Чтобы посетители вашего сайта могли с вами связаться, можно добавить на сайт свой номер телефона или адрес электронной почты. Пользователю придётся совершить несколько действий: набрать ваш номер или адрес, позвонить и оформить сообщение. Однако этот процесс можно упростить — добавить на сайт контактную форму обратной связи.
Для добавления контактных форм на сайт WordPress нужны плагины. Плагинов для добавления контактных форм для WordPress существует огромное множество, но мы расскажем о самом популярном — плагин Contact Form 7. Его установили уже более трёх миллионов пользователей, и он регулярно обновляется. После установки вы сможете добавлять на сайт формы обратной связи. Если вы хотите добавить на сайт на WordPress форму заказа, плагин Contact Form 7 также отлично подойдёт.
- Шаг 1. Установите плагин Contact Form 7
- Шаг 2. Создайте форму обратной связи
- Шаг 3. Настройте шаблон формы
- Синтаксис тега формы
- Синтаксис тега почты
- Шаг 5. Настройте уведомления при отправке формы
- Шаг 6. Добавьте форму на сайт
- Contact form 7 настройка
- Размещаем контактную форму на отдельной странице сайта/блога
- Получаете спам через Contact Form 7?
- Внешний вид контактной формы — Contact Form 7 Style
- И в заключение
- Почему не работает (не отправляет письма) Contact Form 7?
- Настройка Contact Form 7 WordPress?
- Если ваша форма не отображается и выдает ошибку contact-form-7 404 “Not Found”
- Как добавить или отредактировать поле для изменения внешнего вида формы Contact Form 7?
- Внутренние настройки формы Contact Form 7.
- Как указать или изменить тему сообщения?
- Как установить автоответчик к форме Contact Form 7?
- Почта, которая приходит через контактную форму плагина Contact Form 7 показывает “WordPress”, как имя отправителя. Как изменить это?
- Можно ли размещать контактную форму вне поста?
- Как вставлять контактную форму в файле шаблона?
- Сообщение об ошибке “Не удалось отправить сообщение”. Contact Form не отправляет письма. Что не так?
- Сообщение ответа “Ваше сообщение было успешно отправлено”, но письмо не доходит.
- Контактная форма перенаправляет на страницу ошибки 404 после отправки.
- Контактная форма ведет себя странно в некоторых браузерах.
- Как использовать контактную форму на нужном языке, а не на английском.
- Как добавить идентификаторы и атрибуты класса элементам формы?
- Добавляем классы к форме Contact Form 7.
- Определяем ID формы на странице.
- Стилизация формы Contact Form 7, работа с файлом style. css
- Изменяем цвет фона, отступы, шрифт формы.
- Определяем отступы между полями, изменяем рамку.
- Меняем ширину полей и их расположение.
- Выравниваем кнопку “Отправить” по центру, изменяем фон и ширину.
- Форма обратной связи WordPress плагином Contact Form 7
- Создание формы
- Настройка отправки письма
- Вставка формы на сайт
- Сделать поля горизонтально в строчку
- Всплывающая форма обратной связи
- Как добавить в elementor
- Используем настройку темы
- Feedback через виджеты
- Обратная связь без плагина
- Плагином Easy Fancy box в форме ссылки
- Итог
Шаг 1. Установите плагин Contact Form 7
- 1.Войдите в панель управления WordPress.
- 2.Перейдите на вкладку Плагины — Добавить новый. В поисковой строке введите Contact Form 7 и нажмите Установить:
- 3.После установки нажмите Активировать:
Готово, вы установили и активировали плагин.
Шаг 2. Создайте форму обратной связи
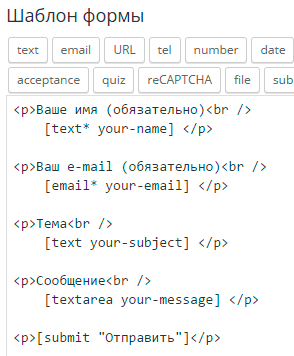
- 1.Перейдите на появившуюся после установки вкладку Contact Form 7 — Добавить новую. На вкладке «Шаблон формы» откроется редактор формы с уже готовым стандартным шаблоном:
- 2.Введите имя новой формы в поле «Введите заголовок».
- 3.Если вы не хотите вносить изменения в шаблон, нажмите Сохранить и переходите к настройкам письма — шагу 4. Если же вы хотите отредактировать её, то переходите на следующий шаг 3.
Шаг 3. Настройте шаблон формы
В стандартном шаблоне в форму добавлены поля «Ваше имя», «Ваш e-mail», «Тема», «Сообщение» и кнопка Отправить.
Для Contact Form 7 настройка шаблона выглядит следующим образом. В редакторе шаблона можно использовать HTML-код и так называемые теги формы. Теги формы — это шорткоды (короткие коды), которые при публикации преобразуются в HTML-код и добавляют поля формы. Также существуют теги почты для настройки электронной почты. Рассмотрим синтаксис тегов формы и тегов почты.
Синтаксис тега формы
- Имя (text-name) — название поля ввода.
- Значение («Enter your name») — необязательно для добавления. Используется для значений по умолчанию, которые находятся в поле (подсказка, что вводить в поле пользователю).
Теги формы вы можете выбрать из списка и добавить их в контактную форму:
Рассмотрим поля, которые можно добавить:
- текст — текстовое поле для ввода текста только в одну строку, Например: имя, тема сообщения.
- email – адрес электронной почты.
- URL — адрес сайта или страницы.
- телефон — числовое поле для ввода номера телефона.
- номер — числовое поле для ввода (например, количества заказываемого товара).
- дата — дата в формате дд.мм.гггг.
- текстовая область — поле для ввода текста в несколько строк. Например, отзыв или сообщение от посетителя.
- в раскрывающемся меню — выпадающее меню, здесь можно добавить несколько пунктов меню для выбора. Пользователь может выбрать только один пункт.
- чекбоксы – чекбоксы, в которых можно выбрать один пункт, несколько или ни одного.
- радио кнопка – она похожа на чекбокс — предоставляются варианты для выбора. Пользователь обязательно должен выбрать один вариант из предложенных.
- принятие – чекбокс. Пока пользователь не поставит галочку (например, о том, что он согласен с правилами обработки персональных данных), кнопка отправки сообщения будет неактивна.
- файл — создание кнопки для выбора файла, который можно прикрепить к письму.
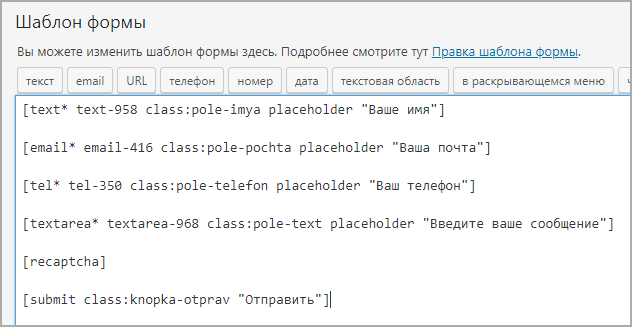
Посмотрите, как можно применить все инструменты, на примере. Ниже приведён код с тегами формы и результат — получившаяся форма заказа Вордпресс:
Синтаксис тега почты
Если посетитель вашего сайта заполнит форму и отправит её, то на ваш электронный адрес придёт сообщение с этой формы.
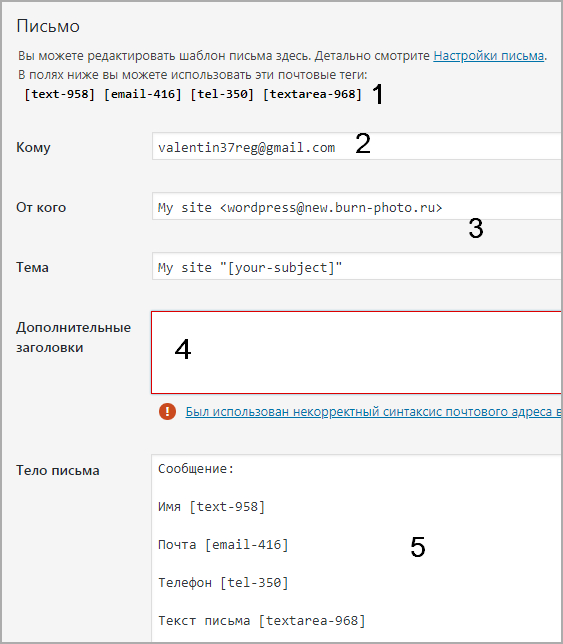
Вы можете настроить это сообщение на вкладке «Письмо». При редактировании используйте почтовые теги:
- Кому — введите здесь свой адрес электронной почты, на который будут отправляться все отправленные формы.
- От кого — введите адрес электронной почты, который принадлежит тому же домену, что и ваш сайт.
- Тема — тема сообщения, которую вводит пользователь.
Шаг 5. Настройте уведомления при отправке формы
На вкладке «Уведомления при отправке формы» вы можете настроить уведомления, которые видит посетитель в различных ситуациях.
Некоторые сообщения — это уведомления о состоянии отправки контактной формы. Например, при успешной отправке пользователь получит сообщение «Спасибо за ваше сообщение. Оно успешно отправлено», а при ошибке отправки — «При отправке сообщения произошла ошибка. Пожалуйста, попробуйте ещё раз позже». Другие сообщения — это уведомления об ошибках заполнения формы «Поле слишком короткое» или «Введён некорректный URL-адрес».
Сохраните отредактированную форму.
Готово, вы настроили и сохранили форму.
Шаг 6. Добавьте форму на сайт
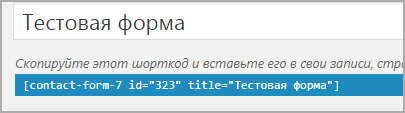
- Перейдите на вкладку Contact Form 7 — Контактные формы. Рядом с вашей контактной формой находится шорткод. Скопируйте его:
- Добавьте шорткод на страницу сайта или запись в редакторе:
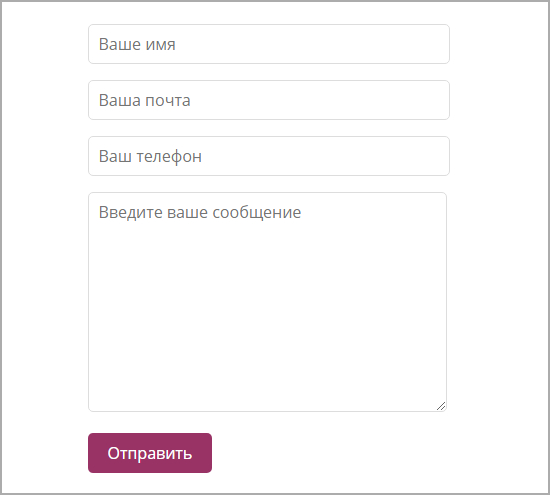
- Добавленная форма (здесь стандартная) будет выглядеть в режиме предпросмотра и на сайте таким образом:
Готово, вы добавили контактную форму WordPress Contact Form 7 на сайт. Теперь посетители сайта смогут воспользоваться ей, а данные со всех заполненных форм придут на ваш email.
является важным средством для поддержки связи со своими читателями и наоборот. Чиркнуть личное письмецо, сделать предложение автору (от которого он не сможет отказаться), задать вопрос, отправить какой нибудь файл и многое другое. Все это возьмет на себя и не разгласит посторонним ценную информацию, наша контактная форма WordPress Contact Form 7. Вот, как то, так. Написал так написал, самому аж понравилось.
О, письмо пришло! Контактная форма 7 молодец
Ещё один плагин контактных форм. Простой, но гибкий.
Все манипуляции производим в админке ВордПресс. Для того, чтобы установить плагинчик, в разделе «Плагины» нажимаем «Добавить новый». Вводим в окошко «Поиска» Contact Form 7. Естественно он отобразится первым. Кликаем кнопку «Установить:
Как установить плагин
После успешной установки не забудьте его активировать. Полдела сделано. Следующий шаг, это — настройка вашей контактной формы.
Contact form 7 настройка
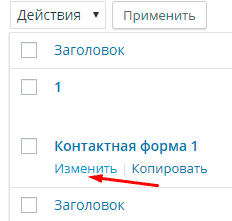
Находим в панели управления появившийся новый раздел «Contact Form 7» — пункт «Контактные формы». На данной странице у вас уже будет готовая по умолчанию форма контактов. С номером 1.
Контактная форма № 1 по умолчанию
Из картинки видно, что по умолчанию представлена стандартный вариант формы для связи и готовый шорткод для вставки на новую страницу, запись или на боковую панель (через текстовый виджет). Contact form 7 внешний вид по умолчанию, установленная на отдельной странице сайта:
Внешний вид: Стандартная контактная форма на сайте WordPress
Если вы хотите просто посмотреть, проверить или изменить, то есть, добавить к ней дополнительные поля, тогда нажмите пункт «Изменить». Скрин выше.
Откроется страница «Редактировать контактную форму». Плагин на русском языке и поэтому вам разобраться что к чему, будет очень легко. Вкладка «Шаблон формы». Вы можете изменить шаблон формы под свои нужды.
Например, чтобы добавить в шаблон формы тег поле для загрузки файла, нужно: Отметить мышкой место для вставки тега (лучше всего после сообщения) и нажать соответствующею вкладку «файл». С помощью этой функции вы можете разрешить пользователям загружать свои файлы через вашу форму, а затем вам будет отправлено электронное письмо с вложениями файлов:
Редактировать контактную форму. Вкладка файл
Откроется окно — Генератор тега формы: файл:
Контактная форма 7 применяет ограничения по умолчанию для типа файла и размера файла. Когда вы не устанавливаете свои параметры, то по умолчанию расширения файлов являются: jpg, jpeg, png, gif, pdf, doc, docx, ppt, pptx, odt, avi, m4a, mov, mp3, mp4, mpg, wav, wmv. А допустимый размер файла составляет 1 МБ (1048576 байт). Жмём кнопочку «Вставить тег»:
Тег файл вставлен в шаблон формы
Где отметили курсором мышки там и появится дополнительный тег. Если вставился не в том месте, то просто копируете его и помещаете в нужное. Таким же способом добавьте нужные теги в вашу форму. Обязательно после добавления дополнительных тегов нажимайте синею кнопку «Сохранить». А вот так, будет выглядеть кнопка для прикрепления файла к письму, после поля сообщения:
Кнопка Выберите файл в контактной форме
Если всё правильно делаете, то проблем с дополнительными полями, у вас не будет.
Ещё проверьте вкладки Письмо, Уведомления при отправке формы и Дополнительные настройки. По моему там и менять ничего не надо. Если только в Дополнительных настройках можно указать параметр — только для подписчиков — subscribers_only: true. Для подробной информации будет ссылка на страницу настроек дополнительных параметров.
А теперь, друзья, нам нужно подготовленную контактную форму разместить на отдельную, новую страницу или боковую панель веб-ресурса. Делается это легко.
Размещаем контактную форму на отдельной странице сайта/блога
После всех настроек и сохранения формы, скопируйте шорткод на странице Контактные формы или Редактировать контактную форму.
После этого, создайте новую страницу — раздел Страницы — Добавить новую. Вписываем название страницы, например «Контакты». Переключаем редактор сообщений в режим «Текст» и вставляем шорткод в поле сообщений:
Новая станица с контактной формой
Если у вас новая страница автоматически добавляется в меню, то выставляем «Порядок» 1, 2 или 3 (какая по счету в меню, будет отображаться страница Контакт). Нажимаем кнопку «Опубликовать». Всё. Готово.
Так же вы можете добавить страницу в меню вручную. Теперь у вас установлена форма для связи с автором блога/сайта.
Таким же методом контактную форму добавляют на боковую панель, футер или в текст статьи. Скопируйте шорткод и вставьте его в свои записи или содержимое текстового виджета. Знайте, что в любой момент форму можно отредактировать или создать новую, с разными тегами/полями.
Получаете спам через Contact Form 7?



