- Чтобы рассказать о товаре, используйте сценарии использования
- Seo-оптимизация
- Выберите конструктор сайтов
- Говорите о пользе для клиента
- Еще вы можете создавать сайты в конструкторе тинькофф
- Из названия ссылки должно быть понятно, о чем раздел
- Как добавить форму оплаты?
- Как начать принимать онлайн-платежи?
- Как подключить онлайн-кассу к сайту?
- Как работать со страницей на конструкторе сайтов тинькофф
- Как указать систему налогообложения и ставку ндс?
- Как выглядит классическая структура сайта
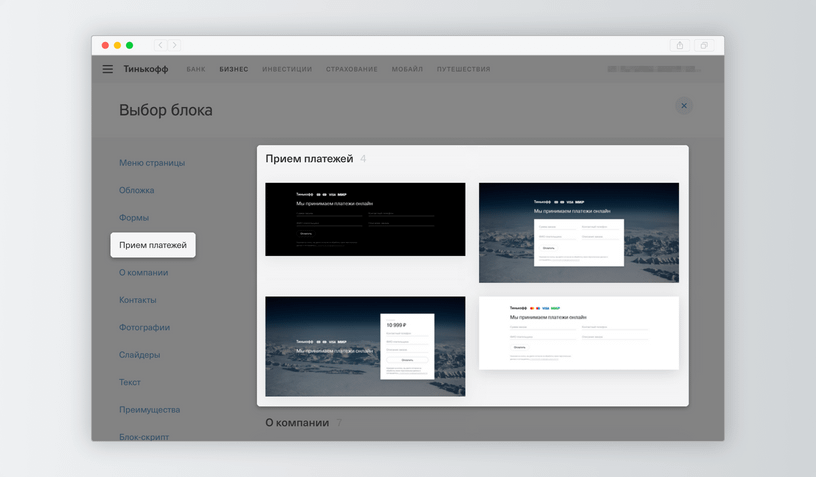
- Какие блоки подходят для приема денег?
- Краткий обзор
- Подготовка: определите боли клиентов и сформулируйте пользу
- Пользоваться технической поддержкой
- Пошаговая инструкция
- Преимущества конструктора тинькофф:
- Примеры сайтов, созданных на конструкторе тинькофф
- Принимать онлайн-оплату и собирать заявки
- Пробуйте разные форматы
- Продавать товары и услуги
- Продайте товар или услугу
- Разместите контактную информацию в конце сайта
- Разместите обложку
- Расскажите о компании
- Расскажите о сотрудниках
- Расскажите о товарах и услугах
- Чтобы рассказать о товаре, используйте сценарии использования
- Регистрация
- Создавать микролендинги для соцсетей
- Стоимость
- Заключение
- Добавьте отзывы клиентов
- Конструктор сайтов тинькофф — отзывы экспертов и пользователей
- Отзывы
Чтобы рассказать о товаре, используйте сценарии использования
Сценарии использования — это примеры ситуации, в которых клиенту потребуется товар или услуга. Чтобы придумать сценарий, попробуйте оттолкнуться от технических характеристик. Например, характеристика «камера 20 мегапикселей» может превратиться в сценарий «снимайте ночью при плохом освещении».
Ниже — несколько сценариев конструктора сайтов. Например, вместо «готового интернет-эквайринга» мы рассказываем о том, что «можно принимать оплату, получать уведомления на телефон и смотреть статистику».
Seo-оптимизация
Люди, которые занимаются сайтами, знают, насколько важна SEO-оптимизация площадки. Если правильно расставить теги, заполнить описание к страницам, вставить ключевые слова и фразы в названия и текст, то можно заметно сэкономить на рекламе, добиться естественного продвижения сайта через SEO.
Можно ли оптимизировать сайт, созданный на конструкторе Тинькофф? Кое-что можно сделать в настройках сайта. Например:
- вставить фавиконку – небольшая картинка, которая выделяет ваш сайт на фоне других, высвечивается рядом с названием в результатах выдачи поиска Гугл или Яндекс;
- написать ЧПУ (человекопонятный URL), то есть написать привлекательное название для вашего сайта и вписать в него ключевое слово;
- для каждой страницы написать название и описание (первое отразиться в адресной строке страницы, когда пользователь посетит ее, второе станет сниппетом – кратким описанием, которое используют поисковые системы для продвижения сайта).
Сниппет выводится в результатах выдачи. Наверняка, когда вы искали какую-то информацию в интернете, то замечали, что под каждым названием отдельных пунктов выдачи присутствует еще 1-2 предложения из статьи по этому адресу. В вашем случае речь идет об описании страниц, товаров.
Выберите конструктор сайтов
После того как сформулируете пользу, выберите конструктор, в котором будете создавать сайт.
Конструктор — это программа, в которой вы собираете сайт из готовых блоков, как лего. Все основные элементы сайта уже готовы, поэтому вам не обязательно уметь программировать или работать с дизайном. Самые популярные конструкторы — Tilda, Readymag, WordPress.
Говорите о пользе для клиента
В начале статьи мы определили боли клиентов и пользу от товаров и услуг.

Возьмите пользу и расскажите о ней на сайте. Не так важно, какие блоки вы используете и как рассказываете, главное — чтобы клиент быстро понял пользу. Например, у мастерской Мартынова используется текстовый блок с преимуществами и иконками.

Еще вы можете создавать сайты в конструкторе тинькофф

Из названия ссылки должно быть понятно, о чем раздел
Представьте, что ссылка — это вывеска над полкой магазина. В магазине есть «Овощи», «Фрукты», «Мясо» — здесь все понятно. А бывает, что есть вывеска «Сопутствующие товары». Что это за товары — непонятно, приходится подходить к полке и всматриваться в каждый товар.
То же самое в интернет-магазине: ссылки «Товары» и «Услуги» не помогают понять, что содержит ссылка, — клиенту приходится по ней переходить, а затем возвращаться.
Чтобы помочь клиенту сориентироваться, используйте в ссылках сами названия товаров и услуг. Если продаете запчасти, так и пишите: «Шины», «Масло», «Диски». Если товаров много, можно сделать рубрики: «Для легковых автомобилей», «Для грузовиков».
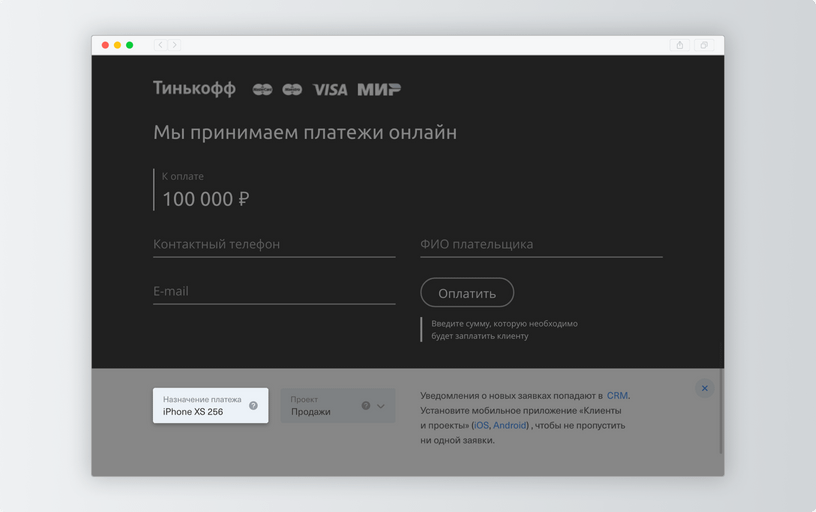
Как добавить форму оплаты?






