверки времени ожидания ответа сервера именно в РФ. Однако для наблюдения за другими странами он подходит.
Как использовать полученную информацию и как увеличить скорость загрузки сайта?
Время ответа сервера
Для уменьшения времени ответа сервера рекомендуем сделать следующие действия:
- Выбрать надежного хостера с мощными серверами и хорошим каналом связи;
- Арендовать выделенный сервер;
- Использовать кэширование страниц;
- Оптимизировать базы данных;
- Использовать кэширование скриптов;
- Не используйте обращения к сторонним серверам.
Кеширование
Кэширование — это размещение информационных данных в определенном месте на компьютере для ускоренного доступа к ним в будущем. Чтобы информация не загружалась каждый раз заново при открытии сайта, какое-то время они хранится на компьютере.
Например, при переходе со страницы на страницу картинка логотипа хранится на компьютере пользователя. Конечно кэширование может быть запрещено юзером. Время хранения файлов на компьютере пользователя может меняться в зависимости от их типа. Гугл может вам снизить свои баллы, если время хранения файлов недостаточно долгое. Можно настроить время этого хранения например через htaccess.
Картинки
Не стоит использовать слишком большие размеры изображений, чем это необходимо для сайта. Рекомендуем уменьшить все изображения до размеров, в которых они отображаются на сайте.
Google PageSpeed Insights рекомендует использовать формат изображений WebP. Но такой формат не поддерживается сервисом Яндекс.Картинки. Если у вас тематика, связанная с большим трафиком из Яндекс.Картинок, мы рекомендуем использовать PNG и JPG. Их нужно максимально сжать без потери качества.
Если у вас, например, большой тяжелый лонгрид с множеством иллюстраций, то вам поможет “ленивая загрузка” картинок. В таком случае изображения будут подгружаться только тогда, когда пользователь до них доберётся на странице.
Из-за того, что количество потоков загрузки сайта ограничено, все картинки грузятся отдельным потоком. Для ускорения загрузки нужно уменьшить количество потоков. Поэтому, если на сайте много мелких картинок (инфографики, иконок меню и т.д.) их лучше свести в один файл.
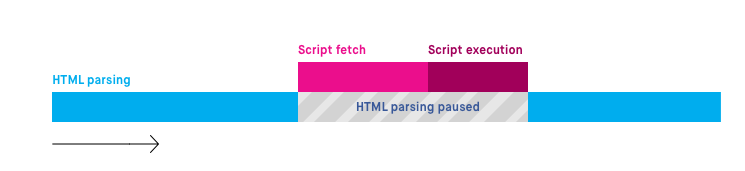
Скрипты и CSS
Так как уже говорилось ранее — количество потоков загрузки сайта ограничено. А каждый скрипт и каждая CSS занимает свой поток, то нужно также сократить количество их одномоментной загрузки. Для этого нужны следующие действия:
1. Отключить лишние CSS и скрипты. Часто бывает, что когда-то давно на сайт были добавлены скрипты, или обновлены CSS, а теперь они не используются, но всё равно продолжают подгружаться, занимая потоки загрузки. Нужно проверить все скрипты и CSS и отключить лишние.
2. Соединить CSS в один файл, также для уменьшения количества потоков.
3. Google PageSpeed Insights также порекомендует свести скрипты в один файл, но это практически невозможно.
Для ускорения загрузки страницы со скриптами рекомендуем отложенную или асинхронную загрузку скриптов. В этих случаях загрузка скрипта не блокирует дальнейшую обработку страницы, а сам скрипт выполняется либо после полной загрузки страницы (отложенная) или сразу после загрузки скрипта (асинхронная).