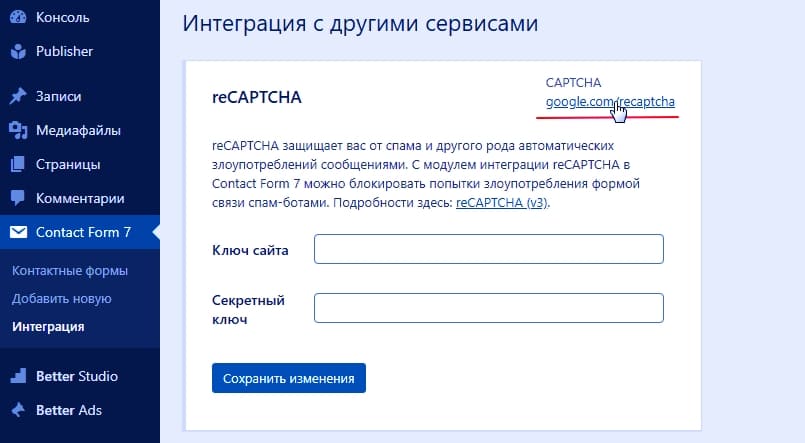
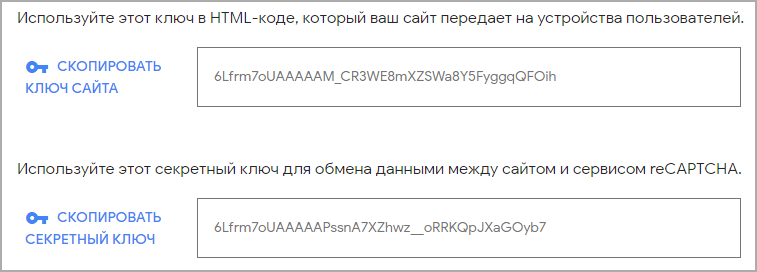
После регистрации сайта вы получите ключ сайта и секретный ключ:


Если вы решите установить Contact Form 7, то я советую дополнительно к нему установить аддон Contact Form 7 Style. Он позволит вам редактировать внешний вид вашей формы. Вы сможете не только выбрать один из готовых шаблонов, но и создать свой собственный уникальный дизайн. Хотите изменить внешний вид? Тогда продолжение специально для вас, ценителей красоты.
Внешний вид контактной формы — Contact Form 7 Style
Плагин Contact Form 7 Style — это аддон для Contact Form 7, который необходимо установить на вашем сайте WordPress. Поддерживает пользовательские стили, которыми можно легко управлять через панель администратора. Также есть предопределенные шаблоны которые можно активировать в настройках контактной форме 7. В настройках основного плагина появится новая вкладка — Contact Form 7 Style Template. Настройка внешнего вида:
Готовые шаблоны для формы
Пример, я изменил стандартный внешний на такой симпатичный:
Внешний вид формы для связи
Не забывайте, что можно задать свои, пользовательские параметры стиля:
Плагин поддерживает пользовательские стили, которыми можно управлять через админпанель
И в заключение
Отправка электронных писем из контактной формы 7 работает без проблем для большинства людей. Но оказывается не для всех. Несмотря на то, что плагин успешно отправляет миллионы писем каждый день, существует множество проблем, которые могут задерживать или останавливать электронные письма, как на отправляющей, так и на принимающей стороне типичной электронной почты.
Почему не работает (не отправляет письма) Contact Form 7?
- Проблемы вашего хостинга. Важно отметить, что отправка и получение электронных писем в значительной степени зависит от сервера, на котором размещен ваш сайт WordPress;
- Убедитесь, что используется правильный обратный электронный адрес;
- Ваше письмо может рассматриваться как спам;
- Конфликты Javascript.
Если вы не можете отправлять электронные письма из этого плагина, вполне вероятно, что вы не можете отправлять электронные письма из WordPress в целом. В случае чего, господа, получить на часто задаваемые вопросы по работе плагина вы можете на странице
Или на форуме поддержки Английский язык не беда, с переводом любимого браузера будет всё понятно.
На этом у меня всё. Вроде, ни чего не забыл. Всего доброго. Удачи, друзья.
Оказывается на редактирование старых постов (информация для читателей должна быть актуальной всегда) уходит столько же времени, как на написание новой инструкции. Ужас!
По причине того, что плагин Contact Form 7 очень широко используется пользователями WordPress, возникла необходимость написать подробное руководство по нему. В данной статье рассматриваются настройки Contact Form 7, методы внедрения и ответы на часто задаваемые вопросы по использованию плагина.
Очень качественный обзор и объяснение, как работать с плагином Contact Form 7, рекомендую ознакомиться:
Настройка Contact Form 7 WordPress?
Для того что бы зайти в настройки Contact Form 7 нужно найти в консоли пункт

меню и перейти в него. В данном меню нам будет доступен шаблон Contact Form 7, который установлен по умолчанию. Это стандартная форма, предоставляемая данным плагином.
Для того чтобы добавить форму Contact Form 7 в нужное место, нужно скопировать код вставки на участок страницы или поста. Делается это очень просто:

Если ваша форма не отображается и выдает ошибку contact-form-7 404 “Not Found”
Ошибка: Контактная форма не найдена.
является признаком того, что контактная форма заданная шорткодом, не может быть найдена. Убедитесь, что вы используете правильный код вставки. Попробуйте повторить вставку скопировав нужный код еще раз.
Как добавить или отредактировать поле для изменения внешнего вида формы Contact Form 7?
Чтобы добавить поле, добавить тег к форме текстового поля, полностью изменить или отредактировать форму нужно зайти в настройки и задать нужные вам параметры.

