- Gutenberg
- Shared, vps, dedicated или другой
- Бесплатные
- Домен.
- Загружаем вордпресс на хостинг
- Изучаем wordpress — как создать сайт?
- Конструктор wpbakery
- Настраиваем yoast seo
- Настройка шаблона
- Освоение wordpress
- Подключаем веб-аналитику
- Предустановленные
- Публикуем первую запись: краткий гайд по редактору gutenberg
- Создаем базу данных
- Создание страниц
- Типы контента
- Удаляем пустой индексный файл
- Установка плагинов
- Установка плагинов и подключение аналитики
- Установка сертификата безопасности
- Хостинг
- Этап #2. устанавливаем шаблон
Gutenberg
Gutenberg – блочный редактор контента. Он называется блочным, потому что состоит из готовых блоков информации, которые остается вставить и наполнить. По умолчанию сейчас включен именно он. И данную статью я пишу, используя именно его.
Если у вас статейный ресурс, то Guttenberg очень приятен, удобен и прост.

Под блоками понимаются:
- Заголовки
- Текст
- Разделители
- Картинки
- Видео
- Галерея
- Форма обратной связи.
В общем, любая единица контента, которая может быть встроена на страницу.
Из комбинаций блоков или из индивидуально настроенного блока создается «Мой блок». То есть сохранить и использовать ровно в таком виде, в какой он вам нравится.
А еще есть паттерны. Это готовые комбинации блоков от WordPress. Стоит приложить немного усилий, включить креативное мышление и они заиграют красками.
Shared, vps, dedicated или другой
Когда говорят о хостинге сайта, то чаще всего имеют в виду виртуальный hosting (Shared). Его суть в том, что ресурсы и мощности одного сервера использует сразу несколько сотен или тысяч сайтов. Если на проекте “соседа” возникают проблемы, это может повлиять на работу вашего ресурса.
Виртуальный выделенный сервер (VPS) — это хороший вариант для тех, кому уже не хватает мощностей и прав на шареде. На VPS, в отличие от Shared, для вашего сайта отводится отдельное место на сервере. Вы можете использовать больше мощностей и выставлять свои настройки (нужны хотя бы базовые навыки системного администратора).
Выделенный сервер (Dedicated) — в этом случае за работу ресурса отвечает целый сервер. Можно выставлять любые настройки, использовать ресурсы по максимуму и распоряжаться мощностями так, как этого требует проект. Без такого функционала не обойтись, если вы планируете создать корпоративный интернет-канал, крупный интернет-магазин или любой другой ресурс с большим трафиком.
Также существуют такие услуги, как colocation — размещение своего оборудования в дата-центре провайдера и облачный hosting — хранение файлов сайтов на нескольких серверах, объединенных в единую сеть. Эти услуги требуются в более специфических случаях, но они совместимы и с WP.
Когда определитесь с типом, переходите к выбору тарифа.
Бесплатные
Еще мы можем воспользоваться бесплатными темами Вордпресс, скачав их с официального сайта.

Они соверешнно разные по качеству. Вполне можно найти те, которые неплохо подойдут для сайта услуг. Что же касается интернет-магазинов, то я бы не рискнул использовать что-то бесплатное отсюда.
Домен.
Домен — это имя сайта, то название, по которому посетители будут попадать на ваш блог. Рекомендую сразу приобрести домен от аккредитованных регистраторов в зонах .RU и .РФ. Примерная стоимость 179 рублей в год. Сумма небольшая. Пример домена, который приобрёл я : shhost.ru. На сайте Beget.ru можно для начала использовать бесплатный домен, но правда он будет такого вида: p917254l.beget.tech
Вам нужно будет придумать домен, в соответствии с вашей тематикой сайта. Проверить свободен ли он, если свободен — зарегистрировать. Если пока не решили купить домен, то можно использовать бесплатный, затем при необходимости купить и прикрепить его к своему сайту через панель управления хостингом. В принципе, всё интуитивно понятно.