Как начать принимать онлайн-платежи?
Как начать принимать онлайн-платежи на сайте:
Как подключить онлайн-кассу к сайту?
Готово. Теперь вы прошли тестовые платежи и настроили онлайн-кассу.
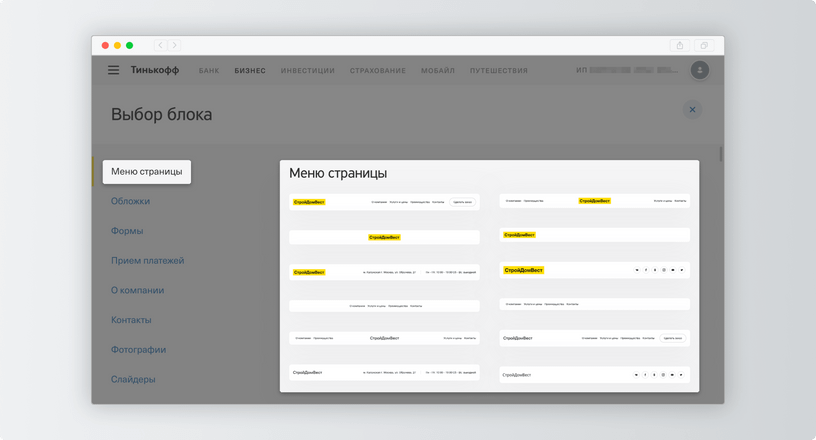
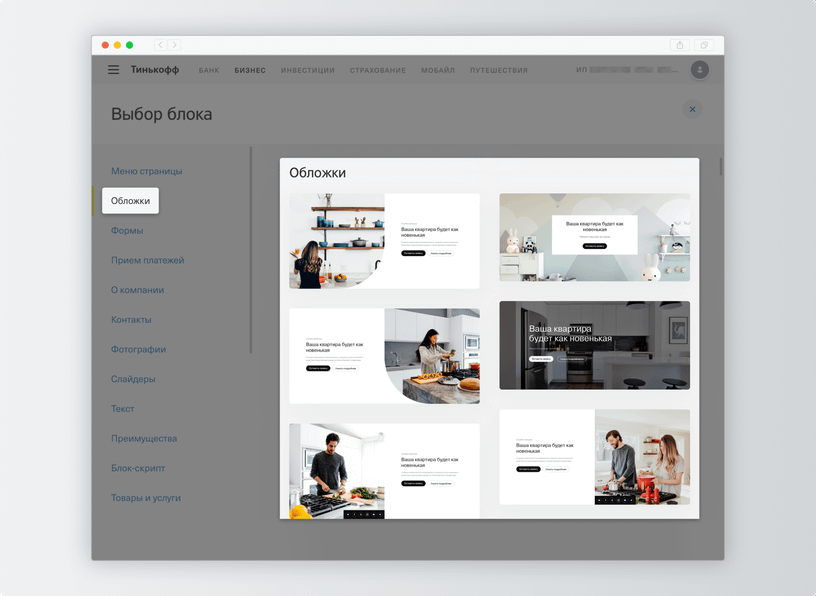
Как работать со страницей на конструкторе сайтов тинькофф
Вы собираете сайт из готовых блоков — вариантов оформления, которые меняют вид сайта. Например, вы можете разместить на странице меню сайта, видео или платежную форму.
Чтобы было удобнее размещать информацию на странице, мы объединили блоки в группы:
Меню страницы. Это шапка сайта со ссылками на другие страницы. Вы можете добавить сюда логотип компании, контактную информацию, профили в соцсетях и призыв к действию, например сделать заказ.

Обложка. Помогает рассказать, что вы предлагаете покупателям. Размещайте обложку в начале сайта: она занимает весь экран и привлекает внимание посетителей.

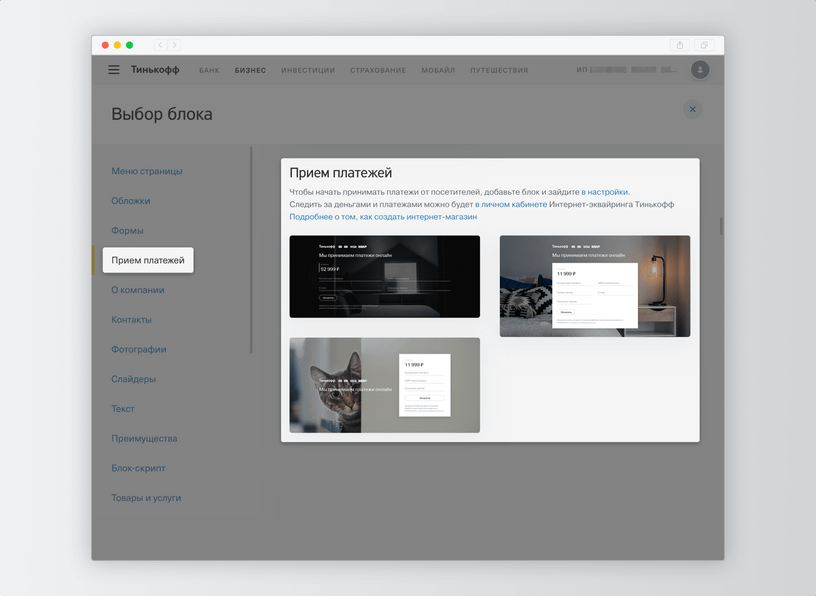
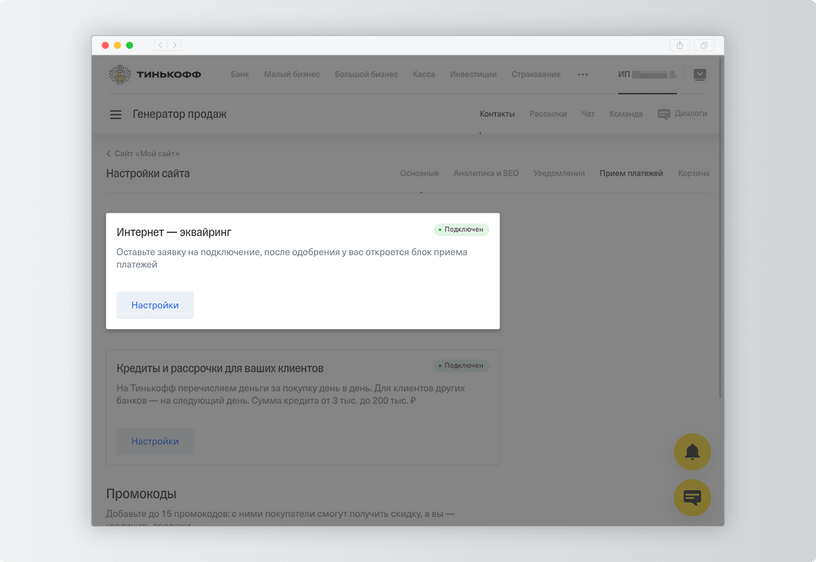
Прием платежей. Блок помогает принимать деньги от клиентов в качестве оплаты товаров или услуг. Чтобы этот блок стал доступен, подключите интернет-эквайринг.

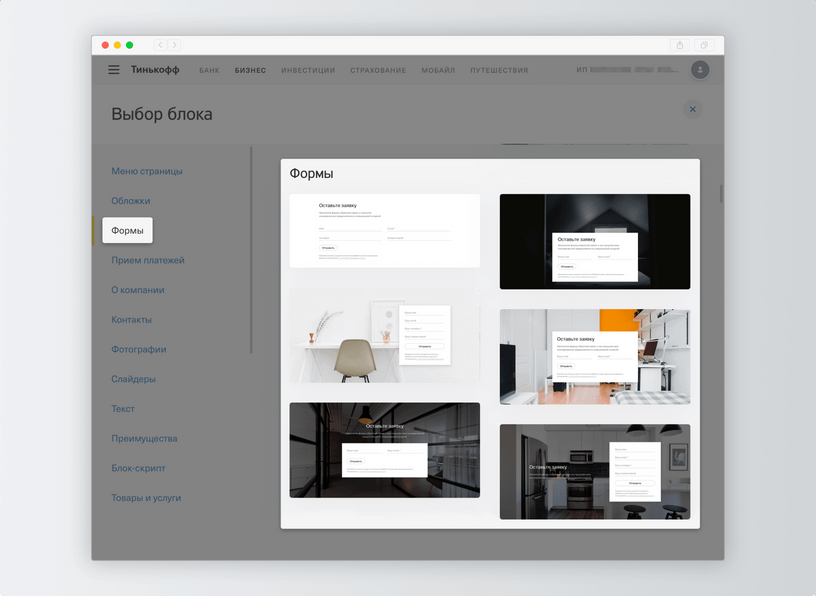
Формы. Помогают собирать контакты клиентов.

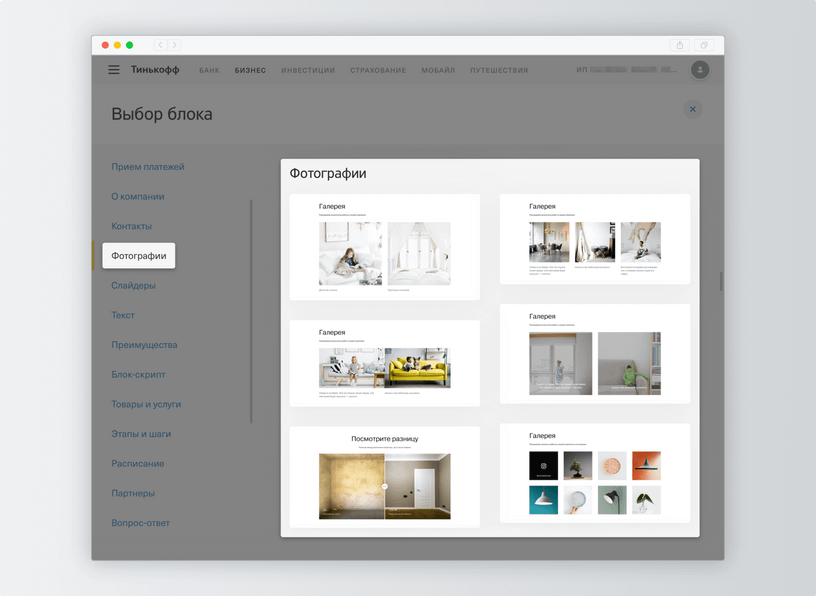
Фотографии. Показывают компанию или товар.

