- Описание раздела «Сайты» панели управления
- Тексты
- . Новости
- . Публикация
- . Модерация
- . Счетчики
- . Копирайты
- Изменение кодировки сайта
- Изменение порядка блоков
- Управление страницами ошибок
- Каталог
- Настройка логирования
- Фотогалерея
- Видеоинструкция
- Дополнительные возможности
- Как редактировать файлы на виртуальном хостинге через панель
- Как вставить номер телефона в шапку или подвал
- Как изменить логотип сайта
- Как перейти к редактированию шапки или подвала
- Как переместить пункты меню
- Как редактировать страницу
- Как редактировать шапку или подвал сайта
- Как создать новую страницу на сайте
- Как создать подменю
- Как создать шапку или подвал
- Как удалить страницу
- Настройка модуля
- Настройка раздела и строки
- О выборе партнера
- О хостингах и управлении
- Редактирование сайта прямо с хостинга
- Способ 1. через админку wordpress
- Шаг за шагом: видеоинструкции для редактирования сайта на reg.site
Описание раздела «Сайты» панели управления
Создание и управление сайтами на хостинге выполняется в разделе Сайты панели управления хостингом. В этом разделе вы можете:
- добавить новый сайт, нажав кнопку Создать сайт;
- перейти к управлению существующим сайтом, нажав на его название;
- перейти к управлению синонимами сайта, нажав на соответствующее поле.
Нажав на название сайта, вы попадёте на страницу с основной информацией.
На странице Настройки вы можете изменить основные настройки сайта.
В разделе CMS вы можете в автоматическом режиме установить CMS на ваш сайт.
В разделе Веб-сервер настраиваются основные параметры сайта.
В разделе Планировщик заданий настраивается выполнение заданий по расписанию, подробнее об этом в статье.В разделе Синонимы вы можете добавить дополнительные синонимы к сайту, подробнее об этом в статье.
Тексты
Создание сайта прошло успешно. Впереди самая трудоемкая,
но и самая интересная работа — наполнение его текстами, картинками, полезной
информацией. Чтобы к этому приступить, переходим в панель редактирования
ресурса: для этого необходимо нажать на ссылку «Редактировать».
Начнем с текстов. Изображение карандаша
на зеленом фоне в верхнем правом углу блока говорит о том, что эту часть сайта
можно изменять. При наведении на иконку мышкой появляется соответствующая
надпись.
После нажатия на иконку перед нами открывается выбранный
блок в стандартном текстовом редакторе. Система подсказывает вам, где будет
размещен заголовок, а где — основная статья.
Прежде, чем мы поговорим об оформлении статьи, следует
немного остановиться на ее содержании. Этот текст — первое, что увидит
посетитель, оказавшись на вашем сайте, поэтому он должен быть одновременно и
«цепляющим», и информативным: чтобы ваш потенциальный клиент сразу понял, что
именно ваша компания может предложить ему то, что он искал, и выполнит заказ на
высшем уровне.
Как это сделать? Написание так называемых «продающих текстов» —
настоящее искусство. Если вы действительно хотите получить качественный
контент, проще (хоть и придется за это заплатить) заказать его у профессиональных
копирайтеров. Найти такую студию не составляет труда: стоит лишь ввести в
поисковую систему соответствующий запрос — а затем выбирайте исполнителей,
ознакомившись с их портфолио и отзывами клиентов.
Однако если ваш бюджет не предусматривает услуги копирайтеров,
вы можете написать текст и самостоятельно. Но не поленитесь и посвятите время
изучению правил написания статей для сайтов. Обратите внимание на размер
текста, он не должен быть очень большим, чтобы пользователь смог прочесть его
быстро, «на одном дыхании».
Ни в коем случае не копируйте контент у коллег, даже если
вам очень понравился их материал: мало того, что это неэтично, так еще и
запрещено правилами поисковых систем.
После написания статьи внимательно взгляните на полученный
результат глазами вашего «клиента» — насколько привлекательным вышло ваше
предложение? Если текст вам содержательно понравился, можем переходить к его
оформлению.
Для работы с текстом используйте линейку редактора,
расположенную ниже заголовка — все обозначения знакомы и аналогичны значкам в
традиционном Word.