Как выбрать домен?:
а) Чем короче слово, тем лучше;
б) Если нужный домен занят, попробуйте добавить цифры или тире, если подходит по логике и продолжает понятно читаться. Чуть ниже представлен сервис по проверке доменов:
Beget
Загружаем вордпресс на хостинг
Возвращаемся в таймвеб.
Залить архив можно тремя способами.
- Через фтп-клиент
- Простым перетаскиванием архива в Таймвеб
- С помощью кнопки «Загрузить» в Таймве.
Выбираем последние 2 способа, так как в данный момент это легче.
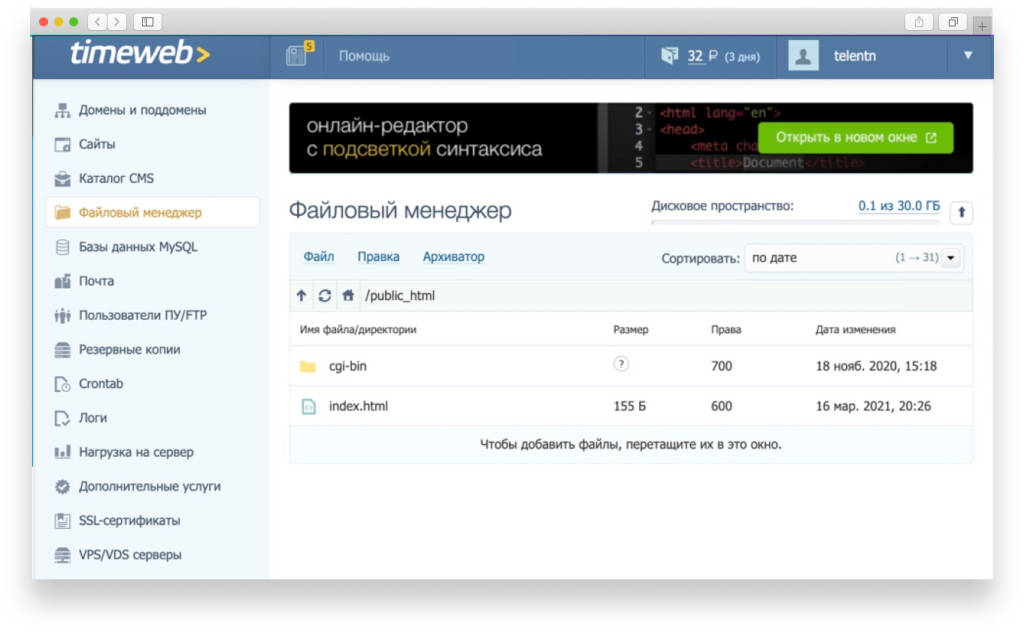
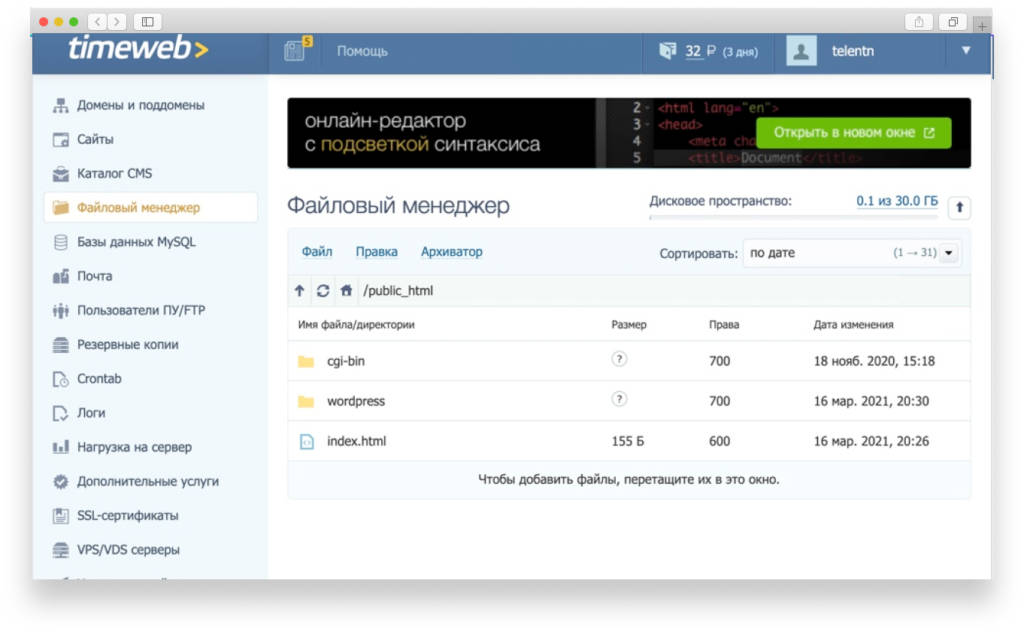
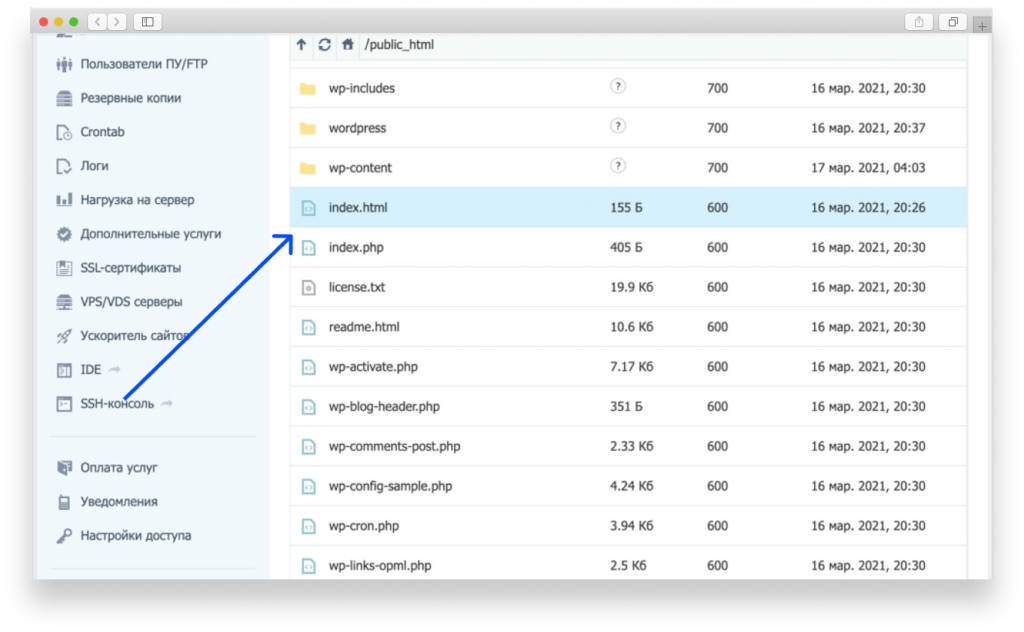
Переходим в «Файловый менеджер». У нас есть одна папка с названием «Public_html». Сюда и будем заливать архив. На скриншоте представлены файлы уже внутри этой папки.

Как перенести вордпресс на хостинг? Технологии идут вперед. Поэтому просто перетаскиваем архив с wordpress в файловый менеджер. Так же как мы бы перетаскивали файлы на своем компе между папками.
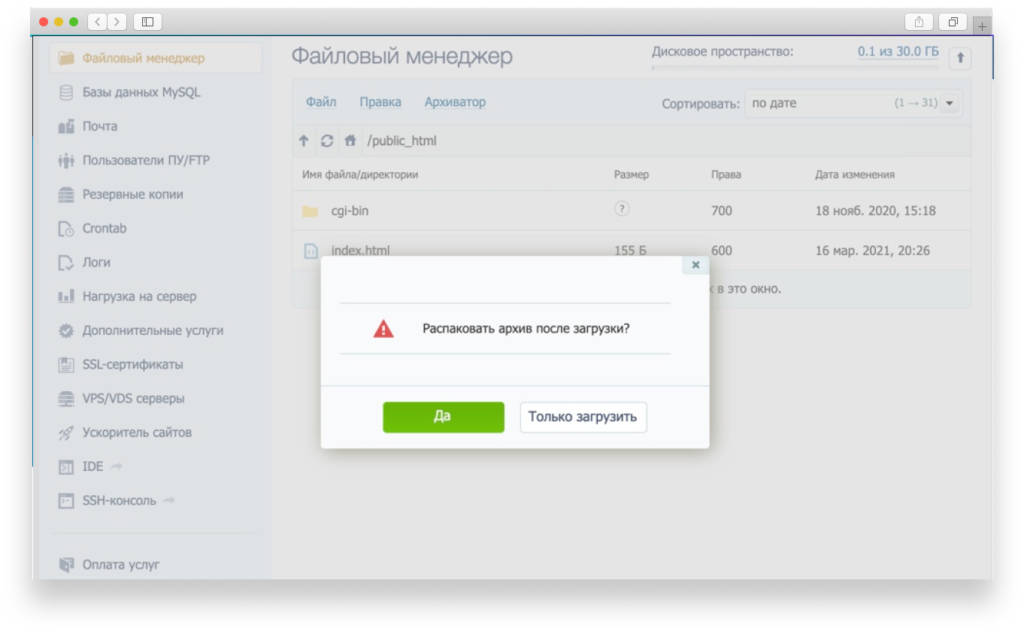
Хостинг спросит следует ли распаковать архив после загрузки. Нажимаем «Да». Это удобно и экономит время.

Загрузка файлов займет какое-то время. Чем быстрее у вас скорость интернета на отдачу, тем быстрее.
Если все прошло хорошо, то в файловом менеджере появится папка WordPress.

Сделаем один пируэт. Чтобы хостинг понимал лучше, где лежит сайт, и чтобы нам пришлось меньше его настраивать, переходим в папку WordPress. Нажимаем на верхнюю папку, скролим мышкой вниз, нажимаем кнопку Shift на клавиатуре, а затем – на последний файл. Тем самым, мы выберем все внутренние папки и файлы. К слову, все файлы будут отмечены желтым цветом.
Далее нажимаем на ссылку «Правка» и выбираем «Вырезать». Возвращаемся на уровень выше в папку Public_html. «Правка» -> «Вставить».
Колесико крутится, файлы скопировались.
Теперь удаляем папку «WordPress». Она нам больше не нужна.
А в нашем файловом менеджере примерно такая картина.
Не могу ни похвалить за выполненную работу. Мы закачали Вордпресс на хостинг. Если вы сделали это впервые, то выдыхайте. В следующий раз будет проще.
Изучаем wordpress — как создать сайт?
Давайте рассмотрим, как сделать сайт на WordPress с минимальными усилиями, и начать развивать свое присутствие в Интернете.
WordPress — это одна из самых популярных систем управления контентом (CMS). Хотя она может показаться сугубо технической, на самом деле WordPress очень прост.
WordPress — это отличный выбор для создания гибкого сайта без необходимости работать с кодом
WordPress позволяет создать современный, простой в использовании сайт со всеми основными функциями без необходимости изучать программирование.
WordPress — это не только платформа для бизнеса или для ведения блога. Он подойдет для мамы, которая хочет создать семейный сайт, чтобы выкладывать фотографии своих детей. Для фотографа, который хочет создать онлайн-портфолио. Или для создания форума.
Перед тем, как создать сайт на Вордпресс, вы должны понять, что с его помощью вы можете создать все это и многое другое.
Сайт на WordPress можно представить себе как несколько слоев. WordPress является центральным слоем. Это основа, на которой держится все остальное. Контент вашего сайта (текст, изображения, видео и т.д.) формирует следующий слой. Это самая важная часть вашего сайта, на которой вы и хотите сосредоточиться. Внешний слой — это тема, которая является представлением того, как отображается ваш контент.
Главная особенность WordPress заключается в том, что вы можете легко добавлять контент без изменения структуры ядра
Вы можете расширять, удалять или редактировать контент без необходимости изменять функционал. Можно изменить внешний вид сайта (то есть тему WordPress) без потери контента и без изменения структуры.