Каждый тег имеет строгий синтаксис, поддерживая несколько вариантов. Изучение синтаксиса может быть трудно, но вы можете легко сделать пользовательский тег с помощью генератора тегов вместо этого. Нажмите кнопку тега и после форматирования нажимайте “Создать Тэг”. Так же вы можете ознакомиться с тем как изменять внешний вид формы в отдельной статье.
Внутренние настройки формы Contact Form 7.
В каждой форме доступны такие настройки:
- Настройка шаблона формы;
- Письмо;
- Уведомления при отправки формы.
В этих пунктах настроек вы может провести необходимы манипуляции с тегами формы ввода, настроить форму письма, которое будет получать пользователь, настройки уведомления при отправке писем.
Произведя все внутренние настройки Contact Form 7 вы получите отредактированный код для вставки, который будет внедрен вами в нужную область на сайте.
Как указать или изменить тему сообщения?
Просто измените поле “Тема” поле в разделе “Письмо”. Для этого зайдите в нужное меню настроек и измените стандартный тег на свое название.

Как установить автоответчик к форме Contact Form 7?
Для того что бы установить автоответчик, который будет срабатывать после того как было успешно отправлено первое письмо нужно перейти в раздел “Письмо, опустится вниз настройки и поставить галочку возле “Письмо 2”. После появления формы, настроить по нужным вам критериям, по аналогии с “Письмо 1”.

Почта, которая приходит через контактную форму плагина Contact Form 7 показывает “WordPress”, как имя отправителя. Как изменить это?
Адрес отправителя состоит из адреса электронной почты отправителя и дополнительного имени отправителя. WordPress присваивает “WordPress” в качестве имени отправителя, если параметр не отформатирован. Если вы хотите использовать другое имя, чтобы “WordPress” больше не появляется в качестве имени отправителя, вы должны явно указать имя отправителя в поле “От:” поле в разделе “письмо”:

Можно ли размещать контактную форму вне поста?
Да. Вы можете разместить контактную форму в текстовый виджет. Как создавать и добавлять разные виджеты мы уже рассматривали. Все что вам будет нужно, это создать виджет и поместить в него шорткод нужной вам формы.
Как вставлять контактную форму в файле шаблона?
Вы можете вставлять шорткод непосредственно в тему шаблона, для этого будет нужно воспользоваться функцией do_shortcode(). Это можно сделать с помощью такой строки:
Сообщение об ошибке “Не удалось отправить сообщение”. Contact Form не отправляет письма. Что не так?
Причин для такого сообщения обычно может быть несколько:
- Первой актуальной причиной может быть почтовый сервер, с запретом на отправку почтовой формы. В этом случае сообщение об ошибке будет окружено красной линией. Свяжитесь с администратором сервера для решения.
- Второй возможной причиной является то, что форма отправки находится под подозрением спама. В этом случае сообщение об ошибке будет окружено оранжевой линией.
Сообщение ответа “Ваше сообщение было успешно отправлено”, но письмо не доходит.
Если показано сообщение в зеленой окантовка это означает, что функция PHP для отправки почты, безусловно, успешно завершена. Так что, если вы не можете получить почту, то весьма возможно, что почта была похищена или удалена.
Если вы можете проверить журнал вашего почтового сервера, это может дать вам некоторые подсказки.Спам-фильтр часто вызывает проблемы такого рода.
Контактная форма перенаправляет на страницу ошибки 404 после отправки.
Эта проблема вызвана сочетанием двух ошибок конфигурации. Во-первых, AJAX JavaScript не работает на вашей контактной форме. Из-за этой проблемы, ваша контактная форма вынуждена перенаправлять после отправки. Во-вторых, ваша контактная форма использует недоступные слова в названиях полей ввода. Этот вопрос смущает WordPress, в результате чего появляются 404 (“Not Found”) ошибки.
Контактная форма ведет себя странно в некоторых браузерах.
Это может быть вызвано из-за неверного HTML, CSS, Javascript. Пожалуйста, проверьте Вашу страницу формы с валидаторов или инструментов отладки.
- Firebug – расширение Firefox. Хорошо для отладки JavaScript.
- W3C Markup Validation Service – служба проверки HTML.
- W3C CSS Validation Service – служба проверки CSS.
Как использовать контактную форму на нужном языке, а не на английском.
Contact Form 7 была переведена на многие языки. Смотрите, если имеется файл конфигурации языка для вашего сайта тогда и плагин Contact Form 7 будет использовать этот язык.
Contact Form 7 устанавливает параметр языка WordPress. После того, как вы измените языковые настройки WordPress, Contact Form 7 также изменяется.
Как добавить идентификаторы и атрибуты класса элементам формы?
Популярный плагин Contact form 7 не отличается особой красотой своей стандартной формы, по этому для многих пользователей встает вопрос, как изменить внешний вид. Именно этим мы сейчас и займемся, я попытаюсь дать вам универсальный вариант, который подойдет для любого сайта.
Ранее я уже рассказывал о том как установить и настроить Contact Form 7, сейчас не будем об этом говорить, а сразу перейдем к необходимым изменениям дизайна.
Для начала нам нужен доступ к админке и файлу style.css, его можно найти во вкладке “Внешний вид”/”Редактор”. По умолчанию, именно нужный файл вам и откроется. Рекомендую открыть несколько вкладок в браузере:
- Вкладка Contact Form 7 для правки формы.
- Страницу на сайте с формой обратной связи.
- Редактор с открытым файлом CSS.
Вкладки открыты приступим к внесению изменений, для начала немного подправим нашу форму.
Добавляем классы к форме Contact Form 7.
Когда мы откроем форму для правки мы увидим примерно следующую картину:


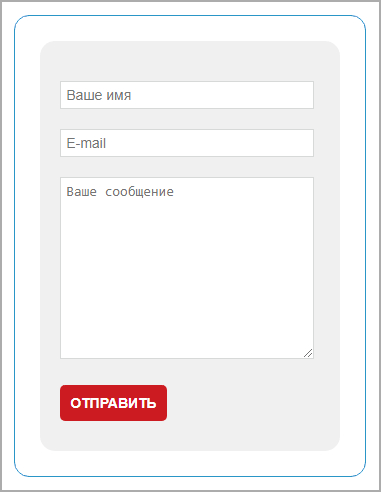
Такая форма обратной связи будет выглядеть примерно так:
Скучно, не пропорционально, скажем прямо не красиво.
Для изменения внешнего вида формы нужно немного поработать со стилями, но для начала добавим несколько классов в шаблон формы. Для этого открываем форму для правки (как на картинке выше) и дописываем следующие классы:
Писать мало, поэтому ошибок наделать трудно. В сети вы наверное находили советы без применения и добавления классов. Все дело в том что без добавления классов может возникнуть несколько проблем. К примеру вы захотите добавить сразу несколько форм на сайт, все они примут идентичный вид, а это не всегда удобно, по этому стоит использовать именно предложенный мной вариант.
Классы добавлены, пока ничего не изменилось, следующим шагом будет определение id формы.
Определяем ID формы на странице.
Для начала нужно понять что одна и та же форма будет иметь разные id на разных страницах сайта, так устроен плагин, он добавляет дополнительный параметр при каждом вызове формы. Сейчас разберем поподробнее.
Для правки формы нужно ее добавить на страницу или в запись, в необходимом месте, то-есть вставить шорткод. После этого переходим на эту страницу и кликаем по форме правой кнопкой мыши и выбираем пункт “Просмотреть код” это для браузера Chrome, если у вас другой, то там примерно такой же текст.
В открывшемся коде ищем начало нашей формы, выглядит это так:
Именно это и будет id формы. Возвращаясь назад, покажу какой id имеет эта же форма на другой странице.
Как видим, идентификатор отличается всего несколькими цифрами. По этому для начала нужно определиться на какой странице будет расположена форма, а уж затем приступать к правке стилей.
Ну что, очередной шаг сделан, мы определили id, прописали наши классы, теперь приступим непосредственно к изменению внешнего вида.
Стилизация формы Contact Form 7, работа с файлом style. css
Забегая вперед скажу что предложенный мной вариант навряд покажется вам идеальным. Дело в том что каждый кто читает эти строки хочет видеть свою форму именно такой какой он ее представляет. Я не телепат, и не смогу угодить всем, но постараюсь дать вам наводку где и в каком месте искать информацию и что изменять. Так что простите сразу за возможное разочарование, панацеи нет, придется и вам немного поработать.
Изменяем цвет фона, отступы, шрифт формы.
После проделанной работы переходим к стилям. Сперва изменим (если это нужно) фоновый цвет формы, подгоним наши отступы, подберем необходимый шрифт и цвет текста. Все эти настройки будем проводить заранее зная ID. Как его узнать, мы рассматривали выше.
Сперва обратимся к файлу style.css, добавим первые правила для ID формы (добавлять нужно в самом низу файла), в моем случае это wpcf7-f172-p34-o1, вам же нужно подставить ваш идентификатор:
Теперь разберем все подробнее:
- Вначале займемся отступами. Внешние отступы (от края до начала формы) — margin: 5px, внутренние отступы (от начала формы до внутренних элементов) —padding: 10px.
- Заливка формы или ее фон определяется свойством background: #B3AFAF, цвет можете подбирать какой угодно, просто заменив значение.
- Определяемся с семейством шрифта, если менять не хотите можно не прописывать это правило (font-family: Georgia, “Times New Roman”, Times, serif).
- Цвет текста определяет свойство color, которое сейчас стоит в черном цвете (color: #000).
С данными параметрами можете экспериментировать сами, подбирать отступы, цвета и шрифты. Для этого нужно лишь изменить значение, сохранить новый вариант, обновить страницу и посмотреть изменения. Не бойтесь экспериментов, тут вы не сможете поломать ничего, в крайнем случае стили просто не сработают и вы легко все исправите как было.
Определяем отступы между полями, изменяем рамку.
Переходим к нашим полям, добавим отступов:
Это отступы по краям полей, что бы текст и блоки не сливались в одно целое.
Следующим этапом будут рамки, я дам свой вариант, а вы сможете найти в сети множество вариантов которые вам понравятся и заменить их.
О рамках немного подробнее. Значение в 3px это ширина рамки, double двойное использование (если не нужно, можно удалить это слово), #000 цвет рамки так же можете подобрать свой.
Можете сохранить изменения и посмотреть на то что у вас получилось. Далее перейдем непосредственно к полям и изменению их размеров и расположения.
Меняем ширину полей и их расположение.
Ранее мы немного изменили нашу форму и добавили классы, именно сейчас это и пригодится. По умолчанию ширина всех полей одинакова и это не очень красиво и удобно. Сейчас мы это исправим. Добавляем к нашему файлу стилей следующие правила:
Теперь разберем все поподробнее:
Можно обновить файл стилей и посмотреть на изменения, если нужно, подогнать размеры под ваши нужды.
Выравниваем кнопку “Отправить” по центру, изменяем фон и ширину.
Переходим к нашей кнопке, выровняем по центру и добавим фон:
Традиционно объясняю что к чему:
- Первым правилом мы определяем ширину и высоту блока в котором будет размещена кнопка и ставим ее по центру формы.
- Вторым правилом задаем цвет фона кнопки (background:#96B195, если не указать будет такого же цвета как и все остальные поля), устанавливаем ширину кнопки (width: 200px, желательно что бы была такого же размера, как ширина блока, что бы кнопка не двигалась в стороны).
Сохраняем наши настройки и смотрим что у нас получилось:
По умолчанию в WP нет такого функционала, но на помощь приходят плагины и специально разработанные конфигурации для движка.
Форма обратной связи WordPress плагином Contact Form 7
Разберу бесплатный Contact Form 7, который переведен на русский язык. В стандартном исполнении она включает в себя:
- Имя
- Адрес почты
- По желанию телефон
- Текст сообщения
- Капча
Не люблю капчу, но добавил ее после того, как на один из клиентских сайтов начал сыпаться спам.
Устанавливаем плагин стандартно через админку WordPress, так выглядит в панели.

CF7 в поиске

Ссылка на рекапчу
Перебросит в сервис, настраиваем пункты как на скриншоте, правильно вводим домен, внизу нажимаем отправить.

Копируем данные для капчи, оба ключа.

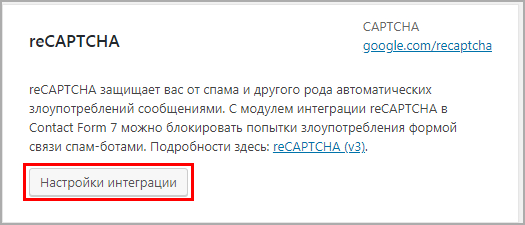
Переходим обратно в плагин WordPress и нажимаем кнопку Настройки интеграции.