Все функции становятся активными только после того, как вы
отметите левой кнопкой мыши нужный фрагмент в тексте (слово или словосочетание,
которое необходимо выделить).
Закончили работу над текстом? Теперь можете сохранить
созданную статью и перейти к следующему этапу.
В редакторе сайта расположены еще несколько текстовых
блоков. Отредактируйте статьи в них согласно описанному выше алгоритму. Блок
«Новости» — тоже текстовый, однако, он строится по иному принципу, который мы
рассмотрим в следующих пунктах.
. Новости
Новостной блок обязателен для каждого сайта. Во-первых, он
позволяет компании делиться с посетителями своими новостями и достижениями. Во-вторых,
постоянное обновление контента очень хорошо сказывается на позициях ресурса в
рейтинге поисковых систем. Чтобы начать редактирование новостей, заходим в
соответствующий раздел на сайте.
На странице раздела уже добавлены шаблоны для пяти
новостей, позже мы их заполним. У нас также есть поле заголовка раздела. Мы
можем оставить стандартную надпись «Новости» или конкретизировать их тематику,
например, «Новости компании» или «Новости рекламы». Для редактирования поля
заголовка нажимаем зеленую иконку с изображением карандаша.
Открывается стандартное окно текстового редактора,
заполняем поля заголовка раздела и его описания. Показывать даты публикации —
необязательная функция, но рекомендуется ее активировать для удобства
посетителей вашего сайта. Глядя на дату, они смогут понять, насколько актуальна
та или иная новость. Сохраните изменения.
Переходим непосредственно к публикации новостей. Для этого
необходимо войти в раздел «Новости». Вы увидите ссылки на уже готовые шаблоны
заметок: Новость 5, Новость 4 и т.д. Нажимайте на них левой кнопкой
мышки.
Откроется страница конкретной новости: чтобы
отредактировать ее текст, нажимаем на зеленую иконку с изображением карандаша.
В окне текстового редактора откроются стандартные поля для
заполнения: заголовок и текст новости. Загрузите картинку в соответствующий
блок. Сохраните изменения.
Новость размещена, осталось заполнить еще 4 шаблона. У вас
пока не так много информации? Не проблема, удалим лишние шаблоны. Снова заходим
в раздел «Новости» и нажимаем на ссылку «лишней» публикации.
Открывается окно редактирования новости, одновременно
появляется кнопка «удалить». Нажимаем ее, и новость удаляется с сайта.
. Публикация
Полагаете, что сайт уже готов? Значит, пора выкладывать
его на всеобщее обозрение. Для этого нажимаем на крайнюю правую кнопку в
верхней панели системы.
В открывшемся окне появляется предложение приобрести домен, подключить свой домен или получить его бесплатно, заполнив 3 страницы сайта.
Как узнать, сколько страниц уже заполнено на сайте? Для
этого есть подсказка в верхней панели системы.
Еще раз внимательно проверьте свой сайт и заполните пустые
страницы. Если таковые отсутствуют, создайте новые разделы. Как только
количество заполненных страниц превысит 3, система автоматически предложит вам
отправить сайт на модерацию.
Система присылает уведомление о том, что сайт проходит
модерацию как в редакторе сайта, так и на странице «Мои сайты».
Во время ожидания можно продолжать работать над улучшением
ресурса.
. Модерация
Как узнать, прошел ли ваш сайт модерацию? Система сама
уведомит вас об окончании процесса. В интерфейсе профиля появится пометка о
важном сообщении — в случае если у модератора есть замечания к ресурсу.
Нажав на сообщение, вы увидите ответ модератора с
объяснением причин отклонения сайта. Если у вас возникли вопросы по замечаниям,
вы можете их задать в форме, расположенной ниже. Модератор отвечает от
нескольких минут до нескольких часов.
Не бойтесь пропустить сообщение об отклонении сайта — уведомление
продублируется на почту.
Если сайт прошел модерацию, вы также получите письмо от
системы.
В вашем профиле появляется предложение выбрать домен для
сайта.
. Счетчики
Счетчики на сайте — важный инструмент анализа посещаемости
ресурса. Установить их не составляет труда, зато впоследствии вы сможете
использовать данные для корректировки продвижения сайта. Информация счетчиков
покажет, сколько человек посетили ваш ресурс, с каких сайтов они пришли и какие
поисковые запросы помогли им обнаружить ваш ресурс.