Последний «большой» компонент любого сайта на WordPress — это плагины. Эти части кода, которые вы можете добавить (или подключить) на свой сайт, чтобы реализовать дополнительный функционал. Представьте себе свой мобильный телефон — некоторые функции, такие как телефонные звонки или адресная книга, включены как часть стандартного программного обеспечения.
Если вы хотите расширить его возможности (воспроизведение музыки с Pandora, например), вы устанавливаете приложение. Плагины — это как приложения для вашего сайта на WordPress.
Перед тем, как сделать сайт WordPress, перечислим его основные компоненты: доменное имя (URL-адрес) и хостинг. Доменное имя – это тот адрес, по которому люди будут попадать на ваш сайт. Хостинг связан с физическим компьютером, который обрабатывает файлы сайта (это аккаунт, который «сдает номер» для вашего контента).
Чтобы создать свой первый сайт на WordPress, необходимо доменное имя и хостинг. И, конечно же, вам необходимо скачать WordPress.
Есть несколько других составляющих, которые будут нужны для работы вашего сайта.
Что не нужно, чтобы сделать сайт на Вордпресс самостоятельно:
Дорогое программное обеспечение для редактирования или веб-дизайна — все, что создается в WordPress, добавляется и редактируется через браузер.
Богатый дядя или большое наследство — WordPress является бесплатной платформой, также доступными являются тарифные планы на предоставление хостинга.
Ученая степень в области компьютерного программирования, математики или физики — после того, как вы изучите основы работы с WordPress, все будет очень просто!
Единственный простой способ настроить WordPress — это начать с учетной записи хостинга, предназначенного для сайтов WordPress.
Многие хостинги предлагают опцию установки WordPress в один клик или простые инструкции по установке непосредственно из панели управления. Даже без аккаунта хостинга вы можете запустить WordPress, но при условии, что у вас есть база данных, в которой будет храниться информация сайта, и место, куда загрузить файлы WordPress.
Проверьте, можно ли на вашем хостинге автоматически установить WordPress. Если необходимо установить его вручную, войдите в Cpanel (или аналогичную панель управления). Затем нажмите на кнопку, чтобы создать базу данных MySQL для вашего сайта:
Введите имя базы данных, а также создайте пользователя БД. Сохраните имя базы, пользователя и пароль пользователя — они понадобятся позже.
Перед тем, как сделать сайт на WordPress, скачайте последнюю версию CMS и распакуйте файлы. Используя файловый менеджер, или FTP-клиент, загрузите все файлы WordPress на хостинг:
После завершения загрузки у вас должна быть структура папок, аналогичная этой:
Для последнего шага перейдите с помощью браузера на свой сайт. Процесс установки должен начаться автоматически, первым шагом будем выбор языка:
Помните учетные данные, которые мы сохранили ранее? На этом этапе создания сайта на Вордпресс самостоятельно они нам понадобятся. Введите имя базы данных, имя пользователя и пароль в соответствующих полях. Большинство хостингов используют localhost для имени хоста. Если вы не уверены, спросите об этом службу поддержки своего хостинга. Продолжите установку:
Далее нужно задать имя пользователя и пароль, которые вы будете использовать, чтобы войти в панель администрирования WordPress. Я рекомендую использовать имя пользователя, отличное от “admin”. Это имя пользователя по умолчанию, и, следовательно, увеличивает шансы на то, что ваш сайт будет взломан. Введите название сайта, если хотите, и продолжайте установку:
WordPress установлен. Вы можете получить доступ к панели администрирования через domainname/wp-admin. Чтобы войти в панель администрирования нужно использовать имя пользователя и пароль, которые вы задали ранее.
По умолчанию, WordPress использует формат написания URL-адресов, который не является SEO-оптимизированным. Настройка URL имеет решающее значение во время установки WordPress. Не откладывайте выполнение этой задачи. Это нужно сделать прежде, чем вы начнете публиковать страницы или записи в блоге. И перед тем, как сделать карту сайта WordPress:
В «Консоли» найдите раздел «Настройки» в левой боковой панели. Перейдите в «Настройки», а затем в «Постоянные ссылки».
Обычно по умолчанию задано правило «Простые». Нам нужно изменить это, поэтому выберите опцию «Произвольно». В текстовом поле введите следующую команду:
/%postname%/
Это должно выглядеть следующим образом:
URL-адреса являются важным фактором для ранжирования поисковыми системами, и мы доработали этот элемент, изменив правила формирования URL. Допустим, вы решили опубликовать страницу или запись в блоге под названием «Как создать свой первый сайт на WordPress«, и хотите получать органический трафик с поисковых систем, таких как Google и Bing. Какой URL-адрес, по вашему мнению, будет более удобным для поисковой системы и для пользователя?
Обычный URL-адрес: example.com/?p=123
Произвольная структура URL-адреса: example.com/how-to-build-a-wordpress-website-for-the-first-time
Если вы не уверены, то поверьте мне, что произвольная структура — это лучший вариант.
Все основные разделы расположены в меню слева. Под каждым из основных заголовков расположено подменю параметров. Сюда же надо «обращаться», если не знаете, как сделать копию сайта WordPress:
Первым типом контента, который мы обсудим, будут записи в сравнении со страницами. Записи, как правило, используются для отображения контента, который часто обновляется. Например, статьи в блоге. Для создания контента, который не меняется так часто, лучше использовать страницы.
Большинство тем по умолчанию отображает на главной странице последние записи. Вы можете изменить эту настройку, чтобы всегда отображать статическую страницу. Этот параметр, а также другие установка часового пояса и изменение адреса электронной почты администратора, находятся на вкладке «Настройки» в меню слева:
В меню «Внешний вид» можно управлять темой оформления и всем, что связано с визуальным отображением сайта. Здесь можно выбрать тему, загрузить новую, или произвести пользовательскую настройку темы, которую вы используете:
Меню «Плагины» позволяет просматривать установленные плагины и добавлять новые. Все плагины, установленные на сайте, будут отображаться в этом меню. Чтобы сделать сайт на вордпресс самостоятельно, можно использовать только те плагины, которые были активированы. Иногда при установке плагина в меню слева будет добавляться новый пункт меню. Также часто новые параметры будут добавляться в один из существующих разделов меню:
На странице «Медиафайлы» можно просматривать, редактировать или удалять изображения, которые были добавлены на сайт. Все изображения, независимо от того, где они добавлены, будут отображаться в этом разделе. Например, можно добавить изображение в запись непосредственно из панели редактирования записи. Тем не менее, эти изображения также будут отображаться в библиотеке.
Все это нужно знать, чтобы сделать сайт на Вордпресс самостоятельно.
Хотя наиболее важной частью любого сайта является контент, вы также должны уделить внимание теме оформления.
Тема влияет на то, как отображается сайт, а также на общее впечатление, которое он производит на посетителей.
Нужно выбирать тему оформления, которая является стабильной и простой в работе. Многие темы являются настраиваемыми, что позволяет с легкостью изменять цвета и фон. Это поможет создать уникальный внешний вид, который лучше подходит для вашей задумки дизайна сайта.
Добавление контента на страницы и в записи производится аналогично.
Справа вы увидите две вкладки «Визуально» и «Текст». Убедитесь, что вы редактируете контент через вкладку «Визуально». Вкладка «Текст» показывает код разметки, если необходимо изменить его:
Через эту панель можно сделать текст жирным, курсивом или вставить изображения. Для вставки изображений нажмите «Добавить медиафайл». Кнопки, расположенные сверху от поля ввода текста, обеспечивают дополнительный функционал. Если вы хотите, чтобы элемент был отформатирован как заголовок или подзаголовок, выделите текст и измените значение «Параграф» на «Заголовок 1«, «Заголовок 2» и т.д.:
С правой стороны вы увидите несколько дополнительных опций. «Миниатюра записи», например, автоматически устанавливает изображение миниатюры, которая выводится с записями во многих темах. Вы также можете сохранить элемент в виде «Черновика», если он еще не закончен. Это сохранит все внесенные изменения, но запись еще не будет опубликована на сайте.