Создание формы
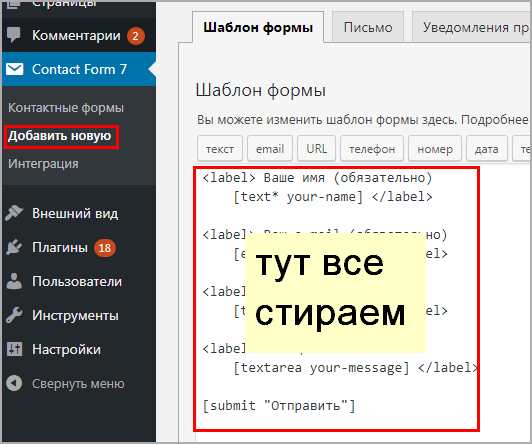
Заходим в настройки и создаем новую форму. Стираем стандартную разметку.

Стираем стандартные надписи
Вводим название нового проекта и нажимаем кнопку Текст, потому что имя будут вводить текстом без правил.

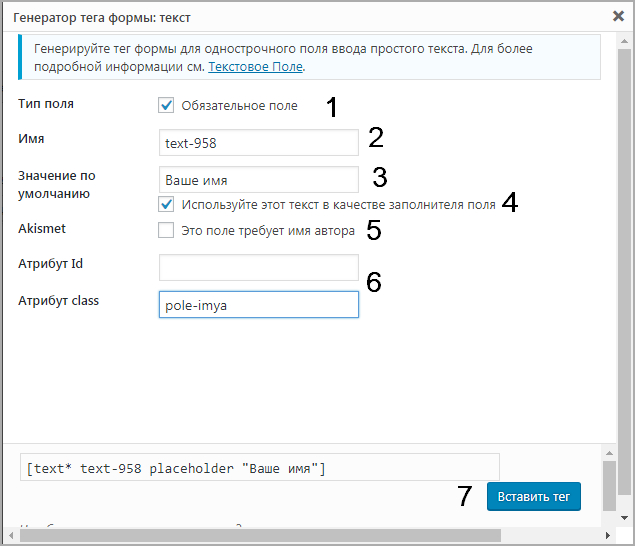
Появиться всплывающее окно, настраиваем по потребностям.

- Тип определяет обязательно ли посетителю заполнять поле, я поставил да
- Имя не меняем это уникальный идентификатор
- Значение по умолчанию, ввел фразу, которую увижу внутри
- Использовать вместо заполнителя, то есть пока ничего не будет введено надпись будет отображаться
- Не советую пользоваться полем Akismet
- Для добавления стилей вводим class или id, сделал pole-imya
- Вставляем тег в общее поле
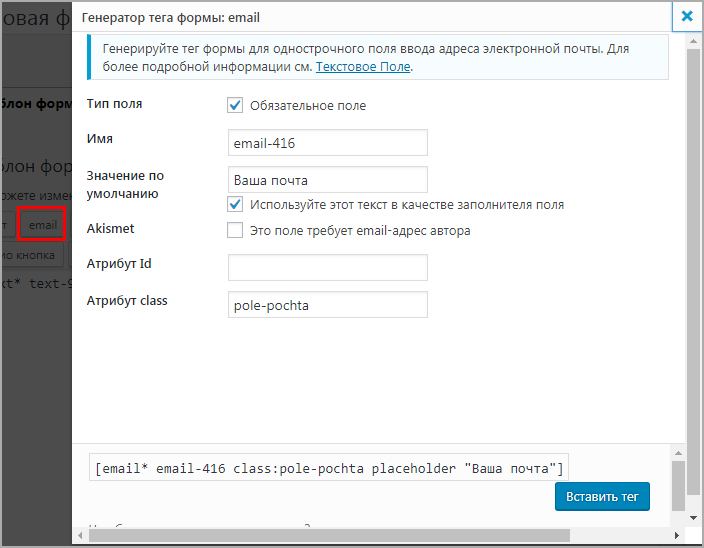
Аналогично нажимаем кнопку e-mail, видим тот же интерфейс.

Добавляем раздел текстовой области и телефона (по желанию), принцип одинаковый.

Кнопки телефон и текстовая область
Осталось добавить кнопку отправки, выбираем из списка и настраиваем ее вывод.

В результате получился такой код.

Финальный код CF7
Настройка отправки письма
Нажимаем сохранить, переходим во вкладку Письмо, теперь настраиваем отправку на почту.

Изменение параметров письма
- Теги полей созданные ранее
- Адрес почты куда будут приходить письма
- От кого и тема, заполняйте по желанию
- Дополнительные заголовки, полностью очищаем
- Прописываем в теле письма, что желаем получать на почту после отправки. Например, набрал Почта и вставил, соответствующий тег напротив этого слова.
- Внизу нажимаем Сохранить

Протестируйте остальные вкладки уведомлений и настроек, можно поменять текст, выводящийся в разных ситуациях.
Вставка формы на сайт
Вверху страницы сформировался шорт код, копируем его.

Идем в любую запись и вставляем.

Помещаем shortecode в страницу
После нажатия кнопки Посмотреть, перекинет на сайт с отображением проделанной работы.

Хорошая черта у разработчиков тем на WordPress – заранее делать продукт, поддерживающий CF7, что облегчает жизнь и не нужно прописывать CSS стили в код сайта. Моя тема поддерживает плагин и выводит вполне красивую картинку. Если не устраивает, то к каждому полю прописывали class, используйте его для изменения оформления. Проверил работу темы, письма приходят быстро. Про остальные способы вставить шорткод в WordPress, читайте по ссылке.
Ко всему материалу приложу видео инструкцию, показываю не только процесс создания, но и как сделать красивое оформление формы, потому что текстом весь процесс не описать.
https://youtube.com/watch?v=eWjV4g_vRPI%3Ffeature%3Doembed
Сделать поля горизонтально в строчку
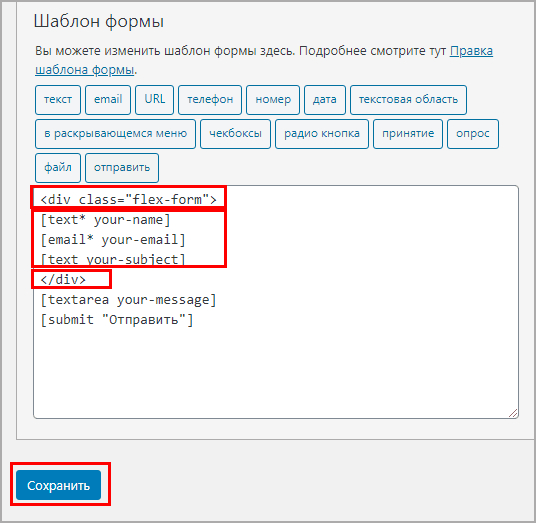
Посмотрел в интернет и ужаснулся, сколько манипуляций делают. Настроить полностью оформление не покажу, это тема ни одного большого мануала. Заходим в редактирование формы и оборачиваем поля, которые хотим выстроить горизонтально в div с классом, смотрим код.
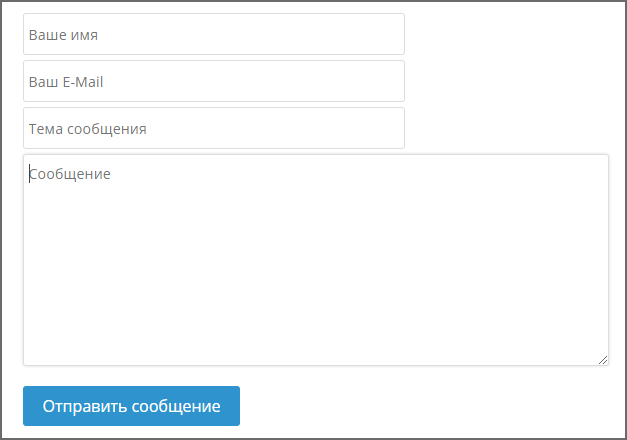
Поле Имя, Почта и Телефон хочу выстроить в строчку. Не забываем сохранять изменения.