Чтобы клиенту было удобнее сравнивать варианты, есть блок «было‑стало»:
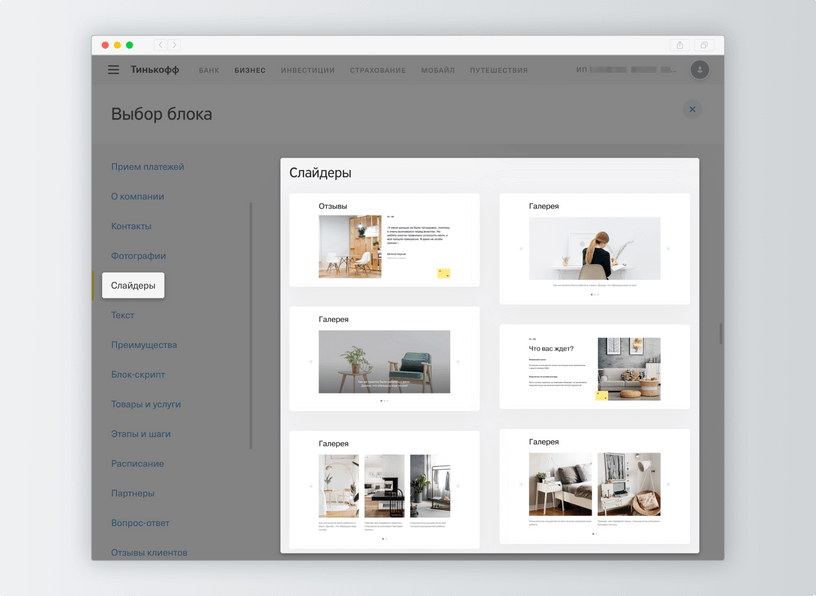
Слайдер с фото. Помогает размещать отзывы и фотографии, когда их очень много. Клиенты листают слайдер и находят нужную информацию.

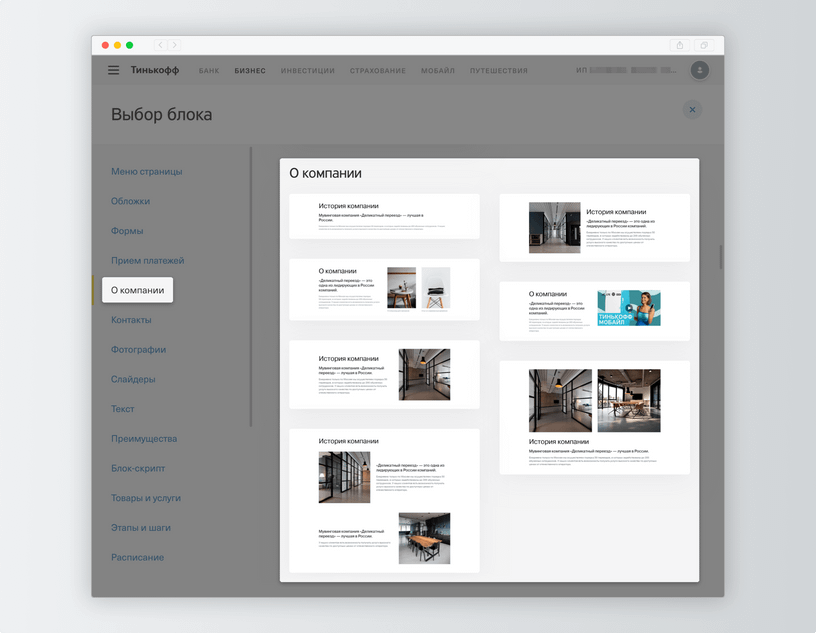
О компании. В этом блоке можете рассказать о преимуществах и истории компании.

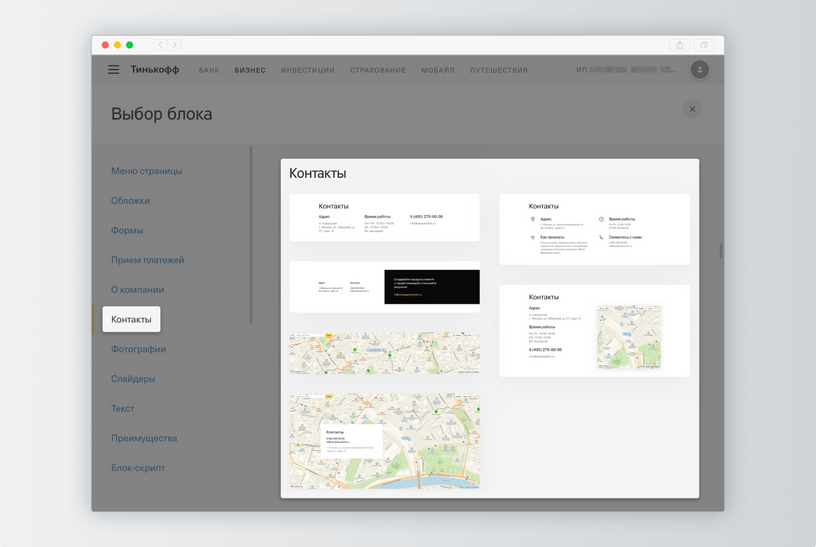
Контакты. Здесь вы помогаете клиенту быстро связаться с вами. Укажите адрес, телефон, эл. почту и местоположение на картах.

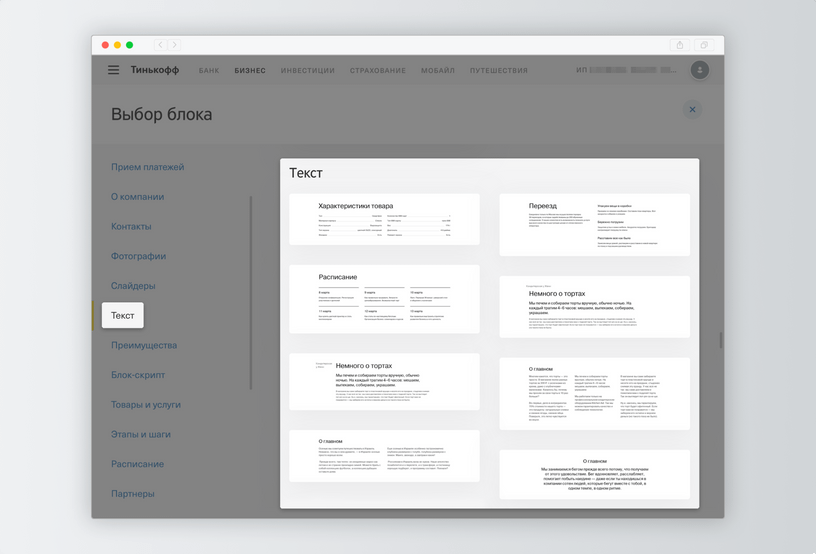
Текст. В этом блоке можно описать все что угодно — рассказать о новом товаре или акции, анонсировать мероприятие или новый график работы магазина.

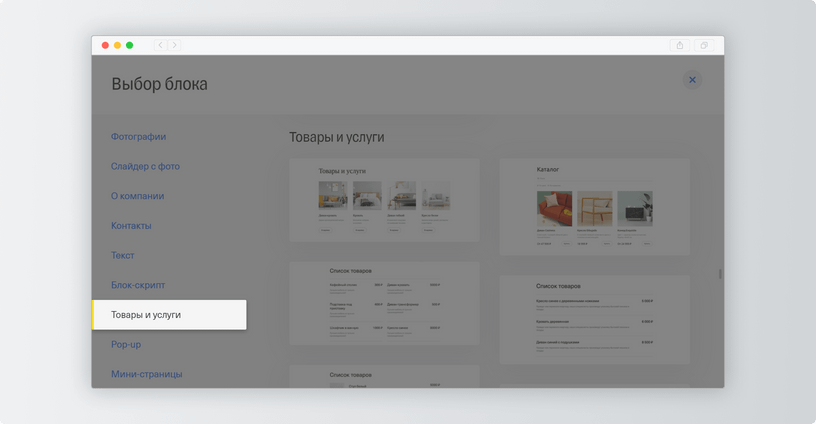
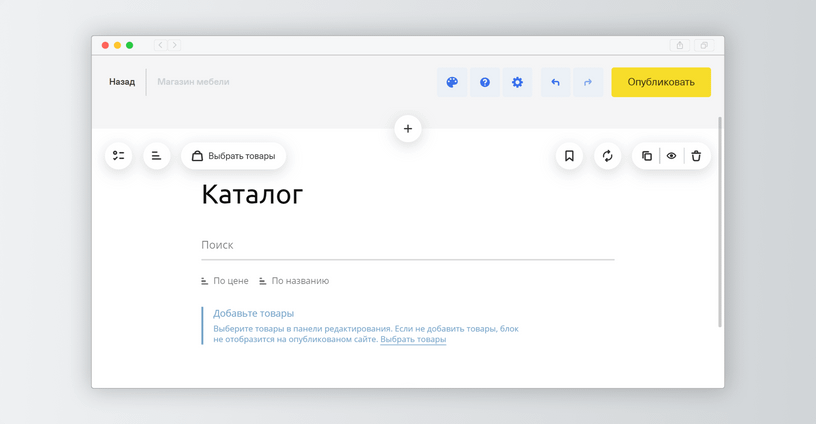
Товары и услуги. Здесь вы размещаете информацию о товарах и услугах, цену, описание и фотографии. Клиент добавляет товар в корзину и заполняет заявку на заказ.