Для пользователей сайта будут видны только записи и страницы, которые опубликованы:
Существует еще много всего, что может сделать WordPress, мы только едва коснулись поверхности. Если вы хотите узнать больше, посетите вордпресс официальный сайт и ознакомьтесь с Кодексом WordPress. Удачи вам, и изучите все это перед тем, как сделать сайт на вордпресс!
Конструктор wpbakery
WPBakery не первый конструктор контента на Вордпресс. Но он первым получил очень широкую известность. Его принцип – это визуальное редактирование и создание блоков контента налету.
Конечно, по удобству и интерфейсу он не идет ни в какое сравнение с Тильдой, удобным и красивым конструктором сайтов. Тем не менее, что касается работы с Вордпресс, при определенных навыках реально создать поистине красивые и функциональные веб-ресурсы.
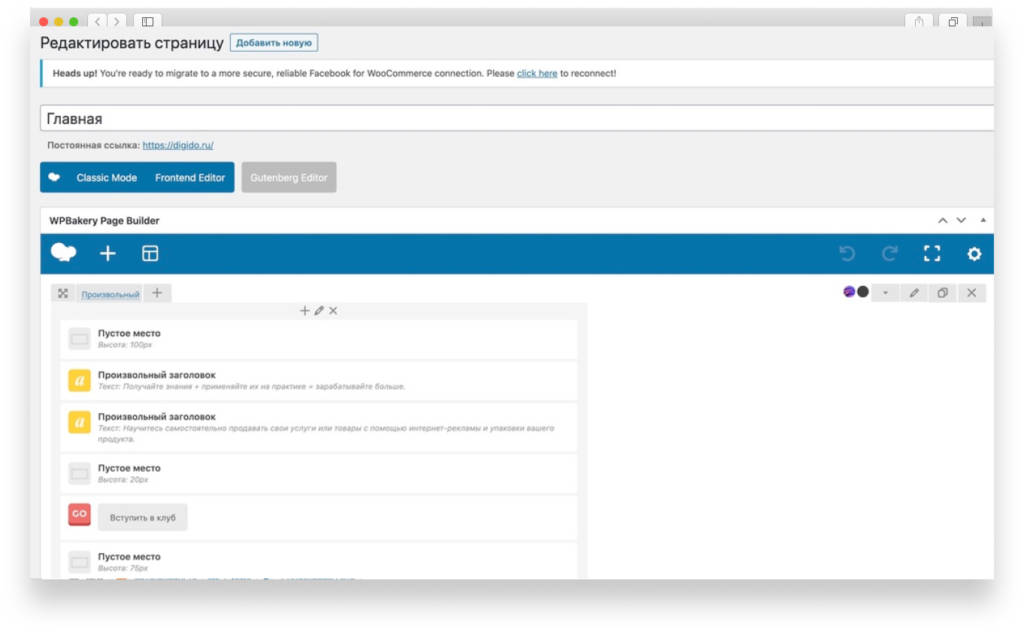
Идет 2 в 1. Как Backend Editor, то есть редактор как бы внутри админки. Выглядит вот так

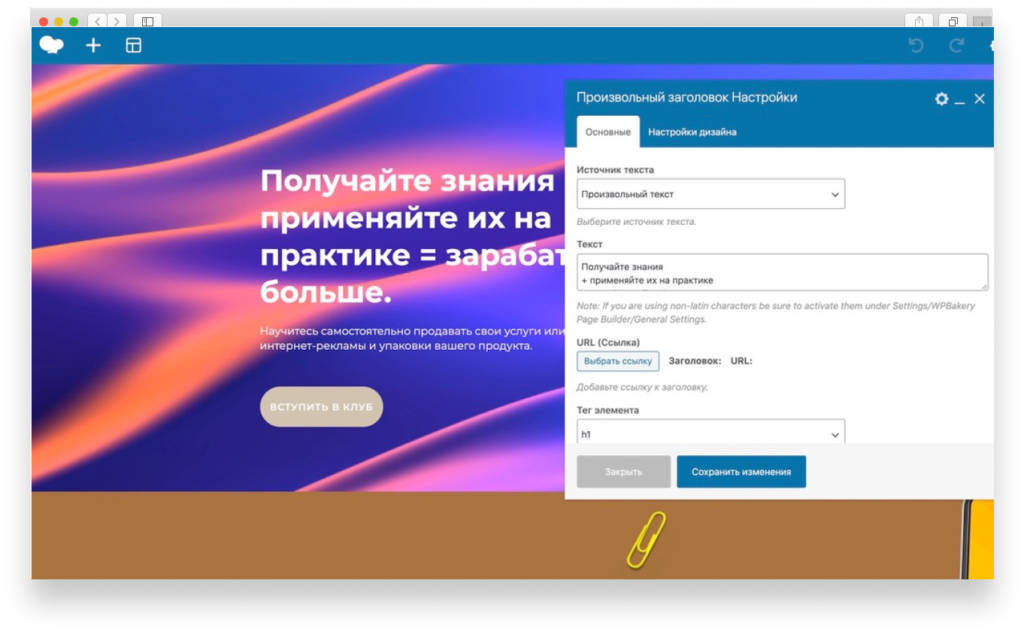
А еще есть Frontend-редактор. То есть изменение контента происходит непосредственно в браузере. Вот как выглядит

К сожалению, в виду некоторые технических особенностей, они не будут очень быстрыми. Но приемлемой скорости все же добиться реально.
Настраиваем yoast seo
Еще один важный этап подготовки сайта к продвижению — настройка плагина Yoast SEO. Если вы еще не установили это расширение, то обязательно сделайте это, а потом — переходите к инструкции ниже.
После установки и активации плагина, в панели управления появится раздел «SEO» — перейдите в него.
Первый подраздел, который нас встречает — «Общие». Здесь ничего делать не нужно.
Переходите в подраздел «Отображение в поисковой выдаче». Как правильно настроить этот плагин я покажу на примере своего блога SMMtips.
Во вкладке «Общие» нужно:
- Выбрать разделитель для заголовка — символов, который будет показан между вашим названием сообщения (страницы или записи) и названием сайта.
- Указать SEO-заголовок (это tilte) и Мета-описание (это description) для главной страницы. Например, в качестве заголовка используйте название своего блога или компании; в описании кратко расскажите о веб-площадке — 120-140 символов будет достаточно.
- Социальные настройки, и Knowledge и Schema.org можете оставить без изменений.
Следующая вкладка — «Типы содержимого»:
- Первые два пункта — «Показать Записи в результатах поиска?» и «Показать настройки SEO для Записи?» оставьте включенными.
- В строке SEO-заголовок используйте три переменные: «Название», «Разделитель», и «Название сайта». Это значит, что title ваших записей будет выглядеть так: «Название записи — Название сайта».
- Блок Мета-описание оставляем пустым.
- В разделе «Страницы» делаем все то же самое: включаем первые 2 пункта, выбираем 3 переменные для SEO-заголовка.
Остальные разделы плагина оставьте без изменений.
Настройка шаблона
Загружаемый и активируемый шаблон имеет собственные настройки, с которыми можно работать. Тут есть несколько разделов, на которые стоит обратить внимание, чтобы создать блог на WordPress максимально органичным, доступным и привлекательным:
- Title, Tagline, Logo. Здесь вы загружаете картинку-логотип вебсайта, указываете название и описание ресурса;
- Main Slider. Настройка слайдера на сайте, который будет показывать промо товаров, услуг и прочего (при наличии). Этот функционал лучше оставить на потом — он перегружает сайт и будет сложен для понимания новичками;
- Design & Layout. Тут настраивается внешний вид страниц: порядок расположения записей, ширина сайдбара (и возможность его отключения), наполнение футера и так далее;
- Google Web Fonts. Здесь можно загрузить шрифты из сервиса Google;
- Social Icons. Здесь вы можете указать ссылки на ваши страницы в социальных сетях, чтобы пользователи могли с вами контактировать.
Также через настройки шаблона можно указать путь к картинке для заголовка, фоновое изображение и многое другое. Какие-то пункты могут отсутствовать или наоборот. Но в целом структура настройки дизайна везде схожая.