Оборачиваем в div

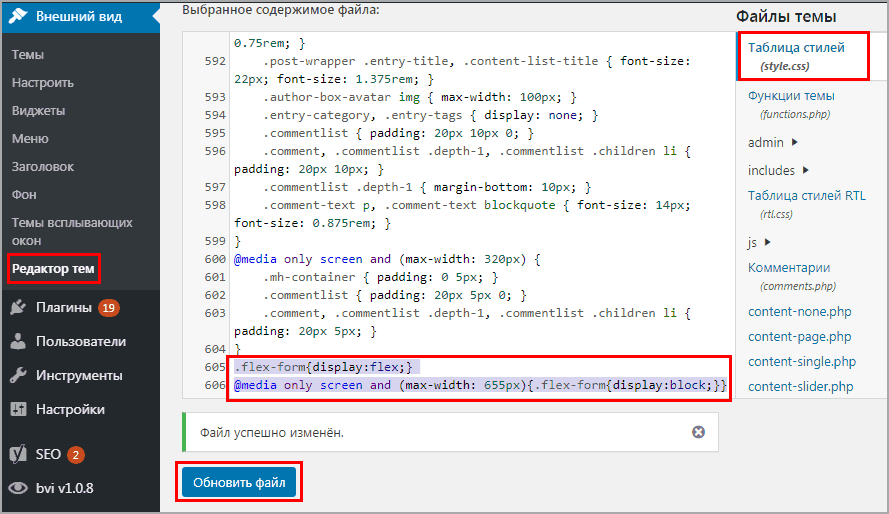
Из стилей видно, что div с классом flex-form присвоили свойство display:flex оно задает расположение элементов в строку, без дополнительных параметров пространство делится поровну.
Всплывающая форма обратной связи
Положительно на приеме заявок действуют всплывающие окна с обратной связью от CF7. Плагин для вывода всплывающего окна будет Popup Maker. Описывать не буду, ссылка на материал расположена в этом абзаце. В дополнение приложу видео из той статьи.
Как добавить в elementor
Для вставки формы в elementor нужно использовать раздел shortcode. Форма создана по инструкции выше, значит шорткод от CF7 есть. Переходим в создание страницы в элементоре и в поиске по элементам ищем шорткод.

Поиск элемента в elementor
Далее перетаскиваем модуль в активную область, в параметрах блока вставляем код формы. Функция сработала и вывела на экран результат в виде формы обратной связи.

Элементор обработал запрос
Используем настройку темы
В большинстве шаблонов WordPress нет инструментов для создания в автоматическом режиме обратной связи. Но наши темплейты от WPShop имеют встроенную функцию, которая выводится с помощью шорткода. Разберем на примере Root. Перехожу в создание страницы, далее смотрим на снимок.

Надстройка в ROOT
Откроется страница с уже адаптированной, размеченной и сверстанной формой, по которой посетитель может получить обратную связь с администратором.

ROOT работа встроенной функции
Feedback через виджеты
Вставить feedback в виджеты просто. Поможет виджет текст, переносим его в активную зону и прописываем шорткод в него.

Используем виджет текст
Задаем заголовок, заносим конфигурацию в текстовую область, переходим на блог и смотрим, как обрабатывается обратная связь.

Форма в виджете
Обратная связь без плагина
Если предпочитаете способы без плагина, то есть отличная инструкция с сайта Финты WordPress.
Открываем файл function.php для редактирования, прописываем в самый низ код, как пользоваться FTP и изменять PHP разбирали тут.
Создали форму в HTML разметке WordPress и подвязываем ее на шорткод. Думаю такой подход будет удобен, потому что вывести блок можно будет в любом месте.
В гутенберге в любой текстовый блок вставляете строку.

Вносим вывод в запись
Перейдя на сайт увидим не сформированную форму, поля работают, но письмо отправляться не будет, потому что не привязан PHP обработчик.

Плохой внешний вид
Теперь настроим внешний вид, вставляем данный код в файл style.css активной темы.
Обновляем style.css на сервере и смотрим как преобразилась обратная связь на странице.

Создаем файл feedback.js и помещаем в него код. Загружаем на хостинг в папку js активной темы.

Папка js на сервере
Теперь загружаем вторую часть кода в function.php.
Проверяем форму на работоспособность. Проблема может возникнуть если вы не правильно загрузили файл js в тему WordPress, и путь до него прописан не корректно, а именно во втором коде в разделе // Подключаем файл скрипта.

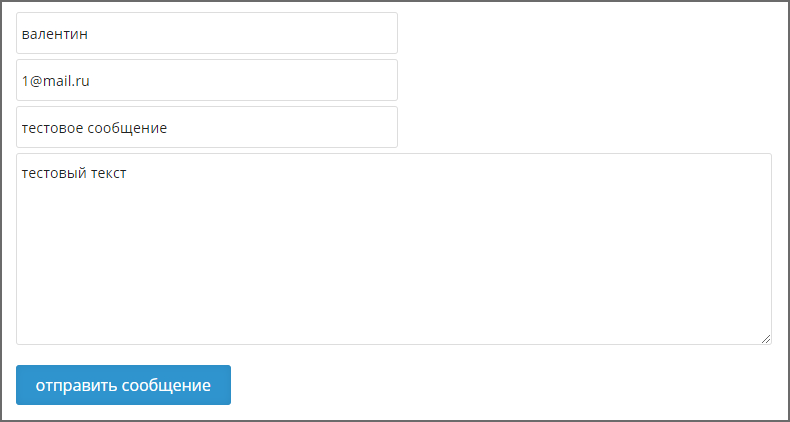
Заполняем и отправляем письмо
Такое письмо приходит на почту с обратной связи.

Что приходит после отправки
Отлично, справились, смогли сделать форму обратной связи в WordPress, тремя разными методами, если будут вопросы то задавайте, будем разбираться. Успехов!
В прошлом e-mail маркетинг был на пике популярности, люди с базами от 10000 человек зарабатывали деньги, продавая свои или чужие товары, либо просто на рекламе. Кто еще помнит SmartResponder? Он первый в рунете давал собирать с помощью форм контактные данные посетителей сайта. Тогда о таких вещах как политика конфиденциальности и не слышали, базы продавались и перекупались.
Сейчас научимся делать всплывающие формы для отправки сообщений из форм обратной связи автору сайта. В WordPress использую связку плагинов Popup maker и Contact form 7, почему:
- Они постоянно обновляются
- Профессиональные разработчики
- У инструментов есть интеграция друг с другом
- На русском языке
Это дает максимум удобства, разберем пошагово, как делать попапы с встроенными формами.
В Contact Form 7 создадим форму обратной связи с полями ввода Имя, Почта и Вопрос. Чтобы установить плагин вводим в поиске название, устанавливаем и активируем.