Зачем увеличивать скорость сайта?
Скорость загрузки сайта — один из важных факторов ранжирования в поисковой выдаче. Она влияет на улучшение поведенческих факторов, например:
- уменьшает количества отказов
- увеличивает глубину просмотра
- увеличивает время изучения сайта
и как следствие увеличивается конверсия, так как быстрым сайтом удобно пользоваться.
Как уменьшить время ответа сайта
Можно ли уменьшить время ожидания ответа от сайта самостоятельно? Безусловно, да! Тут важно сначала определиться с тем, что приводит к тормозам. Это могут быть: медленный сервер, неоптимальные настройки, очень большой размер данных, тяжелый интерфейс и так далее. Подспорьем в этом могут быть он-лайн инструменты и изучение теоретической базы.
Скажем там: самыми доступными способами уменьшения времени ожидания сайта являются:
- использование кеширования (плагины, модули, и т.п.)
- выделение дополнительных ресурсов сервера (память, процессор)
- отключение ненужного функционала
Другие приемы сокращения времени ответа часто требуют программирования, и лучше изложены на специализированных ресурсах.
Коды ответа сервера для поисковых систем
200 ОК — для Google и Яндекс при индексировании должна отдавать существующая страница
400 — для Google и Яндекс, если страница не найдена
410 — для Google, если страница удалена
301 — вечный редирект, если страница перемещена или должна указывать на другую страницу для сканирования и индексирования
302 — для Google и Яндекс, временный редирект, в индексе первое время будет отображаться источник, затем цель направления.
Страница «Проверка ответа сервера» Яндекс Вебмастера
После проведения описанных выше манипуляций откроется страница «Проверка ответа сервера»:

Сервисы из США
Сервера у них тоже, как правило, с проверками и замерами из США.
Как проверить ответ сервера

Online проверка ответа сервера — незаменимый инструмент для каждого веб-мастера. От правильного ответа сервера напрямую зависит доступ к сайту поисковых систем и последующая его (сайта) индексация.
Полезные ссылки:
Википедия: Коды ответа сервера.
Яндекс: Справочник по кодам статуса HTTP.
Резюме
С помощью инструмента «Проверка ответа сервера» Яндекс Вебмастера можно проверять и сравнивать результаты работы собственного сервера во время смены его настроек, а также сайты конкурентов. Это сравнение может положительно повлиять на ранжирование результатов в выдаче поисковых машин. 😉
Заберите ссылку на статью к себе, чтобы потом легко её найти!
Выберите, то, чем пользуетесь чаще всего:
Зачем ускорять скорость загрузки сайтов
Скорость загрузки сайта напрямую влияет на прибыль компании. Точка.
Для наглядности мы вывели инсайты в несколько рейтингов по нишам:
На подходе статья с обзором удивительных инсайтов о веб-студиях из «Рейтинга рунета».
Как проверить время ответа сайта
Проверить время ответа сервера сайта можно следующими способами:
- с помощью панелей веб-мастеров, например на странице Яндекс Вебмастера Проверка ответа сервера, заодно рекомендуется проверить Уведомление на наличие сообщений страницы сайта в среднем слишком долго отвечают роботу
- через браузер Хром, для чего нужно открыть панель Инструменты разработчика, вкладка сеть, и перезагрузить страницу
- через cURL, добавив нужные параметры:
curl -sw 'Общее время: %{time_total}; HTTP код: %{http_code};' 'https://speed24.ru' -o /dev/null - с помощью он-лайн инструментов, один из которых находится прямо на этой странице
На что влияет скорость ответа
Прежде всего, быстрые сайты нужны людям. А значит, что скорость учитывают и поисковики, что напрямую сказывается и на ранжировании. Вот несколько фактов:
- Мобильный интернет: 50% посетителей покидают сайт через 3 секунды ожидания
- Amazon: Каждые 0,1 сек задержки стоят 1% продаж.
- YouTube: 2 секундная задержка загрузки видео повышает стресс на 3%
Результаты проверки ответа сервера Яндекс Вебмастером
После того, как Яндекс Вебмастер отправит запрос на сервер и получит от него ответ, будет выдан отчёт в виде, показанном на картинке ниже. В этом ответе отображаются не только заголовок ответа сервера и полученный код ответа, а также параметры скорости ответа, код статуса ответа и другие переменные, которые сервер может передавать и которые могут показать правильность настроек сервера и скорость его работы.

Итог
Мы крайне рекомендуем провести проверку вашего ресурса и его различных страниц на скорость загрузки — это поможет и ранжированию, и конверсии. Если у вас возникнут вопросы, задавайте их в комментариях. Если вы не хотите разбираться самостоятельно, то закажите технический аудит у компании TRINET, и мы поможем вам с увеличением скорости загрузки сайта и с любыми другими вопросами по SEO-продвижению сайта.