Также стоит отметить, что создание сайта на Вордпресс в дизайнерском плане предполагает настройку виджетов — отдельных функциональных блоков. Но с ними стоит работать не из меню шаблона, а непосредственно в панели WP. Для этого перейдите в раздел «Внешний вид — Виджеты».
В левой части экрана располагаются доступные виджеты, которые можно «схватить» курсором и перенести в нужную часть сайта: футер, сайдбар и пр. Виджеты бывают самыми разными:
- поиск по сайту;
- поле тегов;
- календарь;
- каталог;
- контакты и пр.
После настройки сохраните все изменения. Помните, что не стоит перегружать дизайн данными элементами. Они не только увеличивают «вес» вебсайта, из-за чего он дольше загружается, но и мешают пользователям ориентироваться на странице. Многие виджеты сегодня попросту не актуальны, поскольку используются крайне редко (например, «Календарь»).
Далее переходим к настройке меню сайта: «Внешний вид — Меню». Здесь стоит работать по следующей схеме:
- нажать «Создать меню»;
- добавить в меню страницы верхнего уровня;
- указать текст ссылки, который будет отображаться;
- выбрать в настройках пункт, по которому CMS автоматически будет добавлять в меню новые страницы верхнего уровня;
- выбрать области темы, где будет показываться ваше меню.
Освоение wordpress
Это простой в использовании и чрезвычайно мощный инструмент. Да, мы не спорим, чтобы сделать сайт на WordPress по-настоящему красивым, функциональным и эффективным, потребуется время и ваше терпение.
В сети доступно много информации по работе с WordPress. Вы также можете пользоваться сайтом Azbuka WordPress совершенно бесплатно.
На нашем сайте вы найдете следующие разделы:
Уроки WordPress — здесь мы публикуем полезные статьи, подробные инструкции и руководства.
Темы — в этом разделе вы найдете обзоры бесплатных, платных и премиум тем WordPress.
Плагины — а здесь мы размещаем все, что касается плагинов WordPress: как установить и настроить, как использовать, какие плагины лучше и тому подобное.
Если вы только начинаете изучать WordPress, пожалуйста, прочитайте эти статьи:
Какой конструктор сайтов лучше?
Как установить и настроить WordPress видео
Видео «3 способа установки плагина».
Все о Gutenberg — новом редакторе WordPress.
Все о SEO 2021.
Не нравится Gutenberg? Вот 2 способа как отключить новый редактор и продолжить работать в классическом.
Вы также можете задать вопрос в комментариях.
Мы очень надеемся, что это руководство было полезно и теперь вы знаете, как сделать сайт на WordPress.
Подключаем веб-аналитику
На финальном этапе подготовки к продвижению установим веб-аналитику на сайт. В качестве основного инструмента аналитики рекомендую использовать Яндекс.Метрику.
С помощью Метрики можно узнать:
- Количество посетителей за любой период времени.
- Процент отказов.
- С каких устройств посетители захоядт на сайт.
- Из каких поисковых систем идет трафик.
- Как посетители ведут себя на сайте.
И это только малая часть полезных функций Метрики.
Чтобы установить счетчик Яндекс.Метрики на собственную площадку, перейдите на сайт инструмента аналитики.
В разделе «Счетчики» нажмите «Добавить счетчик».
Настройте счетчик:
- Введите имя счетчика.
- Укажите адрес сайта.
- Выберите оптимальный часовой пояс.
- Укажите почту для уведомлений.
- Отключите автоматические цели.
- Включите вебвизор, карту скроллинга и аналитику форм, чтобы смотреть, как пользователи ведут себя на сайте.
Далее — примите условия Пользовательского соглашения и дайте согласие на получение рекламных материалов от ООО «ЯНДЕКС».
Чтобы продолжить нажмите «Создать счетчик».
Теперь нужно подключить счетчик к сайту. Так как у нас сайт на WordPress, то я рекомендую подключить Метрику с помощью плагина VDZ Yandex Metrika.
Предустановленные
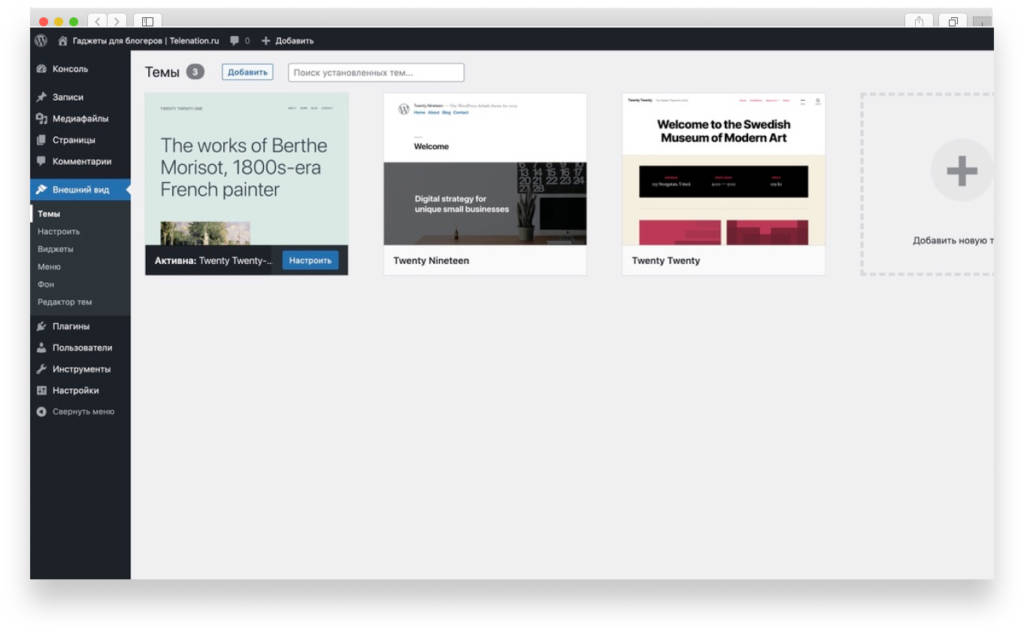
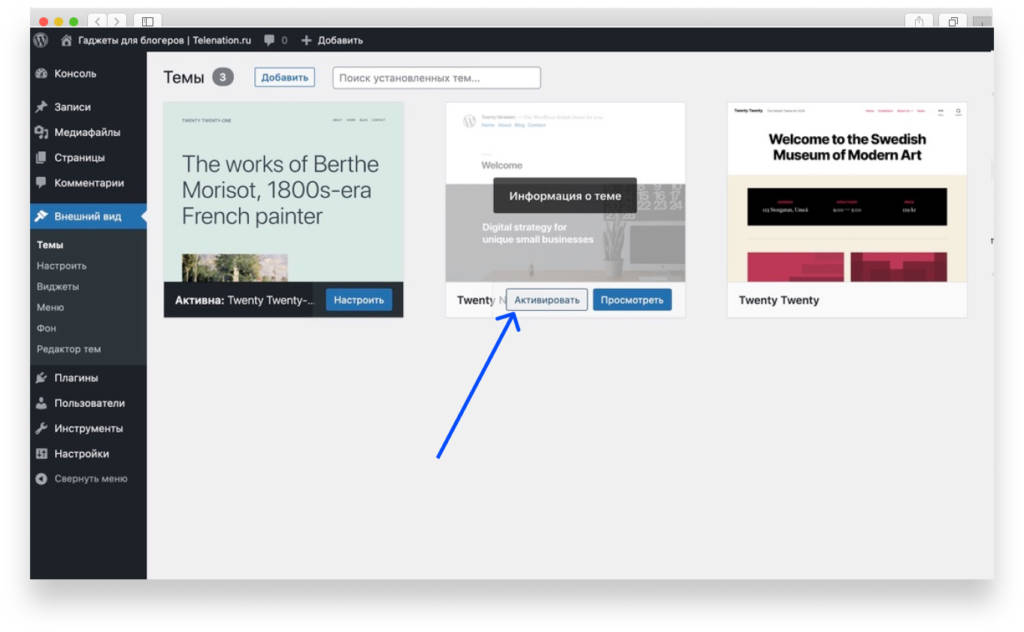
Предустановленные бесплатные темы находятся в разделе «Внешний вид» -> «Темы»

Темы называются по годам их выхода:
- Twenty nineteen (2022)
- Twenty twenty (2020)
- Twenty Twenty One (2021)
По умолчанию активна последняя (2021). Она содержит в себе все новшества и максимально связана с редактором контента Guttenberg ( о нем чуть ниже).