. Копирайты
Термин «Копирайт» в создании сайтов означает определение
авторских прав создателей ресурса. Вы неоднократно замечали, что в нижней части сайта стоят подписи типа «Разработано
в студии N» или «Продвижение сайта — компания N».
Это сделано не только для удовлетворения авторской гордости разработчиков или
оптимизаторов, но и для защиты их прав.
Изменение кодировки сайта
По умолчанию на хостинге используется кодировка utf-8.
Для изменения кодировки в разделе Сайты → Ваш_домен → Настройки → Веб-сервер панели управления хостингом измените параметр Кодировка сайта и сохраните изменения. Для корректной работы сайта необходимо убедиться, что скрипты сайта при работе с сервером баз данных хостинга явно указывают кодировку, в которой осуществляется работа с данными (например, функцией
Открывается окно вставки картинки из базы сайта.
Нажимаем на кнопку «Загрузите новое» и попадаем в уже знакомое нам
меню загрузки изображений. Загружаем в него изображение со слоганом вашей компании
(разумеется, оно должно быть подготовлено заранее).
После загрузки изображения нажмите на него левой клавишей
мыши, и откроется окно вставки картинки в «шапку». В нем уже будет прописана
ссылка на выбранную вами картинку. Нажмите кнопку
«Сохранить».
Изображение появится в «шапке». Теперь можете установить выравнивание по
левому краю (ведь именно он у нас был незаполненным).
Если отображение вас устраивает,
сохраните настройки. Если не нравится, то можете удалить изображение, выделив его
левой кнопкой мыши и нажав на клавиатуре компьютера клавишу «Delete».
Изменение порядка блоков
Вы заполнили основные блоки, но внешний вид страницы вам все равно не нравится?
Кажется нелогичной ее структура и хочется поменять местами блоки? Нет проблем!
Слева от текстовых блоков находятся серые стрелки — при наведении на них мышкой
они становятся оранжевыми.
Управление страницами ошибок
Управлять страницами ошибок можно в разделе Сайты → Ваш_домен → Настройки → Веб-сервер → Страницы ошибок панели управления хостингом. Стандартные страницы ошибок расположены на хостинге в каталоге ваш_домен/errordocs.
Каталог
Каталог, прежде всего, необходим, интернет-магазинам.
Используя эту функцию, вы можете наглядно расположить весь товар на странице,
поместить его фотографии, описать важные характеристики. Иногда каталог может
пригодиться и на сайте компании, если вы хотите подробно ознакомить посетителей
с товаром.
Для Интернет-магазинов основной раздел —
товаров. Чтобы он появился на сайте, необходимо нажать кнопку «Создать страницу» в верхней панели окна редактирования.
В открывшемся окне заполните соответствующие поля, не забудьте указать тип страницы «Каталог» — только в этом случае у вас появится возможность добавлять на сайт товары для продажи.
Новый раздел сайта появился в меню и автоматически стал доступен для правки. Заполнение каталога следует начать с внесения в него групп товаров. Для этого нажмите кнопку «Добавить группу».
Открылось окно новой группы товаров. Чтобы ее отредактировать, нажмите на зеленую иконку с изображением карандаша — эта кнопка позволяет редактировать поле (аналогичная система работает для всех блоков системы: как текстовых, так и графических).
В окне редактирования укажите название группы и ее описание, чтобы ваши покупатели сразу могли понять, какую продукцию предлагает ваш Интернет-магазин. Чтобы загрузить картинку, иллюстрирующую содержание группы, необходимо нажать на зеленую кнопку с изображением карандаша в соответствующем поле.
В базе вашего сайта пока нет изображений: чтобы вставить картинку, ее необходимо загрузить с компьютера. Нажмите на кнопку «Загрузите новое» и выберите нужные изображения.
После загрузки картинок щелкните левой кнопкой мыши на той, которую хотите сделать иллюстрацией к группе.
Выбранная картинка появится в окне редактирования. В любой момент вы можете заменить ее или откорректировать. Если этого не требуется, сохраните изменения.
Поздравляем, вы создали первую группу товаров в каталоге собственного Интернет-магазина.