Внутри группы «Товары и услуги» есть : он позволяет компактно показать на странице все нужные товары. Клиент легко находит товар с помощью встроенного поиска.

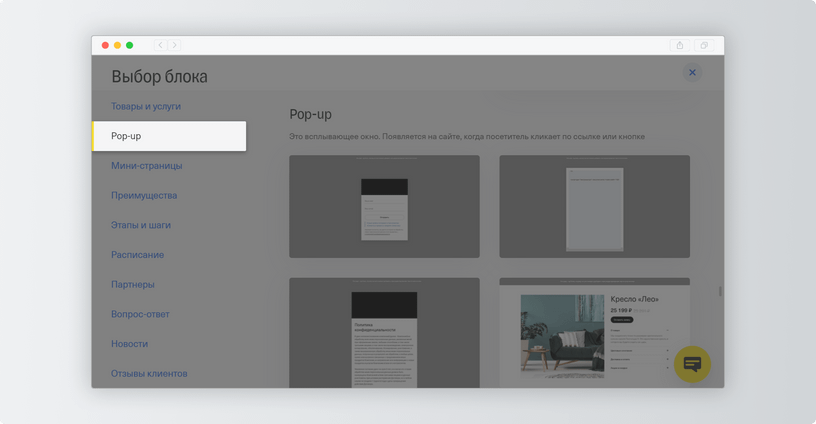
Pop‑up — это всплывающее окно, которое помогает экономить место на странице: оно появляется после того, как клиент нажмет на кнопку или ссылку. В pop‑up‑блоке вы можете разместить товар, анкету, свой код или текстовый блок.

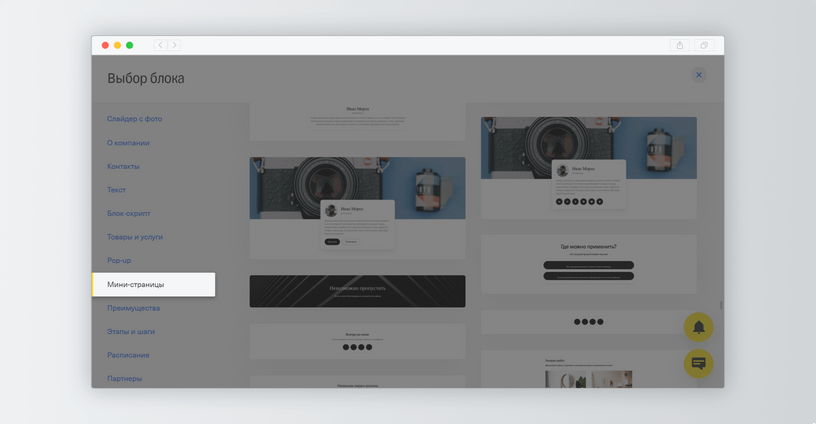
Мини‑страницы — это одностраничные сайты, которые помогают привлекать клиентов из соцсетей. С помощью вы можете сделать , шоурум или небольшой магазин.

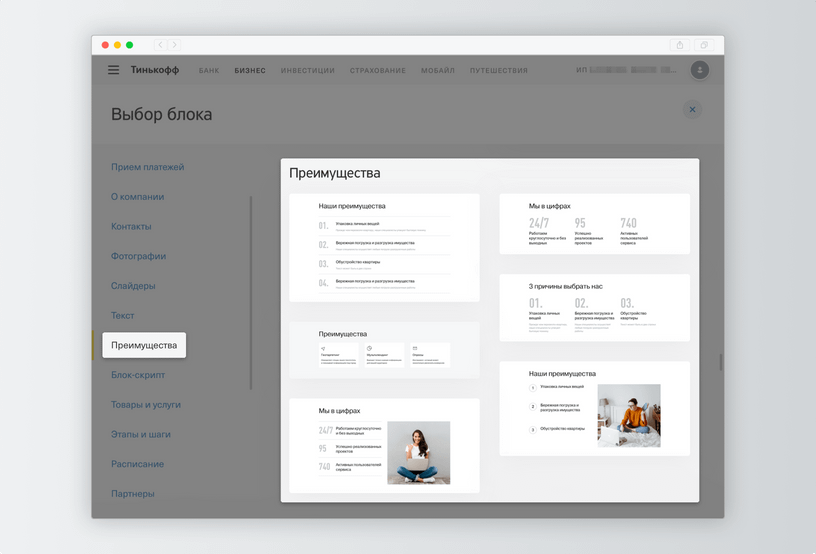
Преимущества. Все лучшее о вашей компании или продукте в одном блоке.

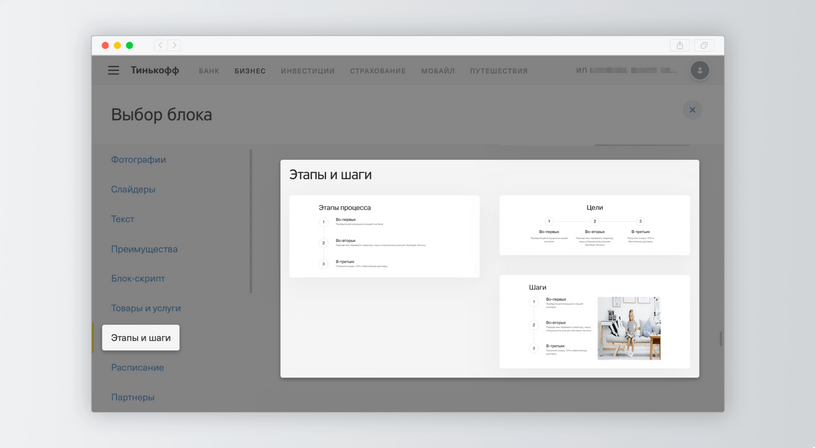
Этапы и шаги. Пошагово рассказывайте клиентам, как им совершить нужное действие. Например, как заказать товар или оставить заявку на услугу.

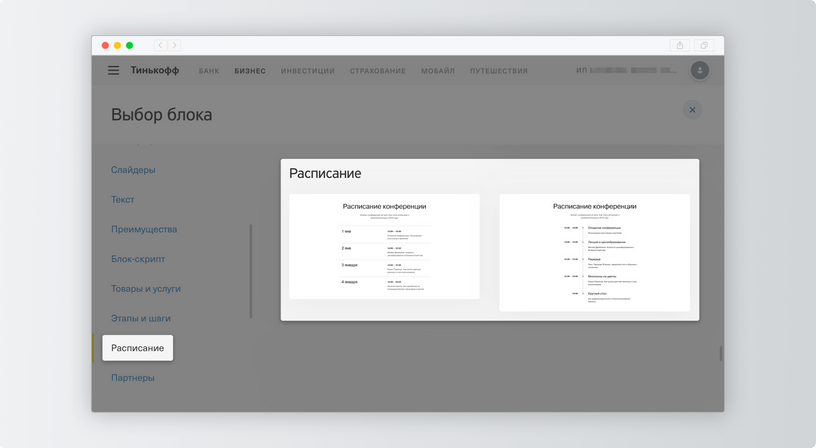
Расписание. Блок для публичных мероприятий: заявляете тему, перечисляете спикеров, указываете описание и время выступлений.