Но в любой момент мы можем поменять одну тему на другую. При этом весь уже внесенный нами контент сохранится. Чтобы сделать это, нужно навести мышкой на другой шаблон и нажать на кнопку «Активировать»

Посмотрите как изменился внешний, выйдя из админки.
Публикуем первую запись: краткий гайд по редактору gutenberg
После настройки сайта можно переходить к последнему этапу — к публикации первой записи. У CMS WordPress есть свой текстовый редактор — Gutenberg.
Gutenberg — это блочный редактор записей и страниц. Каждый элемент — абзац, список, изображение — это отдельный блок, который можно легко перетаскивать из одной части страницы в другую.
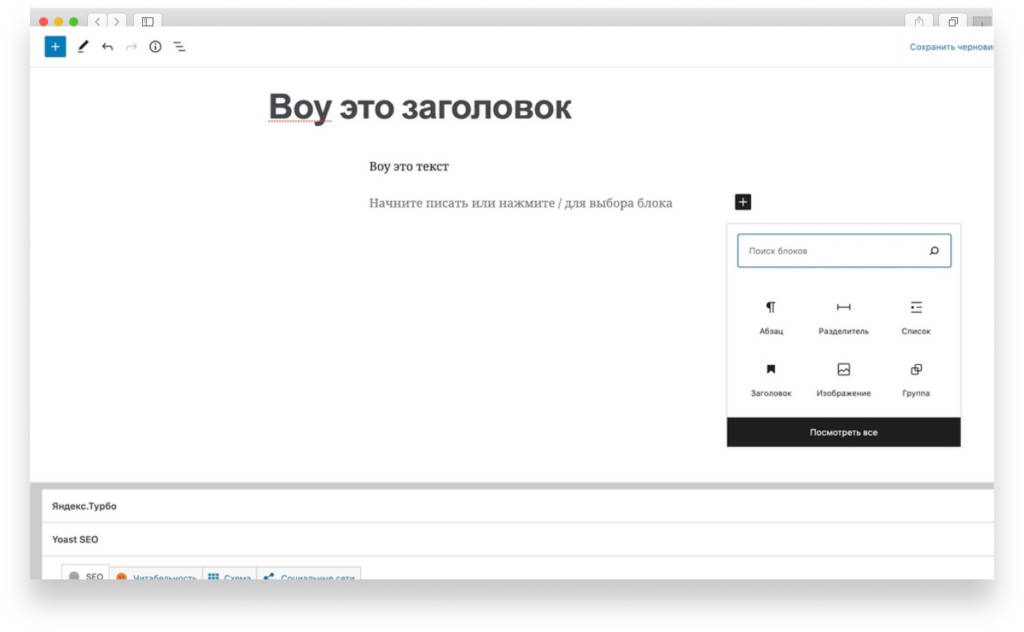
Чтобы начать публикацию записи, зайдите в админку WordPress и перейдите в раздел «Записи» → «Добавить новую». Откроется редактор Gutenberg.
В верхней строке введите название записи — это заголовок H1.
Под заголовком расположен текстовый редактор. Просто начните набирать текст, чтобы написать заметку. Также вы можете нажать на плюс и добавить блоки в статью.
Самые полезные блоки в Gutenberg:
- Изображение. Этот блок дает возможность добавить изображение в текст — его можно загрузить с компьютера или выбрать из библиотеки медиафайлов.
- Таблица. С помощью этого блока можно добавить таблицу в статью. При создании этого блока, вам предложат настроить таблицу: выбрать количество столбцов и строк.
- Абзац. Этот блок нужен для написания текста.
- Список. Это блок для создания списков: маркированных и нумерованных.
- Заголовок. С помощью этого блока можно добавить заголовки разных размеров: H1, H2, H3, H4, H5.
Именно эти 5 блоков вы будете использовать постоянно.
Создаем базу данных
Что ещё нужно для работы? Это база данных. Святая святых всех данных вашего сайта. Именно здесь хранится ваша база товаров, записи вашего блога, страниц и фотогалерей.
О том как она устроена говорить не будем. Нам ведь неважно, как работает электричество, когда мы нажимаем кнопку, чтобы в комнате стало светло.
Однако нам придётся пройти небольшой путь, чтобы установить её. Так как без неё вордпресс работать не будет.
Идём в раздел база данных.
Нажимаем на ссылку «Создание новой базы данных».
Откроется окно, в котором первая часть названия базы данных уже сгенерирована. Оставшуюся часть называем как угодно. Но главное, понятно. Чтобы потом не запутаться с БД в случае, если что-то придется редактировать.
В поле пароль вписываем свой любимый от всех сайтов. Шучу. Лучше довериться хостинг-провайдеру и нажать на ссылку «Сгенерировать пароль». Рекомендую так же сохранить все технические данные доступа в отдельный файл. И знать, где он лежит. А то будет очень обидно, если когда-то вы не сможете зайти в админку или на хостинг.
К тому же, эти данные нам ещё пригодятся при установке WP (Вордпресс сокращенно). Все. База данных создана. Было несложно, верно?
Создание страниц
Когда-то давным давно, в самом начале этой статьи, мы условились, что должны продумать структуру заранее. Либо используя логику, либо (что лучше) проведя конкурентный анализ.
Давайте предположим, что мы нашли какого-то конкурента. Подсмотрели у него перечень страниц и решили, что будем повторять его структуру у себя, но с некоторыми усовершенствованиями.
Структура будет такой:
- Услуги (она же будет главной страницей)
- О нас
- Новости и акции
- Оплата
- Доставка
- Контакты
Почти все перечисленное относится к типу контента «Страницы», а «Новости и акции» по сути будут блоговым разделом. То есть относится к типу «Записи».
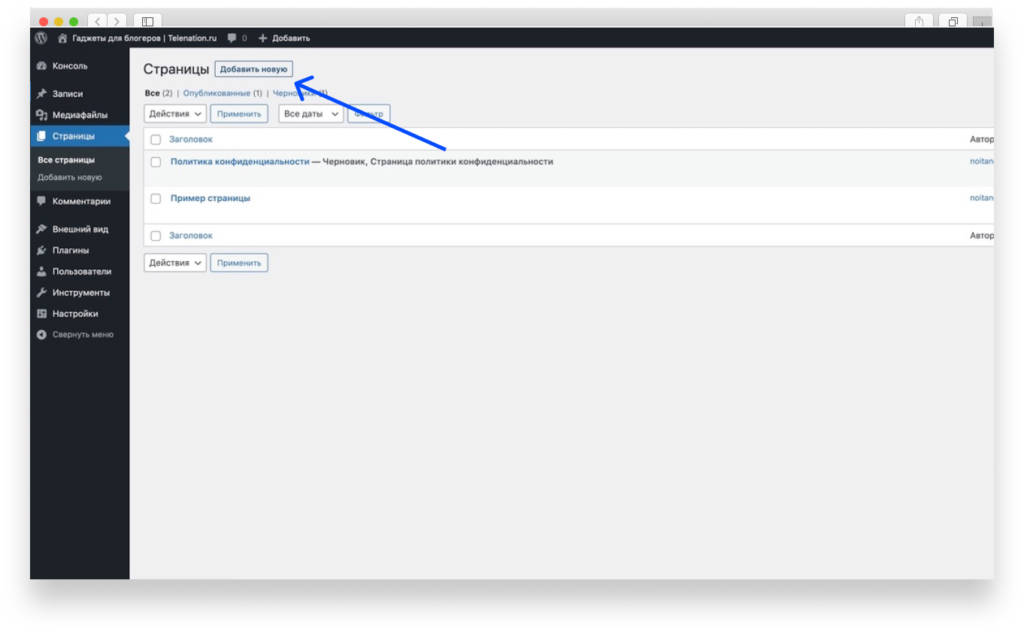
Чтобы создать страницу, переходим в раздел «Страницы» и нажимаем на кнопку «Добавить новую» в верхней части.