Чтобы создать следующую группу, вернитесь в раздел «Каталог» и нажмите кнопку «Добавить группу» — повторяйте эти действия, пока не внесете в каталог все группы товаров.
В нашем гипотетическом Интернет-магазине появилось три группы товаров
Следующий этап — внесение непосредственно товаров в соответствующие группы. Добавим продукцию в категорию «Название группы товаров»: зайдите в эту группу и нажмите на кнопку «Добавить товар».
Открылось уже знакомое окно редактирования — для изменения содержания блока нажмите на зеленую кнопку с изображением карандаша.
В открывшемся окне заполните необходимые поля, которые позволят вашим покупателям ознакомиться с характеристиками продукции. Не забудьте указать цену товара.
После сохранения изменений новый товар появится в соответствующей группе — «Название группы товаров».
Аналогичным образом добавьте весь ассортимент в те группы, которые вы создали ранее. Все товары будут соответствовать указанным категориям и отображаться на соответствующих страницах.
Если по какой-то причине вы не хотите, чтобы определенный товар или категория товаров отображалась у вас на сайте, но не хотите его удалять вы можете просто скрыть его. Для этого поставьте галочку у соответствующего товара или категории. Просто снимите галочку, когда захотите чтобы товар снова отображался на сайте
Вы можете указать способ, по которому будут сортироваться товары внутри категории или подкатегории внутри главного раздела. Для этого перейдите в «Свойства страницы» и выберите нужную сортировку.
Тут же вы можете указать сколько товаров/подкатегорий будет отображаться на одной странице.
Настройка логирования
Настройка логирования производится в разделе Сайты → Ваш_домен → Настройки → Веб-сервер → Лог-файлы панели управления хостингом. Здесь вы сможете задать частоту, количество, а также способ архивации лог-файлов на хостинге.
Фотогалерея
Фотогалерея необходима практически каждому сайту: как
правило, такая структура характерна для портфолио. Компания выкладывает в
раздел примеры своих работ, демонстрируя профессиональные достижения.
Создаем страницу фотогалереи. Начало процедуры стандартно
для любой страницы: нажимаем соответствующую кнопку в верхнем меню системы.
В открывшемся окне пишем название страницы и не забываем
указать, тип страницы — фотогалерея. Сохраняем изменения.
После создания «Фотогалереи» система нас сразу
переадресовывает на эту страницу и предлагает добавить альбом.
Переходим на страницу создания альбома: чтобы его
отредактировать, нажимаем зеленую иконку с изображением карандаша.
Открывается окно редактора: заполняем поля заголовка и
описания альбома. Сразу можно добавить и картинки, для этого
необходимо нажать на соответствующую кнопку на странице. Изображения
добавляются прямо с компьютера, вам не нужно искать их в базе сайта. Также возможно выбрать способ отображения альбома.
Также можете к каждой картинке добавить описание.
После добавления картинок сохраните изменения. У вас
появился новый раздел с готовым альбомом: пополняйте его примерами работ по
мере развития компании.
Видеоинструкция

Дополнительные возможности
В нижней части экрана есть дополнительное меню. Чтобы его открыть, нажмите на Три точки:
В этом меню есть несколько важных кнопок:
Каркасный вид. Позволяет увидеть схему сайта без контента. Например, вот так выглядит шапка, которая использовалась в примере выше:
Вид сайта на разных устройствах. С помощью этих кнопок можно увидеть, как отображается сайт на компьютере, планшете или телефоне. Например, меню на картинках выше большое, поэтому на телефоне отображается только в виде выпадающего списка:
История редактирования. Можно вернуть страницу к прежнему состоянию. Нажмите на Часы. На экране появится список изменений. Выберите любую версию сайта и верните настройки к более старой версии.
Сохраните изменения:
Как редактировать файлы на виртуальном хостинге через панель
Существуют четыре способа изменения файлов на сайте. Первый — через панель редактирования файлов, встроенную в CMS, на которой работает сайт. Второй способ — это замена файла изменённой версией через FTP (программа FileZilla). Третий способ аналогичен второму, но используя программы, которые умеют редактировать файлы на удалённых серверах без необходимости скачивать их к себе на компьютер (редакторы «Notepad » и «Atom»).