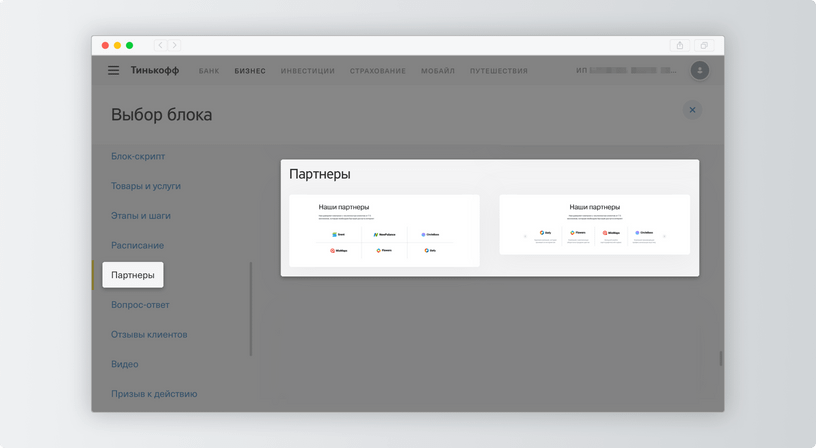
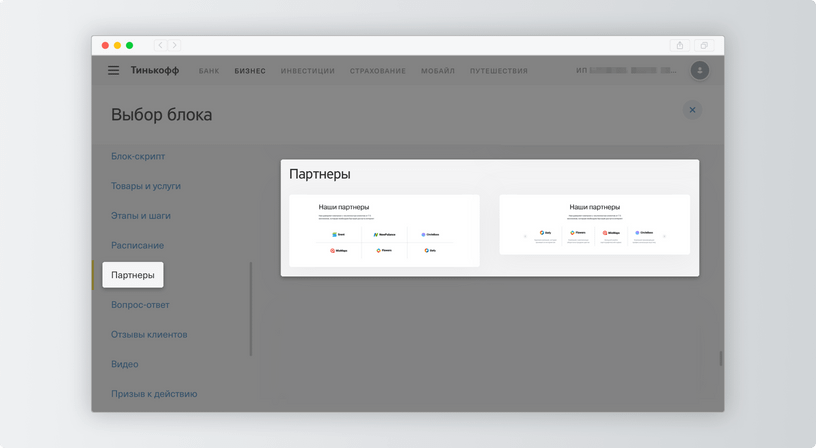
Партнеры. Чтобы клиенты вам больше доверяли, покажите своих партнеров или те компании, которые уже работали с вами.

Вопрос-ответ. Этот блок снимает возражения клиентов и помогает принять решение о покупке.

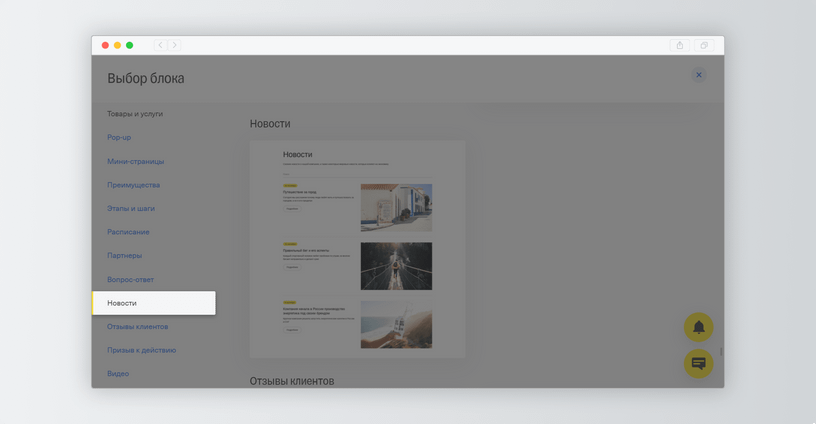
Новости помогают рассказывать клиентам о новом продукте или услуге, вести блог и просто делиться интересной информацией. Клиенты видят список новостей и могут найти нужную с помощью поиска.

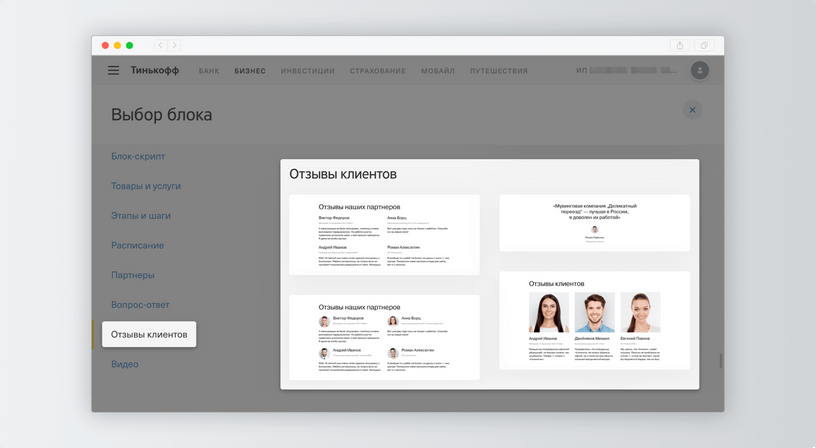
Отзывы клиентов. Отзывы помогают новым клиентам оценить ваш бизнес и принять решение о покупке.

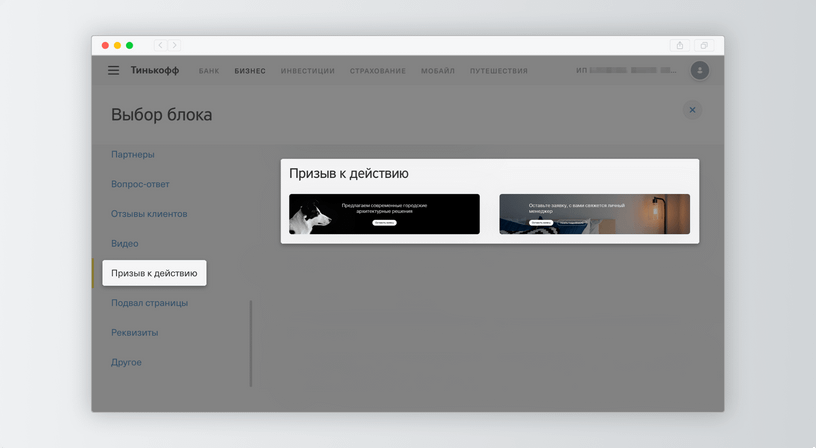
Призыв к действию. Если клиенту понравится предложение, он свяжется с вами с помощью этого блока.

Видео. Вы можете добавить на сайт видео с YouTube или Vimeo в качестве отзыва, презентации или демонстрации продукта.

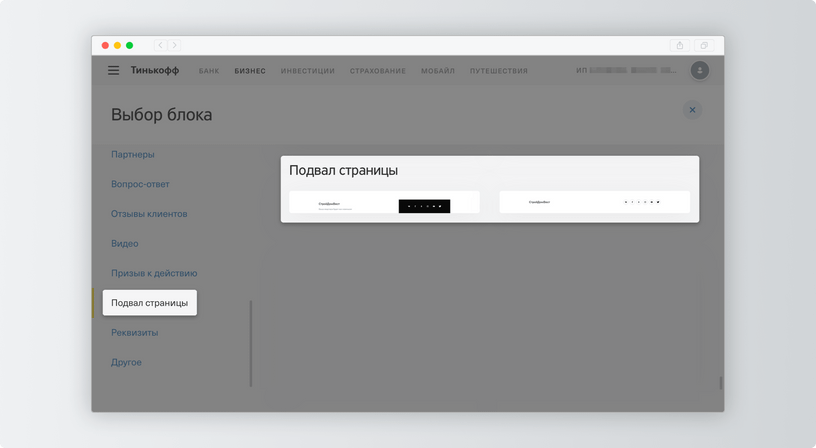
Подвал страницы. В подвале можно разместить контакты и ссылки на соцсети — это улучшает позиции сайта в поисковых системах и помогает клиентам подписываться на вас в соцсетях.

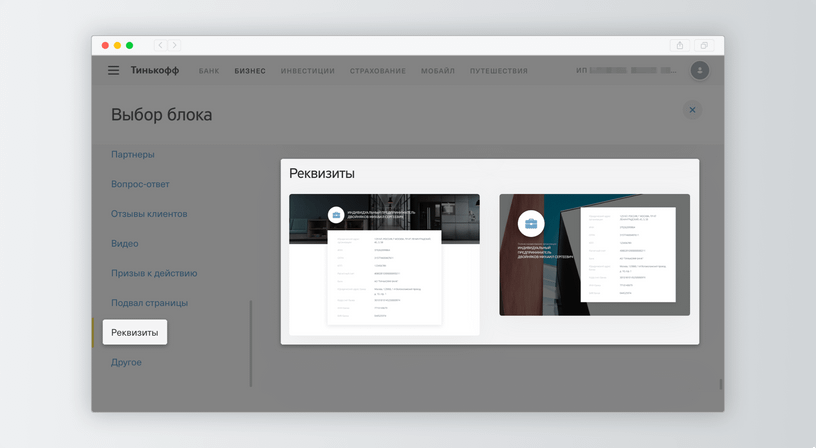
Реквизиты. Блок помогает разместить подробную информацию об организации.