Типы контента
В WordPress есть страницы, а есть записи. Первые предназначены для важной и почти неизменяемой информации. Например, список услуг, контакты, информация о доставке.
А вторые — для статей, блога, новостей, публикаций.
У страниц могут быть главные страницы и вложенные в них. Например, «Услуги». В них могут входить «Торты на заказ», «Пироги», «Пирожки».
У записей тоже может быть вложенность (или иерархия). Они в свою очередь распределяются по рубрикам.
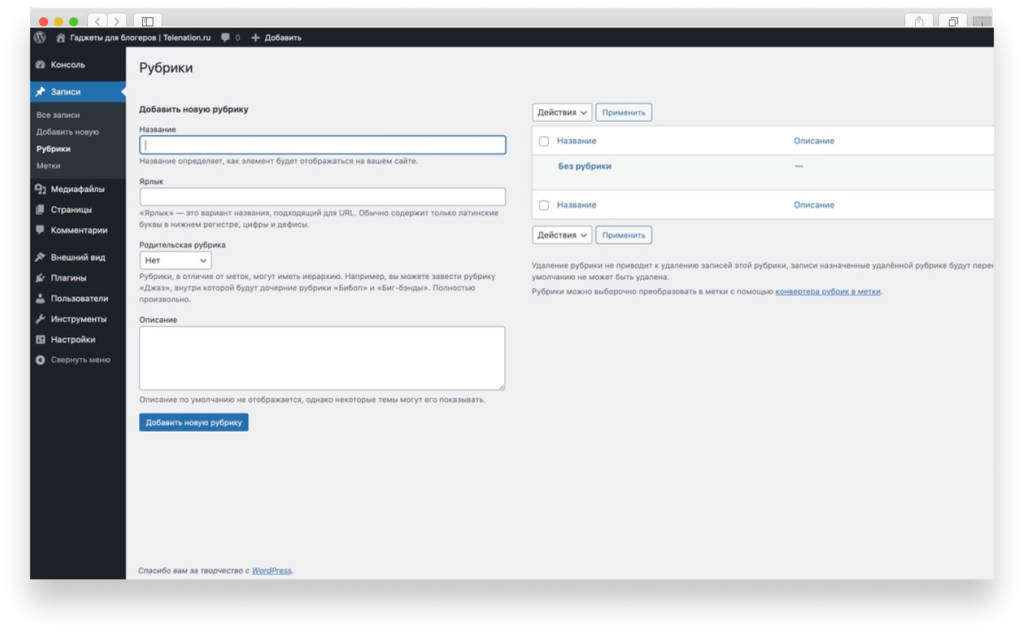
Если вы начнете создавать записи, но не придумаете рубрик, то все статьи попадут в категорию «без рубрики». Поэтому желательно изначально продумать в рамках каких рубрик вы будете создавать записи. Конечно, потом рубрики можно изменить, удалить, добавить.

На странице создания рубрики для SEO важно заполнить все поля. Название, ярлык (адрес рубрики, лучше писать латиницей), описание.
В описании пишем своими словами, о чем будет эта категория статей.
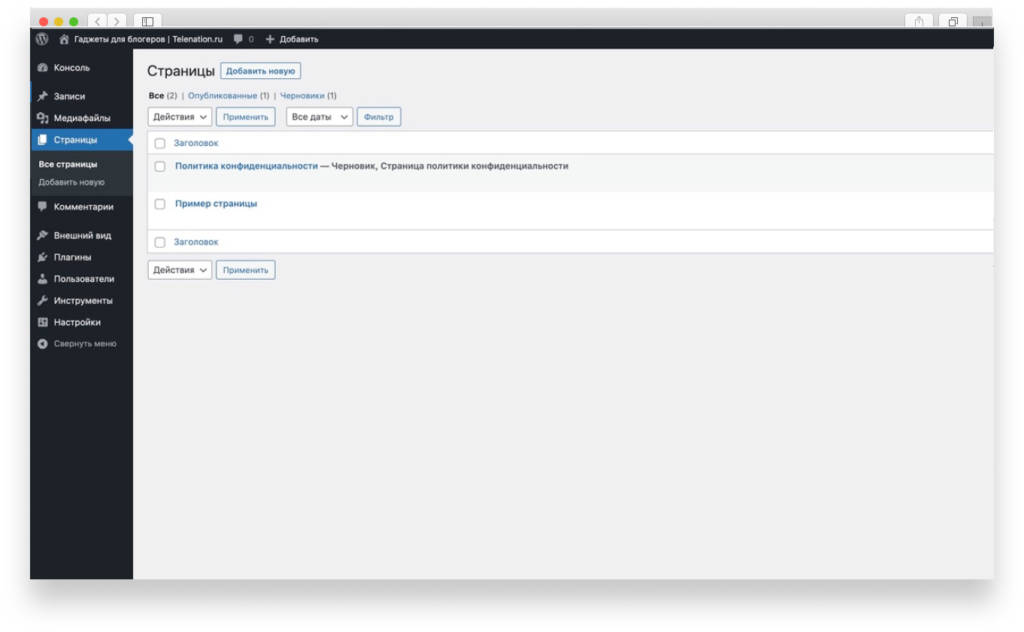
Если мы перейдем в раздел «Страницы», то интерфейс будет немного отличаться. Здесь мы можем сразу создать страницу. И увидеть перечень уже существующих. По умолчанию WordPress создает «Пример страницы» и «Политику конфиденциальности» (кстати, говоря, она должна у вас быть по закону, если вы собираете персональные данные пользователей).

Удаляем пустой индексный файл
Теперь подготовимся к установке вордпресс.
Идём в раздел «Файловый менеджер» в папку public_html.
В ней находим файл index.htm и удаляем его (вероятно, на другом хостинге, если вы работаете не с Timeweb, его может не быть).
Как это сделать? Кликаем один раз на названием файла. Далее выбираем «Файл» и затем «Удалить».

Установка плагинов
Плагины — это, своего рода, приложения, с помощью которых вы можете сделать сайт на WordPress функциональным, например, добавить контактные формы, социальные кнопки, формы подписки и пр.
В настоящее время WordPress предлагает 56 000 бесплатных плагинов. Существуют также платные плагины, которые продают сторонние сайты и разработчики.
Как выбрать среди такого количества действительно качественный плагин? Читайте в нашей статье «Зачем нужны плагины WordPress».
А вот список необходимых плагинов, которые вы можете установить на свой сайт. Все они бесплатны, но также имеют премиум версии.
Безопасность
Wordfence Security — ищет подозрительный трафик и блокирует хакерские атаки.
Оптимизация
Yoast SEO — это плагин для поисковой оптимизации страниц, рубрик и статей вашего сайта. На сайте есть отдельная статья-обзор и инструкция по настройке Yoast SEO.
Установка плагинов и подключение аналитики
Одно из самых больших искушений при использовании WordPress — неконтролируемое добавление плагинов для расширения функциональности. Не переживайте, если в какой-то момент обнаружите себя сидящими в каталоге дополнений и читающими описание очередной классной штуки — через это проходят все начинающие веб-мастера на WordPress.
Всё бы ничего, но чем больше плагинов вы установите, тем выше нагрузка на сервер — и тем ниже скорость загрузки сайта. Плюс некоторые дополнения не приносят никакой пользы, а существуют только для красоты. Но всё же совсем без плагинов обойтись нельзя — есть несколько расширений, без которых сайт не будет работать нормально. В списке обязательных дополнений:
- RusToLat — для транслитерации русских букв в латиницу. Без него адреса страниц будут написаны на кириллице.
- All in One SEO Pack — для добавления к записям блока с SEO-настройками: заголовка, описания, ключевых слов.
- Akismet — для защиты от спама в комментариях.
- Google XML Sitemaps — для создания карты сайта.
- Classic Editor — классический редактор WordPress, в котором удобно работать с записями.