Contact form 7 в поиске
После активации в меню появится новый раздел в WordPress, заходим и нажимаем Добавить новую, появится стандартная текстовая область с уже заполненными строками.

Они не нужны, единственно оставляем теги label. Нужно три поля, приведем к виду.

Заготовка под обратную связь
Оставляем submit это кнопка для отправки. В верхнем меню есть несколько кнопок нас интересует «текст», «e-mail» и «текстовая область». В первом пользователь будет вводить имя, во втором свою почту и в третьем вопрос. Разберем нагляднее, нажимаем вкладку Текст.

Пример создания поля Имя
- Выбираем Текст
- Если обязательно для заполнения то отмечаем галочкой
- Уникальный идентификатор, оставляем без изменения
- Значение, которое отображается по умолчанию, что нужно ввести
- Если отметить чекбокс, то название поля будет внутри
- Можем задать class, чтобы в дальнейшем привязать к нему CSS стили для оформления
- Находим вставить тег
Переместил получившийся шорткод между тегами label, должно получится так.

Код поле добавления имени
Тоже самое делаем с остальными полями, нажимаем и перемещаем между тегами label. Нас интересуют элементы указанные на скриншоте.

Делаем по аналогии, что получилось.

Для текстовой области задал другой класс forma-2, потому что ее надо настраивать по другим правилам и стилям. Теперь нажимаем на Сохранить.

Переходи во вкладку Письмо, навастриваем несколько параметров, смотрим на снимок.

- Вкладка письмо
- Те шорткоды с номерами, которые создавали в разделе Шаблоны, их копируем в область Тело письма, это будет приходить при заполнении формы вам на почту. Дописал напротив каждого фразы Имя, чтобы обозначить какая информация будет мне поступать на почту.
- Тема отображается когда письмо придёт на почту
- Дополнительные заголовки советую стереть, никакой помощи не добавляют, а лишь ошибки при отправке
- В разделе Кому указываем почту, на которую получать письма с формы, по умолчанию берется из аккаунта WordPress
Нажимаем внизу сохранить, и смотрим на шорткод, который выдает плагин для данной формы. Обязательно заполняем название, копируем в отдельный документ шорткод и нажимаем еще раз на Сохранить.

Первый этап преодолели, можете добавлять свои поля, их в панели много, только не забывайте потом прописывать во вкладке Письмо.
Устанавливается стандартно из админки WordPress, вводим в поиске по плагинам Popup Maker, устанавливаем и активируем.

Переходим в левой панели в одноименный раздел и нажимаем Добавить всплывающее окно. Заполняем имя всплывающего окна, название можно не прописывать, иначе оно появится на сайте. Помещаем в текстовое поле шорткод скопированный после создания формы обратной связи.

Название и добавление кода
Спускаемся ниже и видим меню настройки всплывающего окна. Выбираем пункт Триггеры, находим кнопку Добавить новый.

Обычно обратная связь появляется по нажатию кнопки, поэтому из списка выбираем параметр Открыть и на Добавить. Можете выставить при наведении или через промежуток времени, но нужно настроить куки, а то модальное окно надоест посетителю.
Появится новое окно, задаем класс обязательно с точкой, введу .osnova. Для триггера основанного на нажатии куки не нужны, выбираем Добавить или обновить если создаете не в первый раз.

Походите по другим разделам, настройте внешний вид, анимацию и другие параметры появления, в статье разбирать не будем.

Не забываем нажать на опубликовать.

После публикации проверим работу всплывающей формы в WordPress. Осталось добавить класс .osnova к любому элементу на сайте. Создадим новую статью, и вставим всплывающую обратную связь по нажатию картинки.
В запись загрузил изображение с помощью медиафалов.

Теперь переходим во вкладку текст и прописываем в поле class стиль osnova.

Добавляем class к элементу
Как вы понимаете класс можно прописать к любой части текста к ссылке, картинке, целому абзацу и т.д.
Переходим обратно в Визуально и нажимаем предварительный просмотр.

Открывается новая страница в браузере.

Жмем и появляется всплывающая форма обратной связи сделанная на WordPress. Заполните данные и отправьте для теста.

Рабочая всплывающая форма
Попап нуждается в доработке, поиграйтесь с настройками отображения (выбрал тему оформления fancybox), добавьте стили к полям (мы прописывали forma-1 и forma-2) и получиться очень симпатичный вариант.
В Gutenberg, чтобы привязать класс нужно нажать на три точки у блока и выбрать «Редактировать как HTML», а дальше по старой схеме.

Редактирование HTML в Gutenberg
Для более простого понимания процесса советую посмотреть авторское пошаговое видео.
Плагином Easy Fancy box в форме ссылки
В поисковой выдаче есть запросы на тему всплывающей обратной связи через плагин Easy Fancy Box в форме ссылки, поэтому обязан написать обзор. Устанавливаем дополнение поиском из панели.



Вставка кода в виджет
По логике заменяем мой шорткод от Contact Form 7 на свой. Переходим на блог и проверяем работу, в примере действие происходит нажатием по ссылке.

Можно менять текст, прибавлять новые div, только не меняйте ID и CLASS – они привязаны к fancy box, добавляйте стили к тем что сейчас стоят коде. Вставляйте в статьях или напрямую в код шаблона.
Чтобы сделать всплывающее окно с обратной связью в Elementor не нужно больших знаний. Переходим в Popup Maker и в тригерах (ранее разбирали) добавляем через запятую id с помощью знака решетки через запятую. Не забываем обновлять тригер формы и сам проект.
Пример исполнения:
.osnova, #form-test

Вносим ID в тригеры
Переходим в Elementor, создаем кнопку, жмем на ней левой клавишей мыши. Появится боковая панель, в поле id вписываем ранее заданный параметр в попапмейкере без решетки.

Выводим параметры элемента в elementor
Переходим в предвариетльный просмотр, кликаем по кнопке, появляется всплывающее окно с обратной связью.

Показ формы связи через elementor
Открывается, заполняем обратную связь и смотрим приходит ли письмо на почту. Конечно, во всех разобранных методах нужны визуальные настройки формы, но при базовых знаниях CSS сделать не составит труда.
Итог
На этом закончу статью, мануал получился не маленький, давайте выведем чек–лист действий:
- Устанавливаем оба плагина WordPress
- В Contact form 7 создаем новую форму, настраиваем ее по инструкции
- Настраиваем отображение окна
- Привязываем класс к любому элементы на сайте
- Проверяем работу
Наконец решили проблему как создать всплывающую форму обратной связи на WordPress, пишите свои вопросы в комментариях, удачи.