Четвёртый способ изменения файлов на сайте — это изменение через панель управления хостингом. Давайте попробуем привести пример такого изменения файла. Для начала необходимо зайти в панель управления хостингом по адресу
my.mousedc.ru
. После входа/регистрации в системе, вы окажитесь на странице управления хостингом.
В верхнем меню панели администрирования найдите пункт «Хостинг». Кликните на него:

Если виртуальный хостинг ещё не заказан, то список будет пуст. В этом случае рекомендуем ознакомиться со статьёй «Как заказать виртуальный хостинг«.
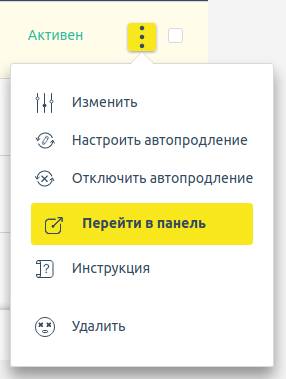
Если виртуальный хостинг уже заказан, то необходимо перейти в его панель управления. Делается это несколькими способами. Первый — кликнуть на кнопку вызова выпадающего меню в списке, а затем кликнуть на кнопку «Перейти в панель»:

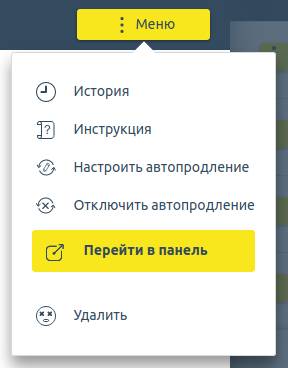
Либо можно кликнуть на название хостинга в списке, и в открывшемся окне изменения настроек найти кнопку «Меню». Оно вызовет то же самое выпадающее меню, в котором нужно кликнуть на пункт «Перейти в панель»:

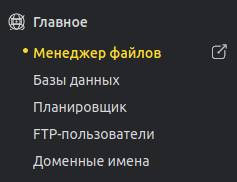
Произойдёт переход на панель администрирования виртуальным хостингом. Через эту панель мы попробуем изменить файлы уже существующего сайта. Для этого в левом боковом меню найдите пункт «Главное» — «Менеджер файлов»:

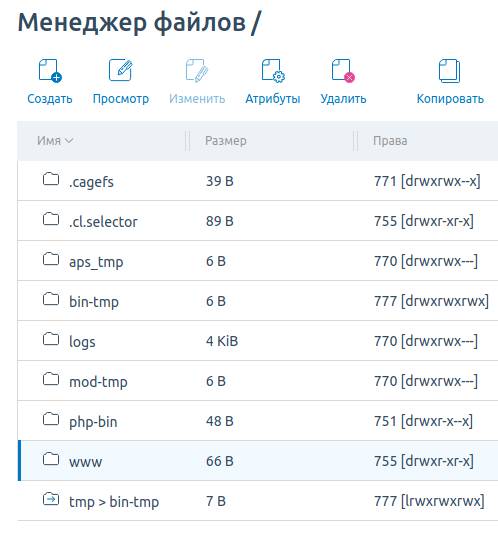
Откроется список файлов на сервере. Навигация по этому списку осуществляется как по папкам на компьютере. То есть необходимо выбрать нужную папку и кликнуть два раза левой кнопкой мыши, чтобы открыть эту папку.
Попробуйте открыть папку с названием «www»:

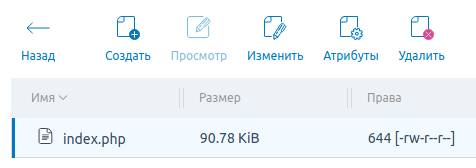
Внутри неё можно найти папки с названиями, идентичными названиям сайтов. Зайдите в папку нужного сайта с помощью двойного клика по ней. Затем выберите нужный для редактирования файл, кликнув на него один раз и затем нажмите на кнопку «Изменить» в верхнем меню сайта:

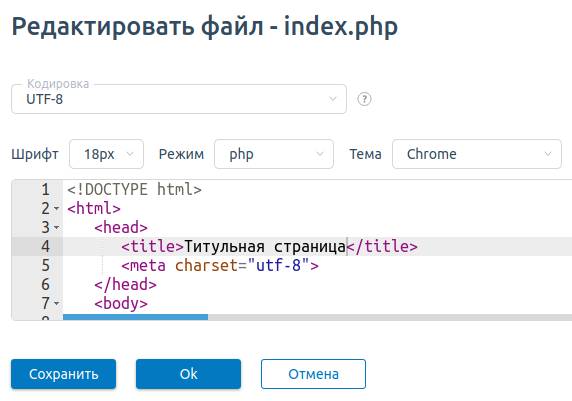
Откроется форма для изменения содержимого файла:

После внесения измений в файл необходимо нажать на кнопку «Сохранить», чтобы изменения вступили в силу. Если закрыть форму без сохранения, то файл не изменится.