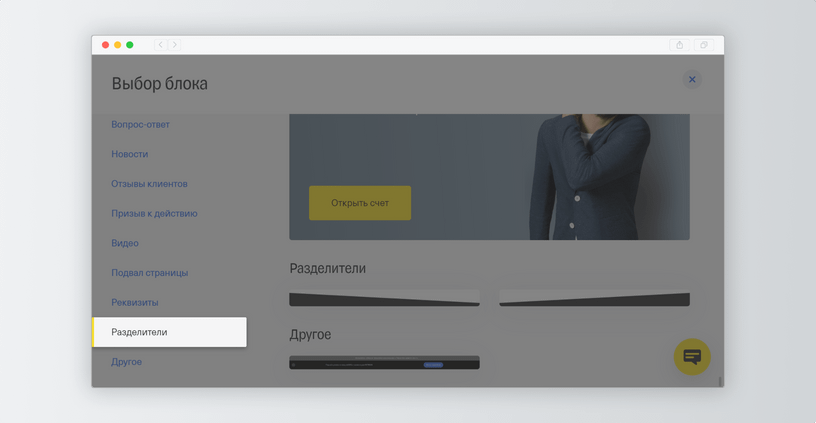
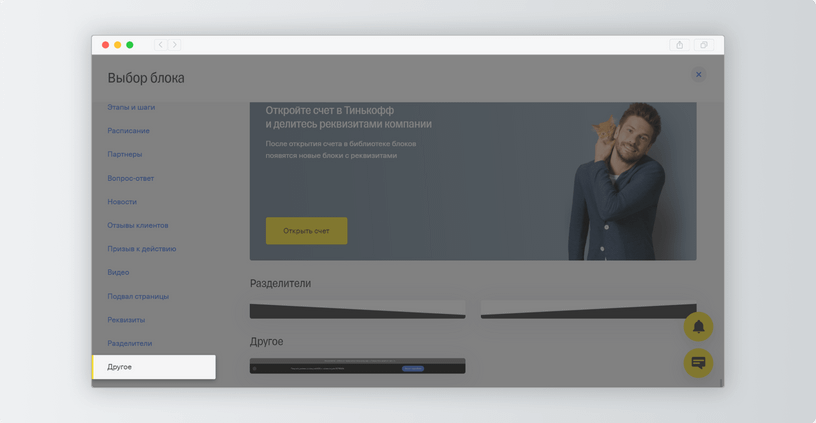
Разделители помогают визуально разграничить блоки, чтобы вся страница была более читаемой.

Другое — это блоки, которые пока не вошли в определенную категорию, но все равно могут быть вам полезны.

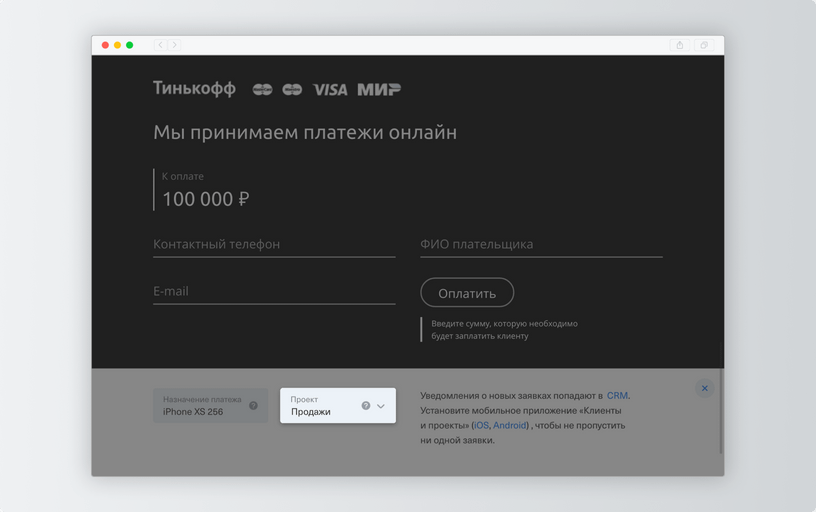
Как указать систему налогообложения и ставку ндс?
Чтобы указать систему налогообложения и ставку НДС, следуйте инструкции:

Готово: вы указали систему налогообложения и ставку НДС.
Как выглядит классическая структура сайта
Вот стандартная структура сайта, которую вы можете взять за основу:
- Меню сайта.
- Обложка.
- Блоки с товарами и услугами.
- Рассказ о компании и сотрудниках.
- Отзывы.
- Контакты.
- Форма заявки или оплаты.
- Подвал сайта.
Какие блоки подходят для приема денег?
Чтобы клиенты оплачивали товары или услуги через сайт, добавьте блоки для приема денег. Таких блоков два:
Краткий обзор
Один пользователь может создать до 10 разных сайтов. На одном сайте можно размещать неограниченное количество карточек и описаний товаров. Есть возможность подключить свой домен или воспользоваться бесплатным доменом внутри конструктора.
Конструктор создавался для бизнеса, поэтому все позволяет принимать оплату от посетителей. Вы можете оформить это ссылкой, специальной кнопкой или создать корзину.
Какие еще возможности дает конструктор от Тинькофф? В личном кабинете вы можете отслеживать динамику и историю продаж. Вы можете сообщать клиентам о новинках и выгодных приложениях через email-рассылку или по СМС и анализировать историю рассылок.
А также можно общаться с посетителями сайта через онлайн-чат. Отвечать на сообщения и читать их можно с телефона, планшета, ноутбука или компьютера.
Одно из главных преимуществ конструктора сайтов Тинькофф – вам не нужны бухгалтера. В личном кабинете вы сможете по шаблону оформить все нужные бумаги, выставить счет или акт, составить договор и т.д.
Какие задачи помогает решить конструктор сайтов Тинькофф:
Подготовка: определите боли клиентов и сформулируйте пользу
Часто можно спутать боль с желанием или проблемой. Желание — это когда клиент просто чего-то хочет, проблема — это потенциальная боль, но она еще не дозрела: клиент может ее отложить до лучших времен.
Чем сильнее у клиента боль, тем больше вероятность, что он согласится на покупку. Об этом знают стоматологи: пациенты чаще приходят не на профилактические приемы, а тогда, когда зуб начинает активно болеть.

Лучше, когда товары и услуги не просто рассказывают о себе, а предлагают пользу или помогают уменьшить вред. На сайте старайтесь максимально говорить о пользе с точки зрения клиента, как бы его глазами. Клиентам будет проще: они быстрее найдут ответы на вопросы и оставят заявку.

Пользоваться технической поддержкой
Чат поддержки Тинькофф работает круглосуточно: вы можете проконсультироваться по функциональности конструктора сайтов, подключить или отключить дополнительные услуги, оставить отзыв или предложение.
Пошаговая инструкция
Итак, как же сделать свой сайт на Тинькофф? Разберем основные этапы: регистрация, собственно создание сайта и его SEO-оптимизация.
Преимущества конструктора тинькофф:
- быстро и просто;
- дешево (тратите только свое время, не нужно нанимать дизайнеров и разработчиков сайтов, не нужно покупать домен и хостинг);
- качественно и удобно;
- можно настроить рекламу;
- возможность подключить счетчики Яндекс Метрики и Google Analytics;
- можно управлять сайтам вместе с другими сотрудниками;
- всегда доступна бесплатная техническая поддержка.
Мы забыли сказать еще об одной важной особенности сайтов, построенных на базе конструктора Тинькофф. Они все адаптированы под мобильные устройства.
Это означает, что без дополнительных настроек и вмешательства ваш сайт будет корректно работать и отображаться как на компьютере, так и на телефоне, планшете или другом устройстве. Притом в личном кабинете вы можете посмотреть, как ваш сайт выглядит на разных гаджетах.
Недостаток конструктора Тинькофф: полный функционал доступен не всем пользователям.
Например, принимать платежи и убрать подпись «Тинькофф бизнес» внизу сайта могут только клиенты этого же банка.
Кроме этого, некоторые пользователи жалуются на навязчивые звонки от банка. Нельзя зарегистрироваться в конструкторе, не оставив номер телефона. Существует вероятность, что в будущем сотрудники банка будут звонить и навязчиво предлагать какие-либо услуги.
Некоторых пользователей смущает юный возраст конструктора. Они относятся к нему с недоверием и не рекомендуют использовать эту площадку для долгосрочных проектов. Главный вопрос, который остается открытым – как изменится и изменится ли в будущем ценовая политика.
Примеры сайтов, созданных на конструкторе тинькофф
Пример сайта, созданного на конструкторе Тинькофф:
Пользователи отмечают, что сайты получаются несколько однотипными. Всему виной ограниченный функционал дизайнерских решений. Вот еще несколько примеров сайтов, созданных на конструкторе Тинькофф:
Действительно, выглядят они шаблонно:
- шапки похожи;
- затем идет ничем не примечательное «О нас»;
- потом – описание преимуществ сотрудничества с компанией;
- затем – описание товаров или услуг;
- примеры работ;
- отзывы;
- частые вопросы;
- форма для связи и контакты.
И все это примерно в одних цветах и шрифтах.
Конечно, для ведения бизнеса этого достаточно. Но, вряд ли, пользователь запомнит ваш сайт.
Принимать онлайн-оплату и собирать заявки
В конструкторе сайтов Тинькофф вы можете по-разному принимать оплату:
- Наличными или картой после доставки или самовывоза.
- Онлайн — с помощью банковских карт.
- С помощью рассрочки или кредитования покупателей от банка.