У каждого из перечисленных плагинов есть альтернативные варианты — мы перечислили лишь наиболее известные решения. Вы можете установить другое расширение, главное, чтобы необходимая функциональность была добавлена.
Чтобы найти и установить плагины, откройте одноимённый раздел в панели администратора. Используя поиск, отыщите нужные дополнения. После нажатия кнопки «Установить» плагин будет добавлен в список инсталлированных расширений. Чтобы включить его, необходимо нажать кнопку «Активировать». Кроме того, плагины можно устанавливать так же, как и темы — через загрузку архива с файлами.
Следующий шаг — добавление счётчиков аналитики. Они помогут вам следить за посещаемостью сайта, смотреть на реакцию пользователей на контент, чтобы понимать, в каком направлении нужно развивать проект.
Установка сертификата безопасности
Сертификаты безопасности нужны, чтобы шифровать данные, которые передаются от пользователя сайту и обратно. Существуют платные и бесплатный. Зачастую бесплатного достаточно, чтобы получить заветный знак замочка в браузере.
Сейчас поисковики все чаще не пускают пользователей на сайт, где нет SSL. Его отсутствие так же негативно сказывается на позициях в выдаче, то есть на SEO.
К счастью, Timeweb предлагает и платные, и бесплатный варианты.
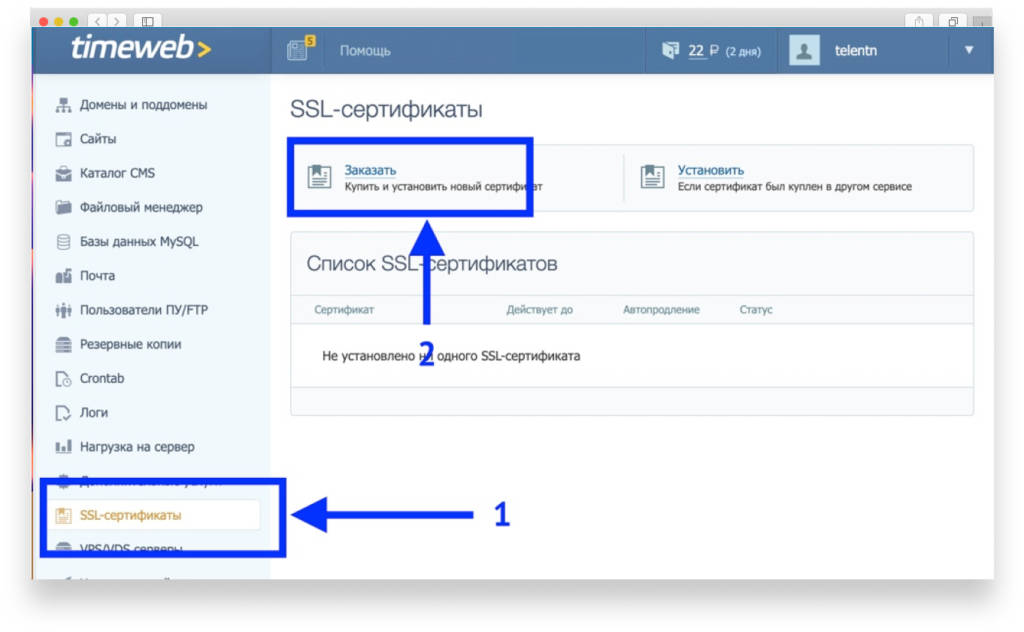
Переходим в панель управления хостингом в раздел «SSL-сертификаты». А далее нажимаем на ссылку «Заказать».

На следующей странице выбираем бесплатный сертификат Lets Encrypt (1).
Затем указываем домен, для которого заказываем его (2).
Выключаем его настройку за 50 рублей (3).
Соглашаемся на обработку данных (4).
На странице SSL-сертификатов поменяется статус. Появится название домена и информация заказе сертификата.
Спустя непродолжительное время статус поменяется на «Установлен».
Хостинг
Хостинг — это место, где хранятся все файлы и база данных сайта. Я пользуюсь платным хостингом. Тариф «Блог». Стоимость тарифа — 190 рублей в месяц. Но для начала, можно воспользоваться и бесплатным хостингом, при необходимости перейти на платный. Основные отличия платного хостинга от бесплатного:
Платный:
- Неограниченный трафик;
- Автоматическую установку CMS;
- Управление CronTab (задания по расписанию);
- Управление DNS-записями;
- POP3, IMAP, SMTP для работы с почтой;
Бесплатный:
- Дисковое пространство: 1000 Мб
- Количество:
- сайтов — 1 сайт
- дополнительных FTP: 1 аккаунт
- баз данных MySQL: 1 база
- доменов и поддоменов: ∞
- Максимальное количество файлов: 25 000
- Разрешённая нагрузка (CP): 10
Этап #2. устанавливаем шаблон
Теперь давайте сменим стандартный шаблон сайта. По умолчанию установлена тема «Twenty Twenty». Вряд ли она подойдет для вашей площадки.
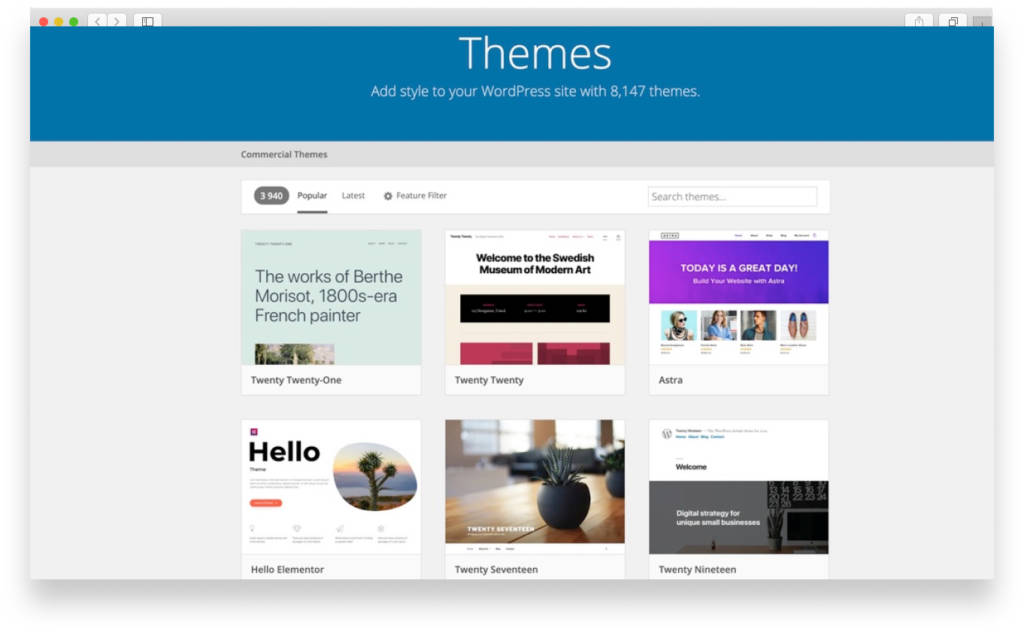
Посмотреть список бесплатных шаблонов можно в разделе «Внешний вид» → «Темы» → «Добавить новую».
Здесь расположен каталог бесплатных шаблонов: для блогов, интернет-магазинов, информационных и корпоративных сайтов.
Выберите нужную категорию — например, «Избранное» — и подберите тему, которая подходит для вашего проекта. После этого наведите курсор мыши на шаблон и нажмите кнопку «Установить».
Каталог шаблонов в админке — не единственное место, где вы можете подобрать шаблон для своей площадки. Например, многие бесплатные темы имеют крайне ограниченный функционал.
Поэтому я рекомендую обратить внимание в сторону премиум-шаблонов (платные темы). Например, блог SMMtips работает на теме Root (разработчик — WPShop).
Для информационных сайтов и блогов я рекомендую тему Reboot.
Больше премиум шаблонов вы найдете на следующих площадках:
- WPShop — магазин премиум плагинов и тем. Все темы — на русском языке.
- TemplateMonster — огромный маркетплейс шаблонов.
- ThemeForest — платформа с тысячами различных тем.
Загружаем сторонний шаблон