Как вставить номер телефона в шапку или подвал
Телефон компании ― это самый простой канал связи клиентов с организацией. Добавить телефон можно как в шапке, так и в подвале сайта. Для компьютерной версии достаточно просто вставить текстовый модуль с номером телефона. Но для удобства использования с мобильных устройств лучше, чтобы при нажатии на номер телефона сразу начинался вызов. Рассмотрим, как это сделать.
Телефон будет находиться в соседнем модуле, поэтому в строке укажите два столбца или больше. Например, в одном будет находится главное меню, а в соседнем телефон.
Готово, теперь пользователи могут не только увидеть номер телефона, но и сразу перейти к вызову.
Как изменить логотип сайта
Логотип сайта — это уникальное изображение, по которому один сайт можно отличить от другого. В каком-то смысле это визитная карточка сайта. В качестве фирменного знака сайта можно использовать логотип компании.
В шапке сайта услуги REG.Site по умолчанию установлен логотип REG.Site. Чтобы изменить его, нужно отредактировать шапку.
Как перейти к редактированию шапки или подвала
Перейти к редактированию шапки или подвала можно двумя способами:
Как переместить пункты меню
Вы можете поменять порядок пунктов в меню на сайте:
Готово, вы переместили пункт меню.
Как редактировать страницу
Для редактирования любой страницы на сайте:
Как редактировать шапку или подвал сайта
Процесс редактирования шапки и подвала идентичен, поэтому мы покажем работу конструктора на примере хедера.
Так же как и при настройке основного контента страницы, редактор разделён на 3 уровня:
Чтобы добавить раздел, строку или модуль, нажмите кнопку « » соответствующего цвета:
Чтобы открыть настройки раздела, строки или модуля нажмите на Шестерёнку в меню соответствующего цвета:
Настройки разделены на несколько частей: «Контент», «Дизайн» и «Дополнительно».
Как создать новую страницу на сайте
Готово, вы создали новую страницу сайта.
Теперь созданные страницы появятся в меню сайта:
Как создать подменю
Готово, вы создали подменю.
Как создать шапку или подвал
Готово, можно приступать к редактирования блока.
Как удалить страницу
Готово, вы удалили страницу.
Настройка модуля
В зависимости от вида модуля настроек может быть больше. Для примера поработаем с настройками модуля «Меню».
Контент. В этом блоке добавляется меню. Обратите внимание, чтобы добавить меню в шапку, надо добавить его в настройках WordPress. Если у вас добавлено несколько видов меню в библиотеке WordPress, можно выбрать одно из сохраненных. Можно добавить свой логотип в шапку сайта. Здесь же можно вставить дополнительные элементы: значок корзины и поиска.
Дизайн. Здесь настраивается шрифт и размер текста. Также в этом блоке можно отрегулировать внешний вид выпадающего меню (если оно есть). Если вы добавили значок корзины или поиска, то именно здесь настраивается их размер и цвет. Можно добавить анимацию.
Дополнительно. Также как и при настройке раздела и строки, в графе «Дополнительно» настраиваются CSS ID, CSS-классы и пользовательский CSS. Можно настроить видимость на определённом устройстве.
Настройка раздела и строки
Настройки раздела и строки одинаковы.
Контент. Здесь можно вставить ссылку, чтобы весь раздел вел на определённую страницу. Можно выбрать фон (однотонный или градиент), вставить фоновое изображение или видео. Обратите внимание! Видео нужно загружать сразу в двух форматах — .MP4 и .
Дизайн. При помощи шаблонов можно визуально отделить хедер от основной части страницы:
Здесь же можно настроить размеры и расположение шапки, настроить яркость, насыщенность, наложить фильтры, вставить анимацию.