Принимать оплату через корзину. Когда товаров много, клиенты оформляют заказ через корзину. Вы можете указывать в ней сопроводительную информацию: условия и способы доставки, пункты самовывоза. Клиент добавит товары, увидит условия, сможет ввести промокод и оформить заказ.

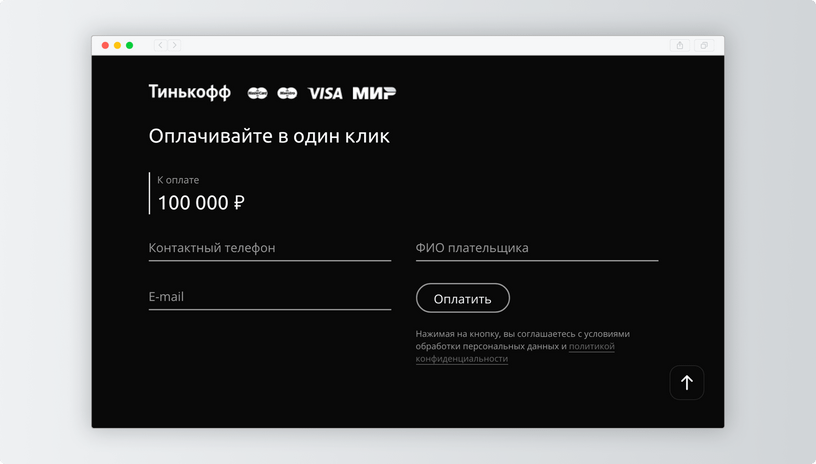
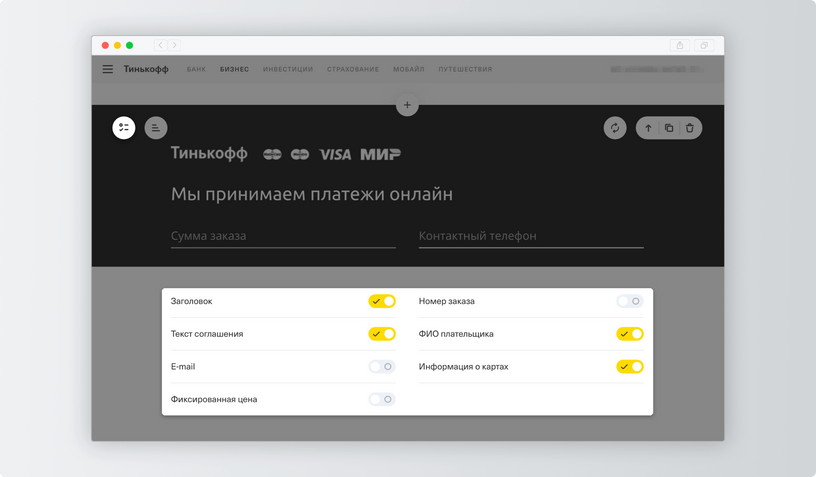
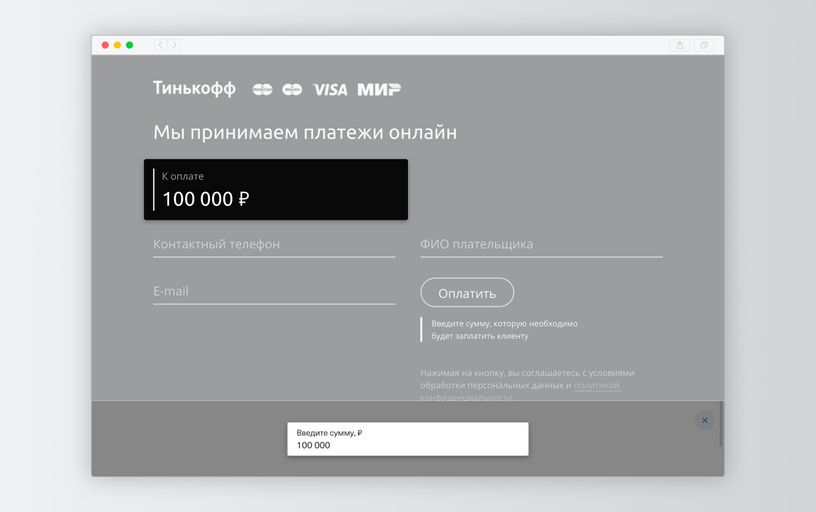
Принимать оплату через форму. Если продаете единичные товары или услуги, подойдет платежная форма. В ней можно настроить поля для заполнения, указать цену, добавить ссылку на политику конфиденциальности.

В конструкторе сайтов Тинькофф вы можете сочетать разные способы принимать оплату. Например, на одной странице можно разместить платежную форму, на другой — витрину с товарами, чтобы клиент оформлял заказ через корзину. В обоих случаях можно разместить вторую кнопку с предложением оплатить заказ в кредит или рассрочку.
Пробуйте разные форматы
Рассказывать о пользе можно как угодно: текстом, иллюстрациями, схемами, видеороликом. Например, текстовый блок можно переупаковать в схему.

Продавать товары и услуги
В разделе «Товары» находится информация о товарах и услугах со всех ваших сайтов. Вы можете добавлять новые товары, группировать их в категории, присваивать артикулы, следить за остатками, проверять цены.

Добавить и редактировать товары. Когда вы добавляете товар, вся информация сохраняется в его карточке. Вы можете в любой момент открыть и обновить карточку: изменить цену, фотографии, описание, варианты товара. Изменения сохраняются на всех сайтах — вам не нужно перепроверять каждую страницу вручную.

Разместить товары на странице. После того как создали карточки с товарами, вы можете размещать их на странице сайта. Для этого выбираете блок «Товары и услуги» и нажимаете на кнопку «Выбрать товары»: вся информация автоматически подгружается из карточек.

Добавить промокоды. В настройках сайта вы можете добавлять промокоды, чтобы мотивировать клиентов к покупке. Если клиент укажет промокод, сумма автоматически пересчитается и он оформит заказ со скидкой.

Продайте товар или услугу
Мы помогли клиенту сориентироваться на сайте, рассказали о болях и решениях, повысили доверие. Осталось не забыть самое важное — продать товар или услугу. Для этого используйте контактную форму или форму оплаты — это зависит от специфики бизнеса. Чем меньше полей нужно заполнить клиенту, тем проще ему оставить заявку.

После формы разместите подвал сайта. В подвале перечислите ссылки на ваши товары и услуги, статьи, соцсети и контактную информацию. Например, если вы прокрутите в самый конец статьи, вы увидите ссылки на другие разделы сайта.
Разместите контактную информацию в конце сайта
Отметьте офис и пункты самовывоза на карте: клиент сможет территориально сориентироваться и проложить маршрут в навигаторе. Телефон и почта помогут быстро связаться.
За основу можете взять пример контактного блока мастерской, здесь вся информация подана кратко и структурированно, особенно хорошо расписано про метро и бесплатную парковку. Приятная деталь: цвет иконок обыгрывает цвет логотипа.

Разместите обложку
Обложка идет сразу после меню сайта и встречает клиента. Меню помогает клиенту понять, куда он попал, а обложка — что мы ему предлагаем и чем это полезно.
Не нужно рассказывать в обложке об истории компании или полном ассортименте. Чтобы захватить внимание клиента, все элементы обложки должны сообщать о пользе товара или услуги. Например, в примере мастерской сразу обозначена польза: «Ваша техника будет как новая за 3 часа».
Классическая обложка состоит из трех элементов:
- заголовка и подзаголовка;
- иллюстрации;
- кнопки.
Добавьте заголовок и подзаголовок. Заголовок помогает понять, как называется товар или услуга, а подзаголовок — какая от них польза.
В заголовке спозиционируйте аудиторию: ответьте на вопрос, кому и зачем нужен ваш товар или услуга. Позиционирование важно, потому что у клиентов разные представления об одном и том же товаре и разные ожидания. Чем точнее описан заголовок, тем лучше вы ответите на боли конкретной аудитории.

Поскольку у каждой аудитории свои запросы, вы можете сделать несколько вариантов страниц с разными заголовками. У мастерской есть страница с более конкретным заголовком — для клиентов, которые точно знают, что хотят отремонтировать.