Дополнительно. Это блок для расширенных настроек. Здесь можно ввести CSS ID и CSS-класс. Чтобы добавить несколько классов, разделите их пробелом. В разделе «Пользовательский CSS» можно добавить собственный CSS к определённому элементу. Каждое правило CSS вводится через точку с запятой.
О выборе партнера
Хостинги могут быть как бесплатными, так и платными. Конечно, от этого зависит качество и доступность предоставляемых услуг. Бесплатный хостинг всегда находится под руководством хостера – вам не дадут полностью контролировать свой ресурс, а платный позволяет получить сайт, который действительно будет принадлежать вам и только вам.
О хостингах и управлении
Благодаря VDS/VPS хостингу или аренде сервера разработчик получает ничем не ограниченную возможность управлять сайтом, изменять не только его внешний вид и наполнение, но и производить другие специфические настройки.
В рамках этой статьи, мы не будем обсуждать эти вопросы. Для этого нужна масса знаний, несколько прочитанных книг за плечами, а значит и не один час свободного времени.
Есть куда более простые решения для начинающих сайтостроителей. Я говорю о виртуальном хостинге или хостинге сайтов.
Чтобы начать работу над ресурсом, стоит ознакомиться с основными средствами редактирования файлов:
- панель управления;
- сервер;
- веб-диск.
Это, можно сказать, инструменты в руках разработчика. Благодаря им можно создавать оформление для сайта, работать с уже готовыми шаблонами, всячески изменять материалы, файлы, закачивать и публиковать их.
Для этого вовсе необязательно иметь опыт в сфере веб-программирования. Многие современные ресурсы включают возможность автоматической установки системы для управления содержимым сайта (CMS), в которой есть очень удобная панель администратора.
Вы просто заходите на хостинг, создаете сайт, устанавливаете движок нажатием пары кнопок и больше сюда не возвращаетесь. Работаете на сервере через панель управления CMS. Ну, максимум для чего вам впоследствии понадобится личный кабинет на хостинге – подтвердить свои права на использование сайта при установке какого-либо счетчика или регистрации в партнерской системе.
Для всего остального есть панель управления. Она простая и доступная, с её помощью можно быстро научиться работать с вашими интернет-страницами. Одна из наиболее популярных таких систем – WordPress, на котором работаю я, или Joomla.
Редактирование сайта прямо с хостинга
Сделать копию сайта и базы в подпапке на хостинге, и дорабатывать ее.
Когда все готово, глубокой ночью, перенести из старой базы измененный/добавленный за это время контент; проверить все еще раз, и поменять «сайты» местами. Если что-то пойдёт не так, ещё можно будет откатиться назад относительно безболезнено.
Если же совсем всё сложно, надо объявить комендантский час, и запретить на какое-то время юзерам что-то менять в базе — read only. Заранее спланировать, сколько примерно времени понадобится, удвоить его, и торжественно объявить всем: такого-то числа с 8 до 16 отключаем горячую воду!
Способ 1. через админку wordpress
Уже созданные блоки в редакторе выделяются зелёным цветом.
Чтобы перейти к редактированию:
Готово, теперь можно редактировать.
Шаг за шагом: видеоинструкции для редактирования сайта на reg.site
 Мы сделали простые и понятные видеоинструкции, чтобы вы смогли легко отредактировать свой сайт, созданный на REG.Site. В каждом видео подробно рассказываем и показываем, как:
Мы сделали простые и понятные видеоинструкции, чтобы вы смогли легко отредактировать свой сайт, созданный на REG.Site. В каждом видео подробно рассказываем и показываем, как:
— создать новую страницу;
— сменить фон;
— отредактировать меню;
— изменить подвал сайта;
— изменить логотип;
— добавить форму обратной связи и многое другое.
Следуя пошаговым советам из видео, вы сможете самостоятельно, без помощи программистов, сделать сайт ещё удобнее для пользователей. Также в нашей Базе знаний регулярно появляются новые инструкции для работы с инструментом REG.Site, чтобы вы могли легко добавлять и менять элементы онлайн-площадки в зависимости от особенностей вашего проекта.
Смотреть видеоинструкции