Расскажите о компании
Сильный рассказ о компании — это на самом деле рассказ о преимуществах компании для клиента. Часто компании пишут о себе — так можно, но клиентам это вряд ли будет интересно.

Чтобы сделать хороший текст о компании, сформулируйте, чем занимается компания и какая от нее польза. Затем расскажите об этой пользе с точки зрения клиента. Например, если упоминаем сотрудников, можно рассказать, как клиент будет с ними взаимодействовать.

Даже если не получается придумать сильные преимущества, покажите, что клиенту все равно с вами будет комфортно. Например, у мастерской есть посыл про работу любой сложности. Попробуем сместить акцент на клиента.

Обратите внимание на фразу «Если технику все же нельзя восстановить, поможем подобрать подходящие аналоги». Это очевидное преимущество, но оно показывает отсутствие нужды: мы не даем нереальных обещаний. Клиент понимает, что мы не пытаемся его заманить любой ценой, и начинает больше доверять.
Расскажите о сотрудниках
Рассказ о сотрудниках повышает доверие: клиент видит, что с ним работают настоящие люди. Он еще не позвонил, но уже заочно с вами познакомился.
Рассказ о сотрудниках зависит от вашей сферы деятельности. Попробуйте начать с того, чтобы описать опыт сотрудников кратко и простыми словами. Если чувствуете, что нужно добавлять подробные регалии, — добавляйте.

Постарайтесь сделать так, чтобы сотрудники выглядели как одна команда. Не обязательно устраивать фотосъемку: возьмите готовые фотографии, удалите фон и поставьте на одинаковую цветную плашку — фотографии начнут выглядеть в едином стиле.
Расскажите о товарах и услугах
В мастерской Мартынова есть блок с несколькими услугами: ремонт объективов, фотоаппаратов, вспышек и ноутбуков. Если предоставляете разные услуги, попробуйте разместить их похожим образом: клиент сможет выбрать нужную категорию. Если у вас на странице один товар или услуга, этот блок можно пропустить.

В примере мастерской блок оформлен хорошо: фотографии устройств соразмерны, текст короткий. Несколько моментов можно поправить, чтобы стало еще лучше.
Избегайте вопроса в заголовке. Сайт помогает клиенту находить ответы, он должен видеть готовые решения. Вопросы уместны, если у нас есть рубрика частых вопросов от клиентов. Попробуйте произнести вслух эти две фразы с разной интонацией, вы почувствуете разницу: «С чем работаем?» и «С чем работаем».
Если избавиться от вопроса, то заголовок «С чем работаем» можно конкретизировать. В нашем примере у мастерской немного устройств, все эти устройства объединяет то, что они небольшие и относятся к цифровой технике. Заголовок без вопроса мог бы звучать так: «Ремонтируем мелкую цифровую технику».
В подзаголовке усиливайте смысл заголовка. В нашем примере подзаголовок такой: «С тем, в чем хорошо разбираемся. Внутри каждого раздела — список услуг, их цены и сроки». Эта фраза нейтральная: если ее убрать, смысл не изменится.
Чтобы рассказать о товаре, используйте сценарии использования
Сценарии использования — это примеры ситуации, в которых клиенту потребуется товар или услуга. Чтобы придумать сценарий, попробуйте оттолкнуться от технических характеристик. Например, характеристика «камера 20 мегапикселей» может превратиться в сценарий «снимайте ночью при плохом освещении».
Ниже — несколько сценариев конструктора сайтов. Например, вместо «готового интернет-эквайринга» мы рассказываем о том, что «можно принимать оплату, получать уведомления на телефон и смотреть статистику».

Регистрация
Для начала нужно зарегистрироваться:
Создавать микролендинги для соцсетей
В конструкторе Тинькофф вы можете создать микролендинг и указать любую информацию: ссылки на соцсети и мессенджеры, описание товаров и услуг, фотографии, проекты. Ссылки умные: если клиент захочет связаться через соцсети, у него откроется нужное приложение.

Стоимость
Сам конструктор бесплатный. Под оплатой обычно подразумевают комиссии и разовые платежи за открытие расчетного счета в банке, за обслуживание эквайринга и т.п.
Если не заводить счет в банке, то можно пользоваться конструктором только в роли физического лица. В будущем, возможно, появятся платные тарифы. Однако пока разработчики не говорят ничего конкретного по этому поводу.
Заключение
Сделать сайт на конструкторе Тинькофф можно за 1-2 часа. Некоторые пользователи умудряются сделать это за 15-30 минут. Принцип создания сайта очень простой: вы перетаскиваете понравившиеся блоки, устанавливаете на те места, которые вам приглянулись, при желании меняете их исходные названия.
Конструктор сайтов Тинькофф подходит для малого и среднего бизнеса, ИП, ООО, самозанятых. Физические лица тоже могут воспользоваться сервисом, но его функционал в таком случае будет несколько ограничен (нельзя принимать платежи онлайн).
Добавьте отзывы клиентов
Отзывы помогают клиенту решиться на покупку: он видит, как вы уже помогли другим людям.
Желательно, чтобы отзывы были настоящими: клиенты мгновенно чувствуют фальшь. Если написать отзыв самостоятельно, можно подорвать доверие: клиент либо не поверит, либо сформирует нереалистичные ожидания от сервиса.

Если отзывы очень подробные, попробуйте резюмировать их одним предложением. Тогда клиент сможет пробежаться по каждому отзыву и быстро уловить суть.

Конструктор сайтов тинькофф — отзывы экспертов и пользователей
Этот Тинькофф уже везде
И банк, и эквайринг, и оператор мобильной связи и т.д., а теперь еще и конструктор сайтов. Скоро Тинькофф залезет во все ниши, и ладно бы предлагал новаторские или качественные/дешевые решения. Все то же самое, только без особой надежности. Конструктор вышел совсем недавно, я его протестировал и остался не впечатлен. Обычный мало чем примечательный сервис для создания сайта. Я бы не ставил его в один ряд даже с Юкозом и Нетхаусом. Шаблонов вроде много, но как всегда особым разнообразием они не блещут.
Редактор тоже примитивный. Возможно, в течение последующих месяцев они улучшат работу конструктора, добавят новые блоки, шаблоны, наладят работу всех инструментов. А то сейчас даже добавленные скрипты не работают, хотя типа сделали конструктор не только для новичков, но и профессионалов, позволяя последним вносить свои доработки. Текстовый редактор мне не понравился, постоянно сбивает строки, изображения вставляет иногда криво. Однозначно сырой продукт.
На данном этапе этот конструктор подойдет новичкам в создании сайта, а также мелкому бизнесу. Особенно тем, кто обслуживается у этого же банка. У конструктора, как я понял, есть интеграция с Тинькоффовской CRMкой «Клиенты и проекты», через которую можно общаться с клиентами, принимать заявки с сайта и т.д. Но этим продуктом я не пользуюсь, насколько стабильно он работает в связке с созданным сайтом, не скажу. Однозначных выводов делать еще рано, нужно подождать хотя бы год после релиза, но сейчас это точно сырая система, не имеющая вообще никаких преимуществ перед большинством других конструкторов.
Отзывы
В интернете встречаются неоднозначные отзывы о конструкторе Тинькофф. Средняя оценка пользователей – 3 балла из 5. Вот что говорят об этой системе те, кто уже попробовал:
- Петя Михайлов жалуется на зависание платформы. Он не рекомендует использовать конструктор тем, кто планирует добавить на сайт большое количество товаров и описаний к ним. Устраивает цена и внешний вид сайта. Не устраивает удобство использования и качество поддержки. Обратите внимание: отзыв написан в августе 2020 года.

- Александр Елсуков тоже не доволен качеством конструктора. Не устраивает функциональность, в частности у пользователя возникли проблемы с редактированием текстов, вставкой изображений и кодов. Но в целом Александр доволен и отмечает, что для новичков и тех, кто плохо разбирается в создании сайтов, это отличный вариант.

- А вот Сергей Арсен полностью доволен конструктором. Его радует надёжность, удобство, внешний вид, поддержка, функциональность. Однако пользователь отмечает, что планирует использовать площадку только для создания простых лендингов.

На другом сайте негативных отзывов тоже больше, чем позитивных. Претензии те же: низкое качество поддержки, ориентация только на простые сайты-одностраничники и короткие проекты, зависание системы.
Вот, что пишут другие пользователи:
- «Если хотите потерять время, то это то, что нужно».

- «Для простых лендингов подойдет, но не больше».
- «Пока бесплатный, что дальше будет – неизвестно».

- «Вообще не понравился».

Что ещё почитать: УСН для ИП без работников,Как пользоваться кредиткой Тинькофф,Как купить биткоины за рубли пошаговая инструкция.


